※当サイトはアフィリエイト広告を利用しています
WordPress立上げ プラグインの説明3(はじめてのWordPressの解説)

プラグイン ”PS Auto Sitemap” のインストール
前回はおススメプラグインのうち ”Ninja Forms” までインストールを終わらせました。
今日も続きをインストールして行きましょう。
PS Auto Sitemap は、サイトマップを表示してくれるプラグインです。
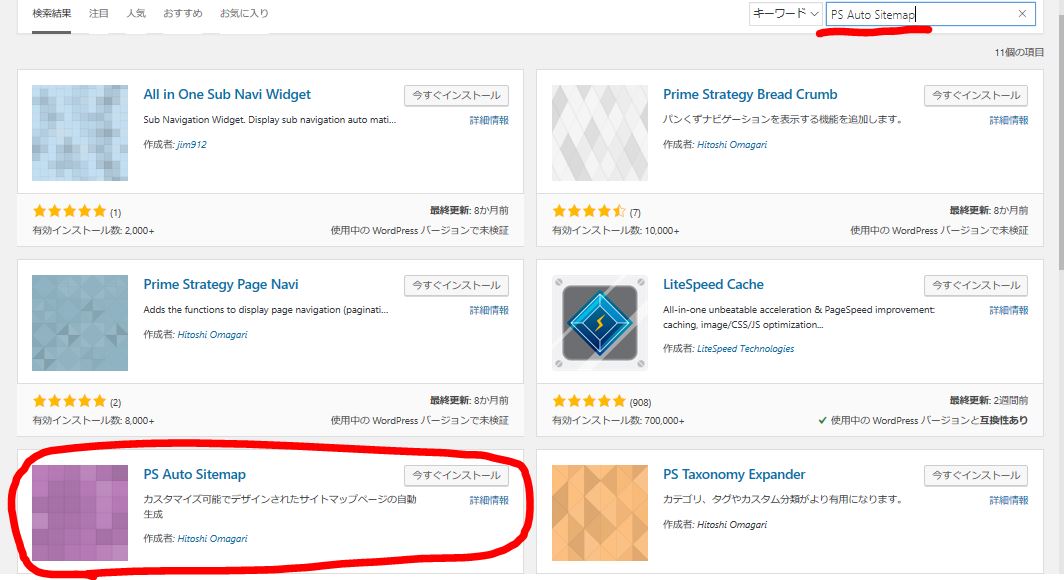
前回までと同様に、ダッシュボードのプラグインから ”PS Auto Sitemap” を探してインストールして下さい。
インストール完了後 ”有効化” も忘れずに。

PS Auto Sitemapは一番上には無いので気を付けて下さい
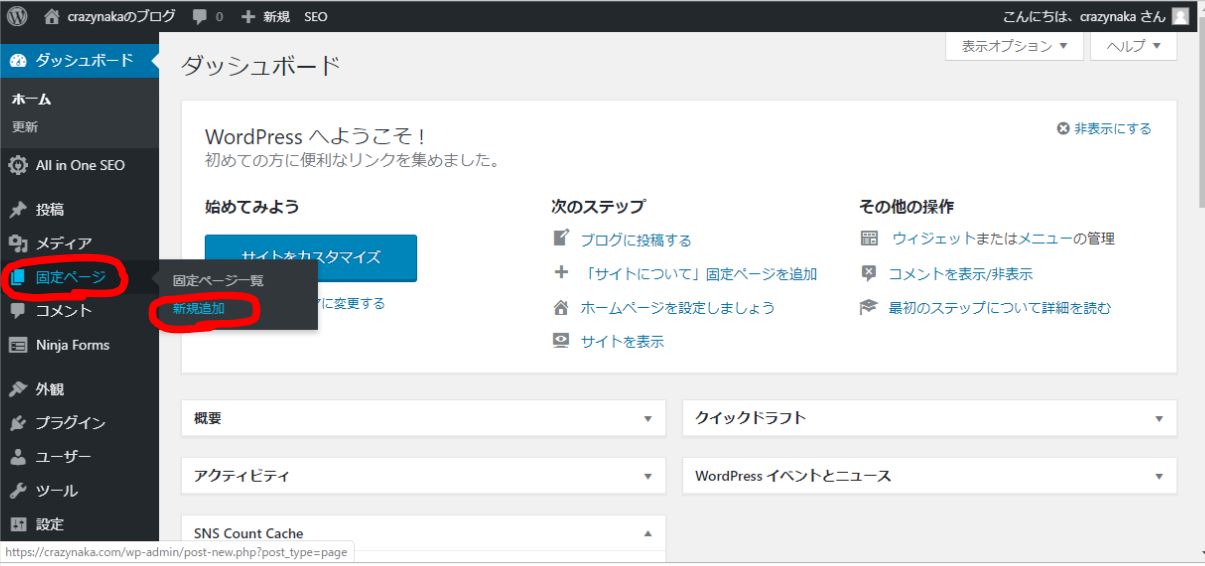
このプラグインも設定が必要ですので ”固定ページ” から ”新規追加” に進みます。

固定ページ の 新規追加 から設定していきましょう
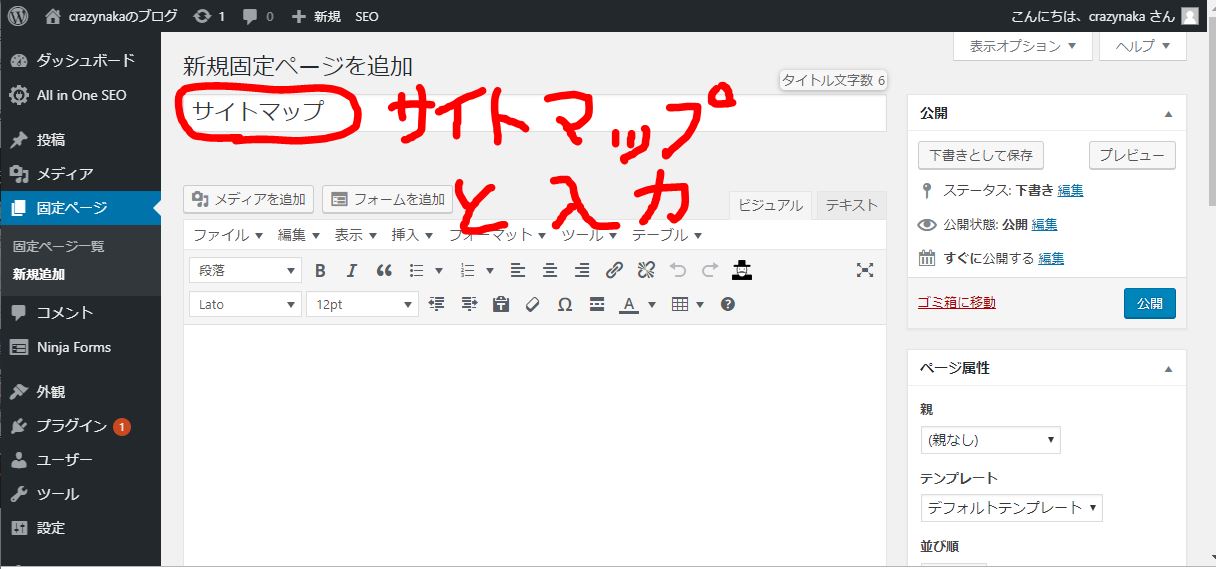
新規固定ページを追加 から ”サイトマップのページ” を作っていきます。
サイト名 を ”サイトマップ” として下さい。

サイト名を サイトマップ として下さい
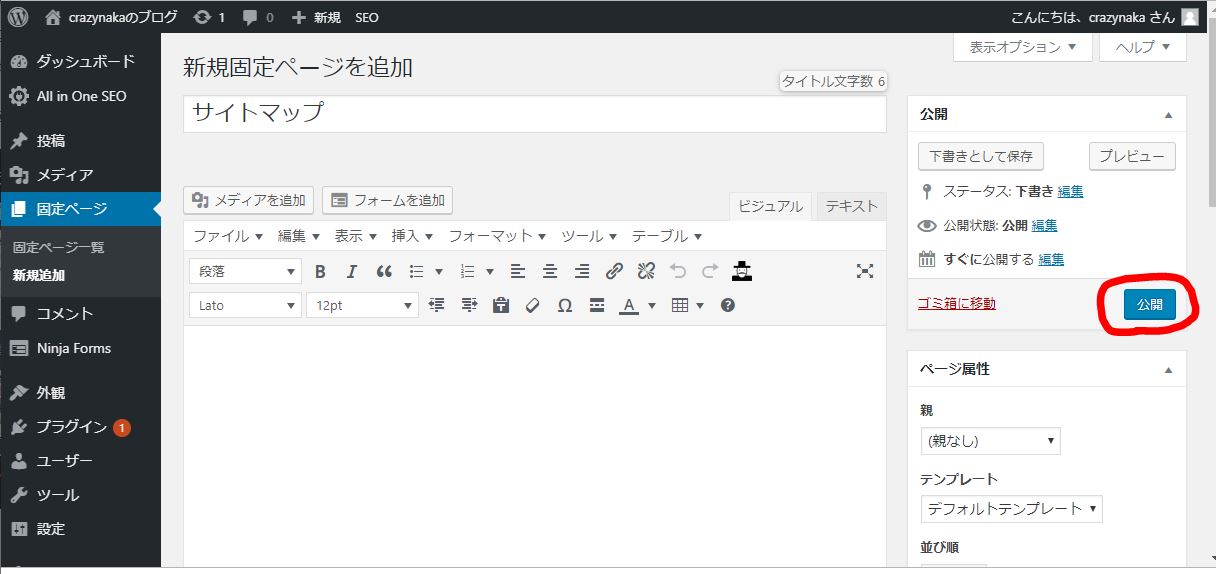
サイトマップ と言う名の 新規固定ページ を ”公開” します。

サイトマップと言う名前の固定ページを 公開 します
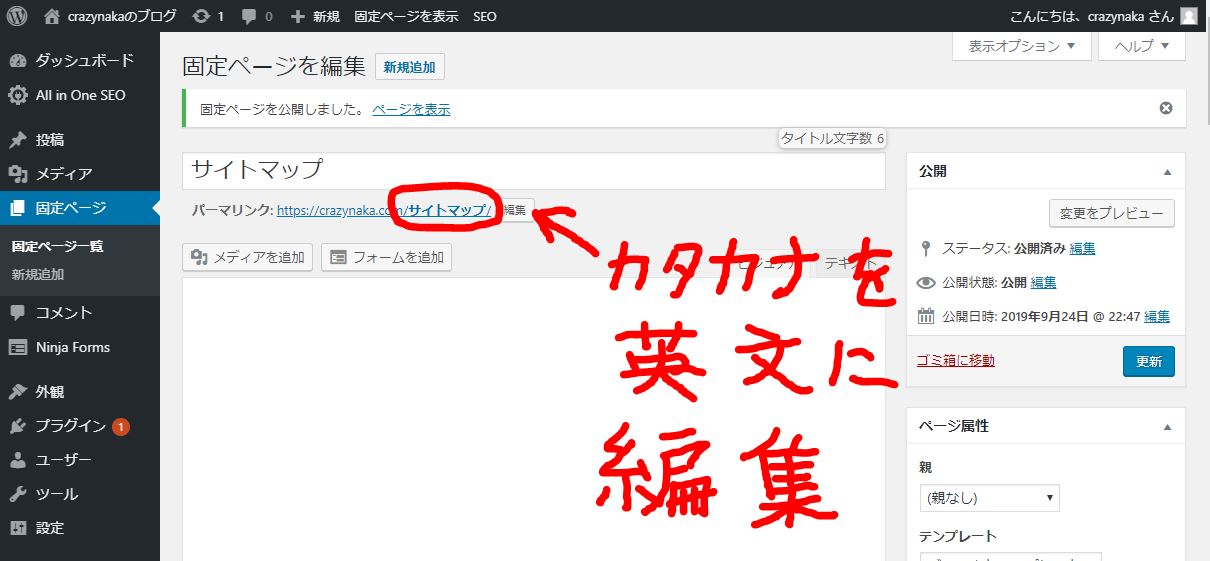
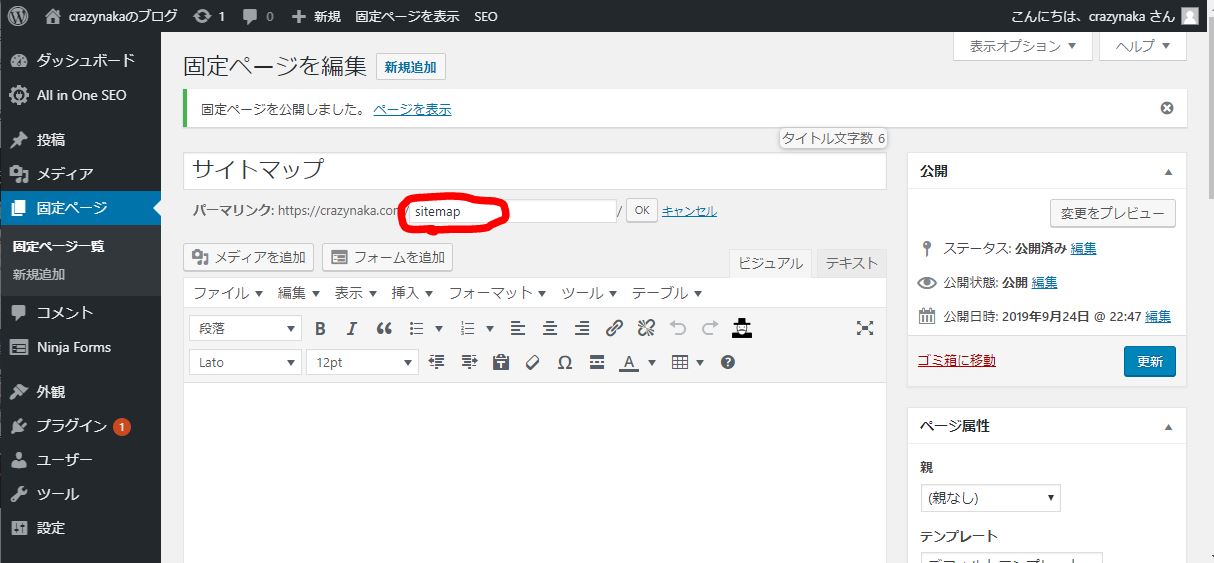
公開 をクリックすると パーマリンクの編集 が可能になりますので、 ”サイトマップ” を英文に変えて下さい。


パーマリンクを英語に編集しました
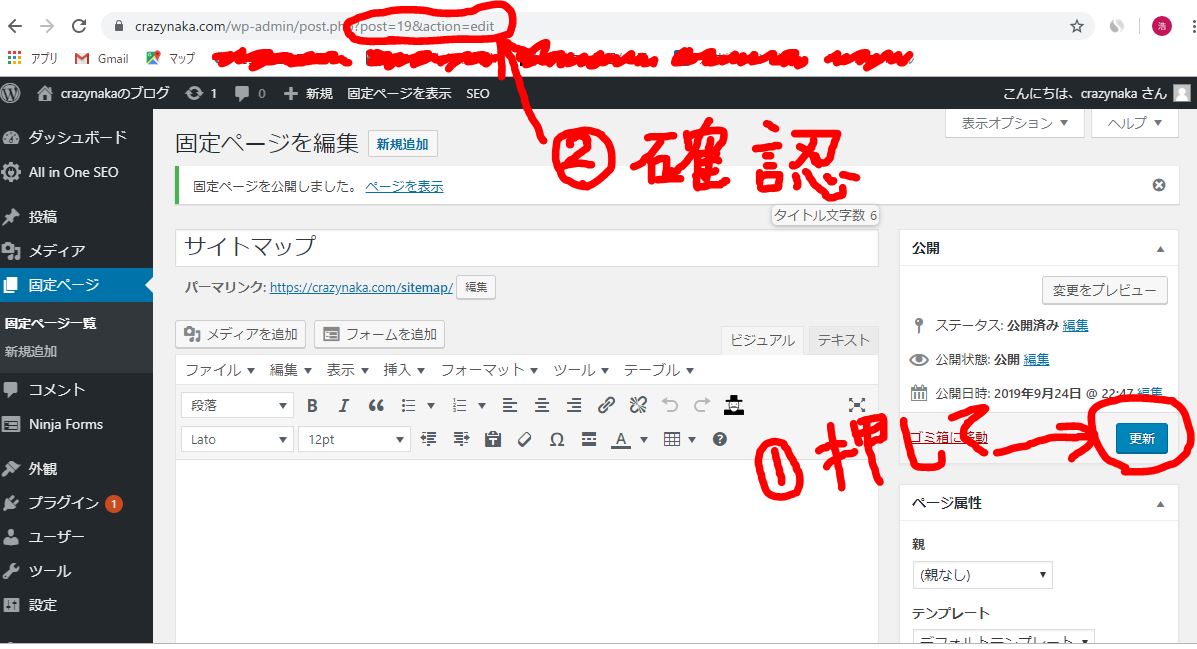
パーマリンクを編集し終わったら ”更新” をクリックします。
更新した際の画面上部 URL表示 の post=~~~ の部分をコピーします。

URLが表示されている部分の post= 以下をコピーします
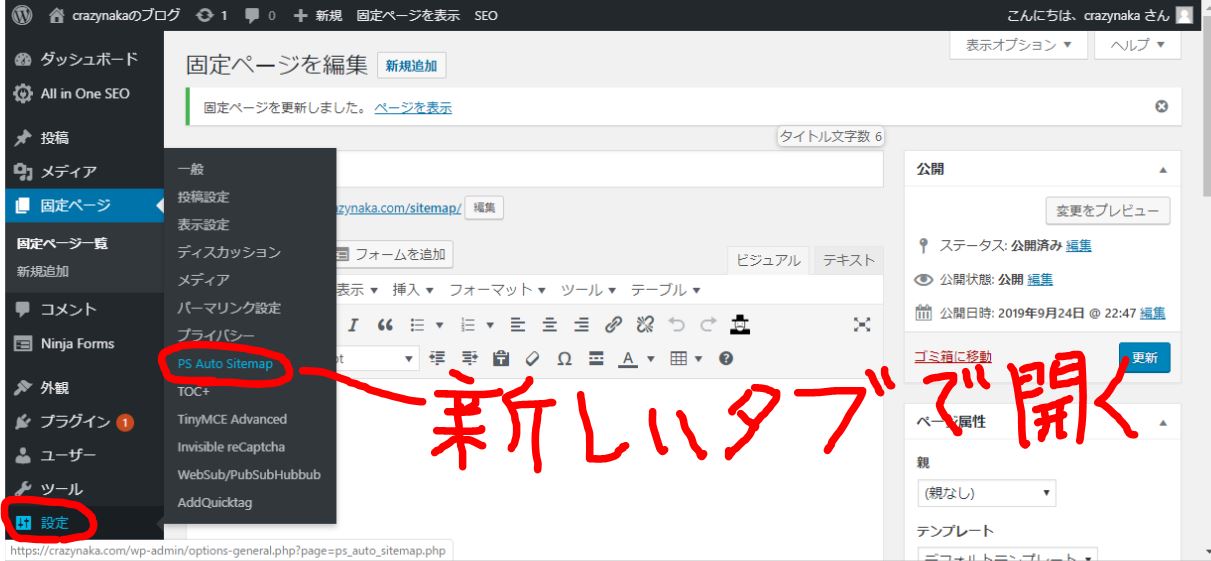
ダッシュボードの ”設定” から ”PS Auto Sitemap” を選択してクリックします。
この時、 Ctrlキー を押しながら 新しいタブ でページを開いてください。

新しいタブでページを開いてください
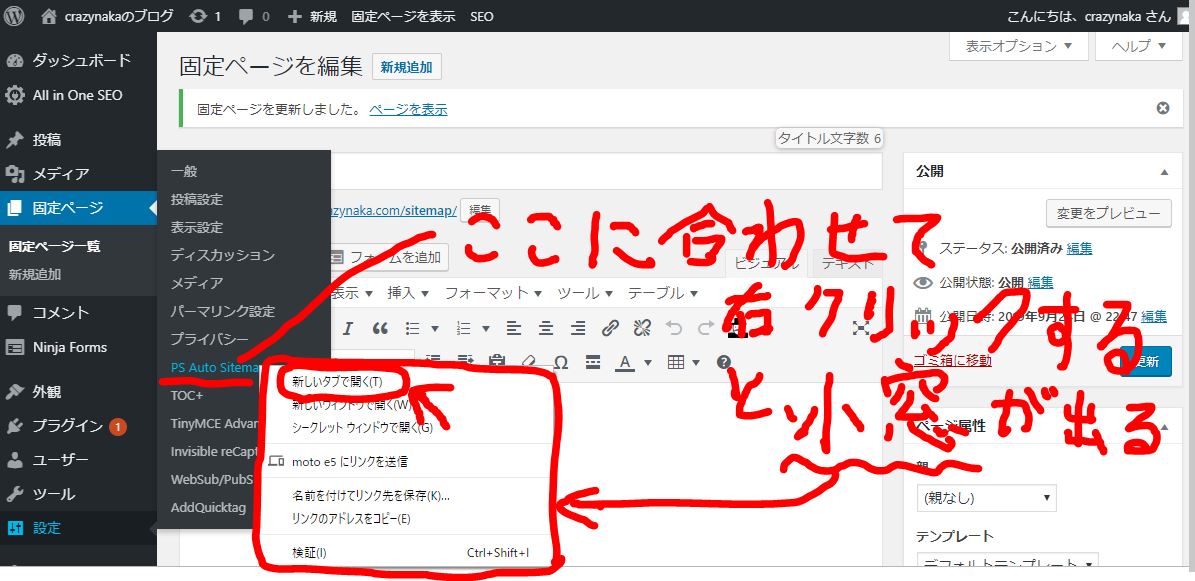
または、 PS Auto Sitemap にカーソルを合わせて 右クリック してみて下さい。

右クリックでもOKです
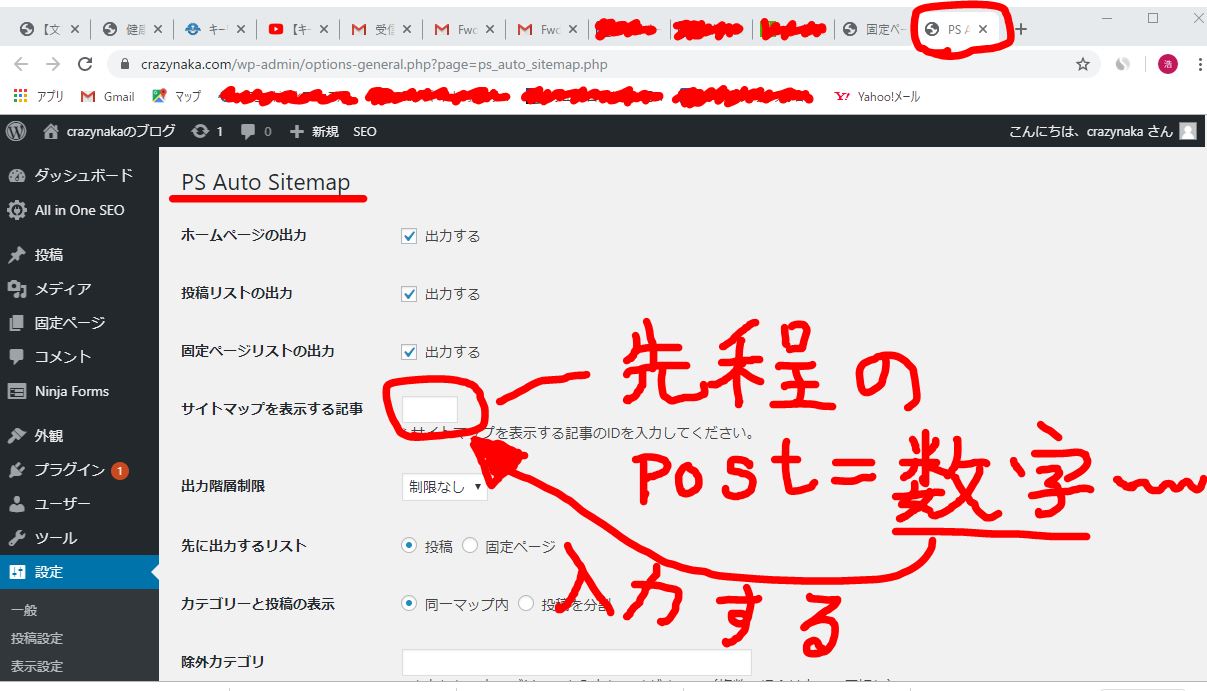
新しいタブ で開くと以下の画面が出ます。
サイトマップを表示する記事 の横にあるボックスに、先ほどコピーした ”post=~~” 以下を貼り付けます。

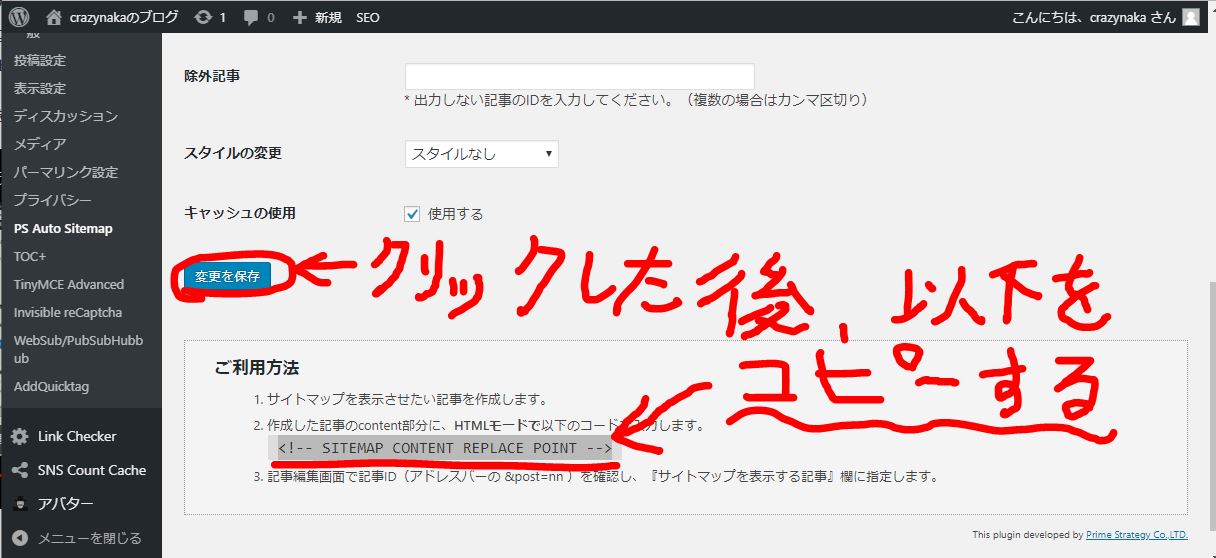
新しいタブで開いた PS Auto Sitemap編集画面
コピーしたらページを下にスクロールして ”変更を保存” をクリックします。
すると、下に ”ご利用方法” という文章が現れます。

変更を保存をクリックして下さい
出て来た文章の 赤のアンダーラインの部分 をコピーして下さい。
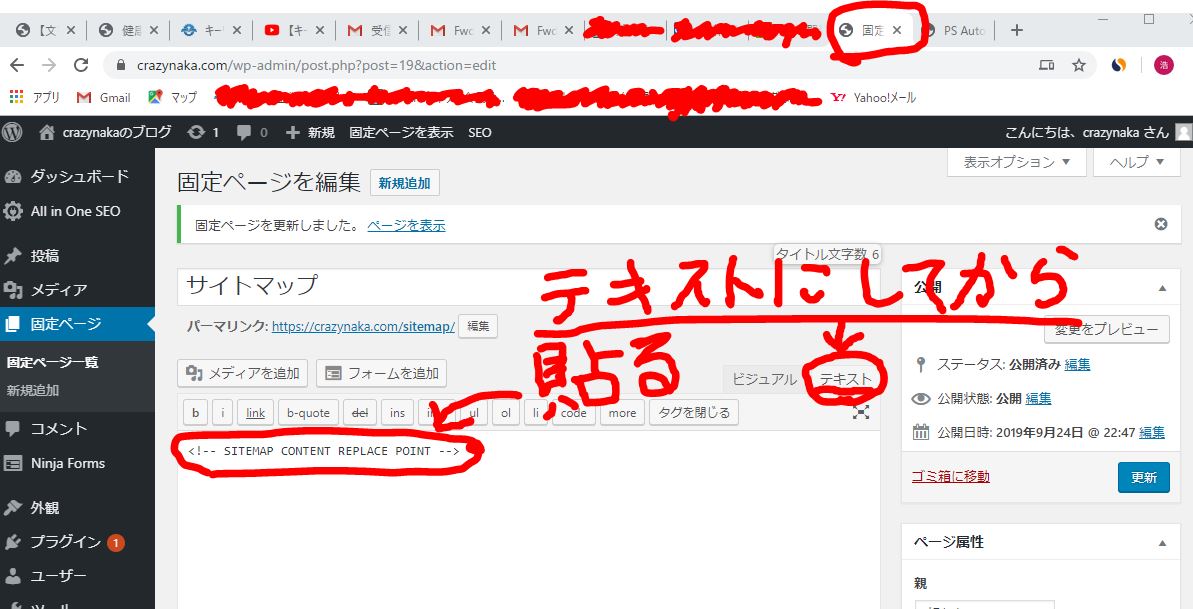
その後、固定ページの サイトマップ に戻り コピーした文章を貼り付け ます。
この時、 テキストモード にしてから貼り付けして下さい。

テキストモードにしてから貼り付けしましょう
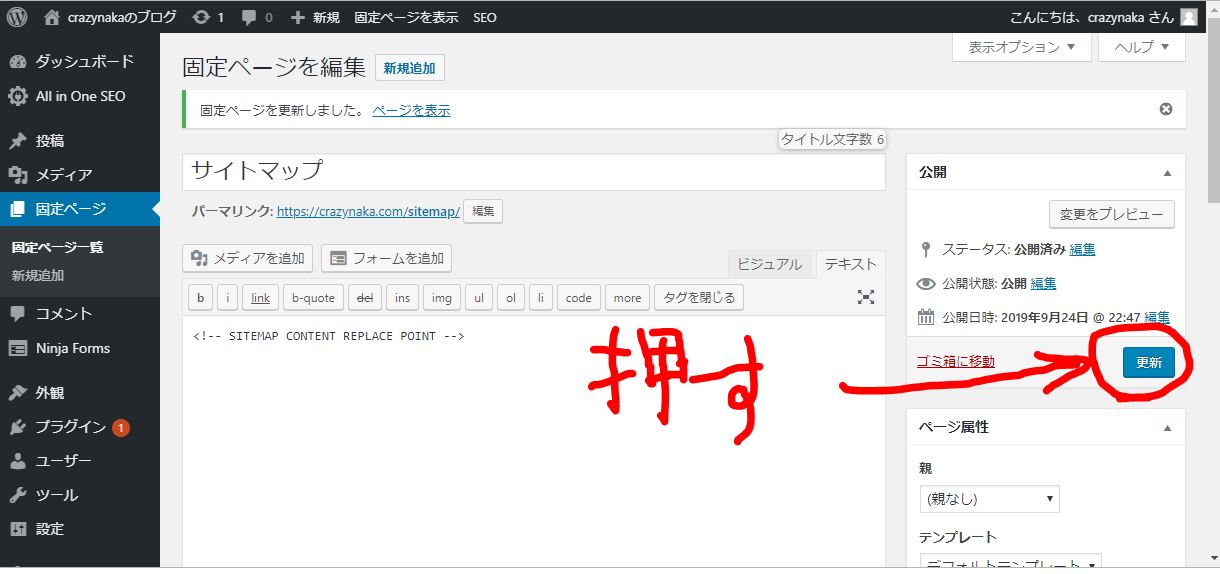
貼り付けしたら ”更新” をクリックします。

テキストモード にして貼り付けしたら 更新 をクリック
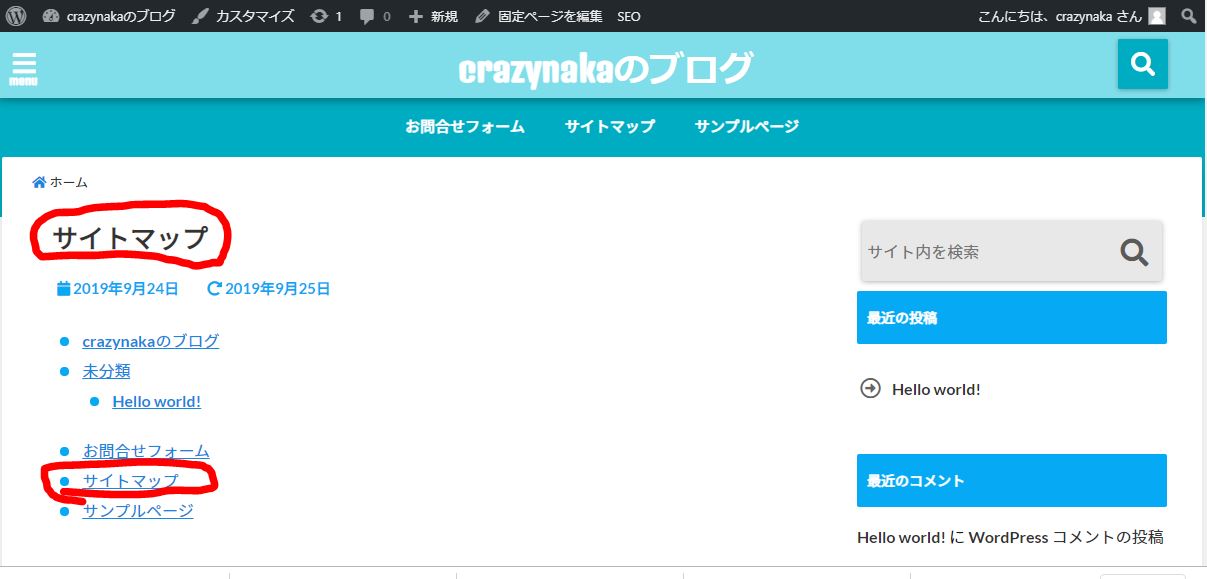
これでサイトマップの出来上がりです。
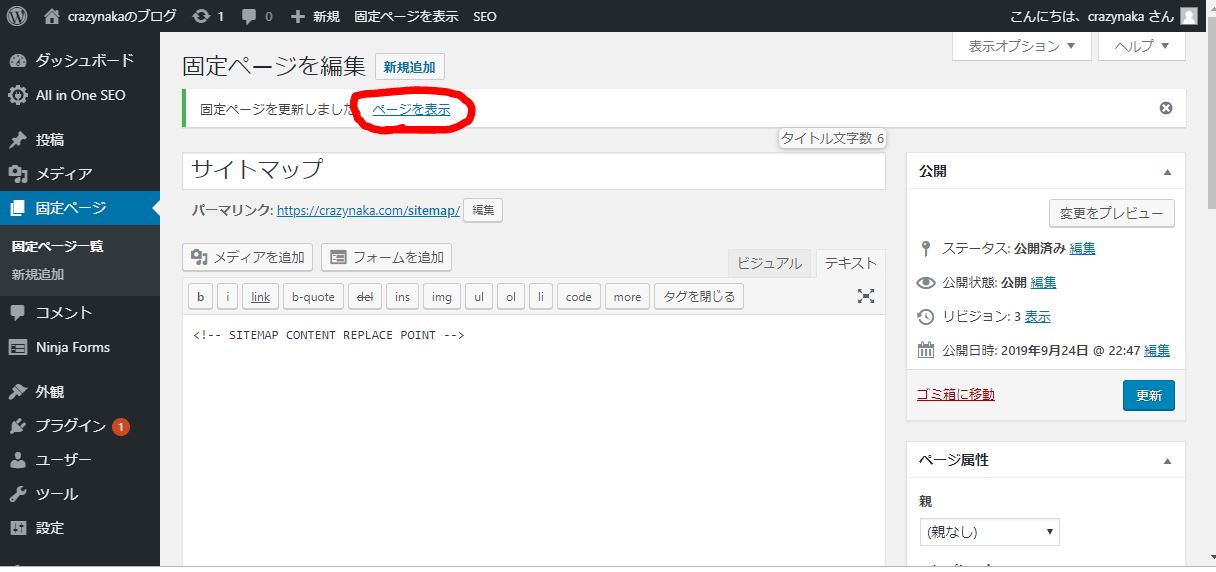
念のため、ページを表示してどの様になっているか見てみましょう。
ページを表示 を押すとページビューを見ることが出来ます。


サイトマップ画面にサイトマップも表示されています
PS Auto Sitemap の設定はこれで完了です。
次に進みましょう。
プラグイン ”PubSubHubbub” のインストール
”PubSubHubbub” をインストールして行きます。
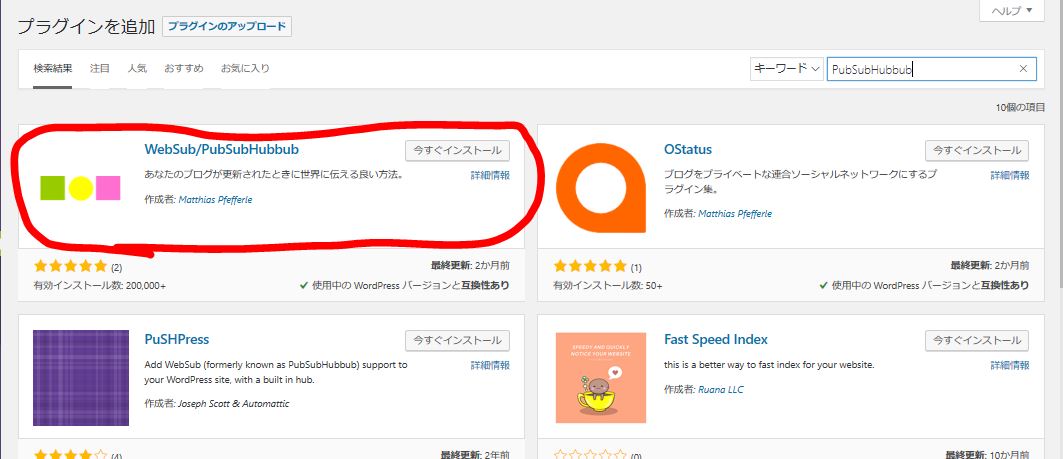
プラグインの新規追加で ”PubSubHubbub” を探してインストールします。
表示名が少々違いますので、下の画像を参考にして下さい。

WebSub/PubSubHubbub となっていますが これでOKです。
インストール完了したら ”有効化” しておきましょう。
プラグイン ”SNS Count Cache” のインストール
続いて ”SNS Count Cache” をインストールしましょう。
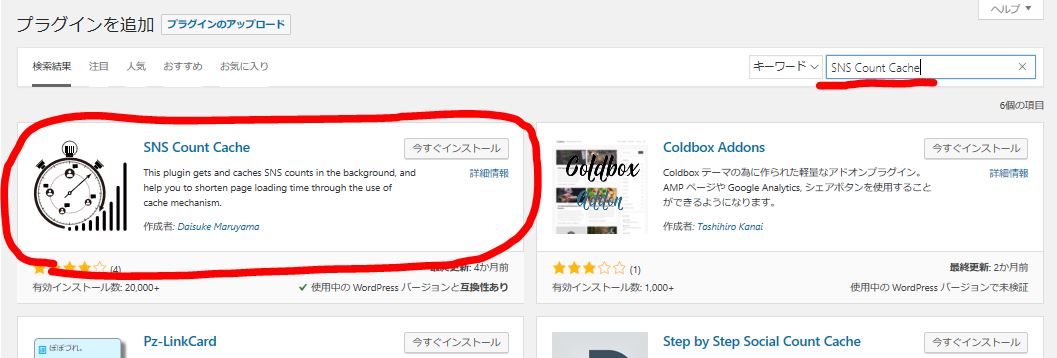
先程までと同様に プラグインの新規追加から ”SNS Count Cache” を探してインストールして下さい。

SNS Count Cache を探してインストールしましょう
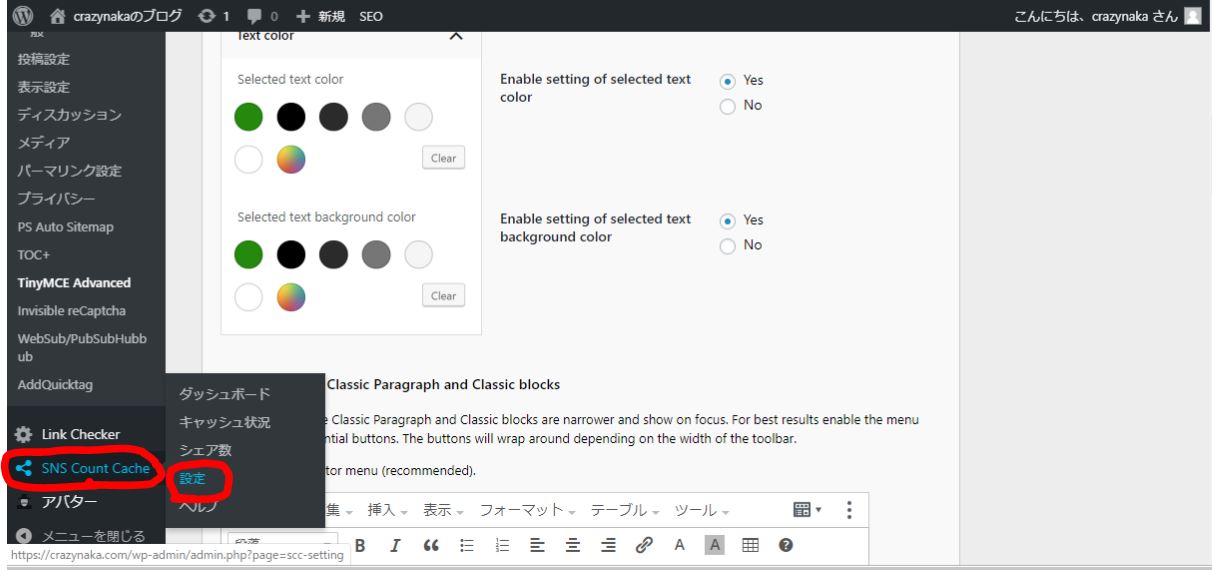
インストール終了したら ”有効化” して、その後設定をして行く必要が有ります。

SNS Count Cacheは設定が必要です
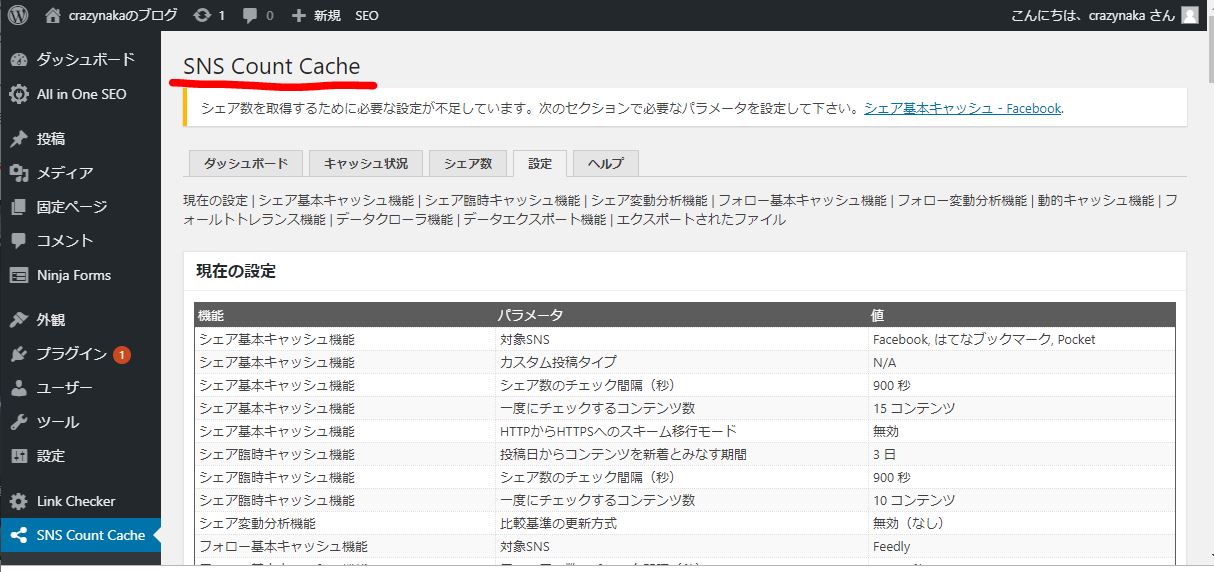
”SNS Count Cahe” の ”設定” から設定画面に入って下さい。

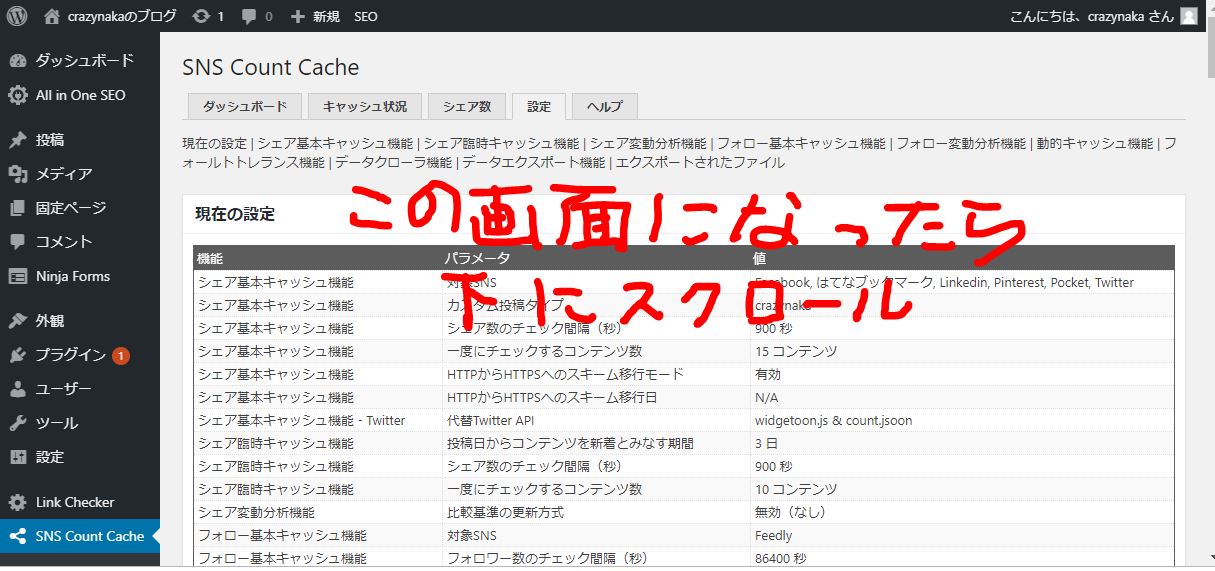
SNS Count Caheの設定画面です
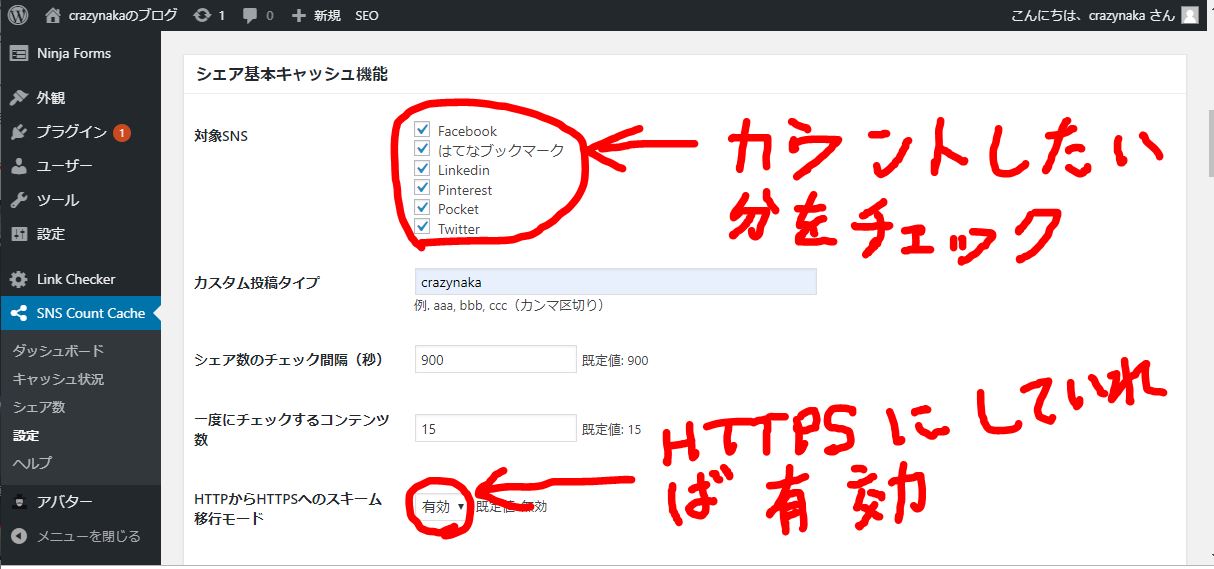
下にスクロールすると ”シェア基本キャッシュ機能” と言う項目が出て来ます。
カウントしたいSNS の所に チェック を入れて下さい。

カウントしたいSNSのところにチェックを付けます
サイトを HTTPS にしている方は ”HTTPからHTTPSへのスキーム移行モード” を有効にして下さい。

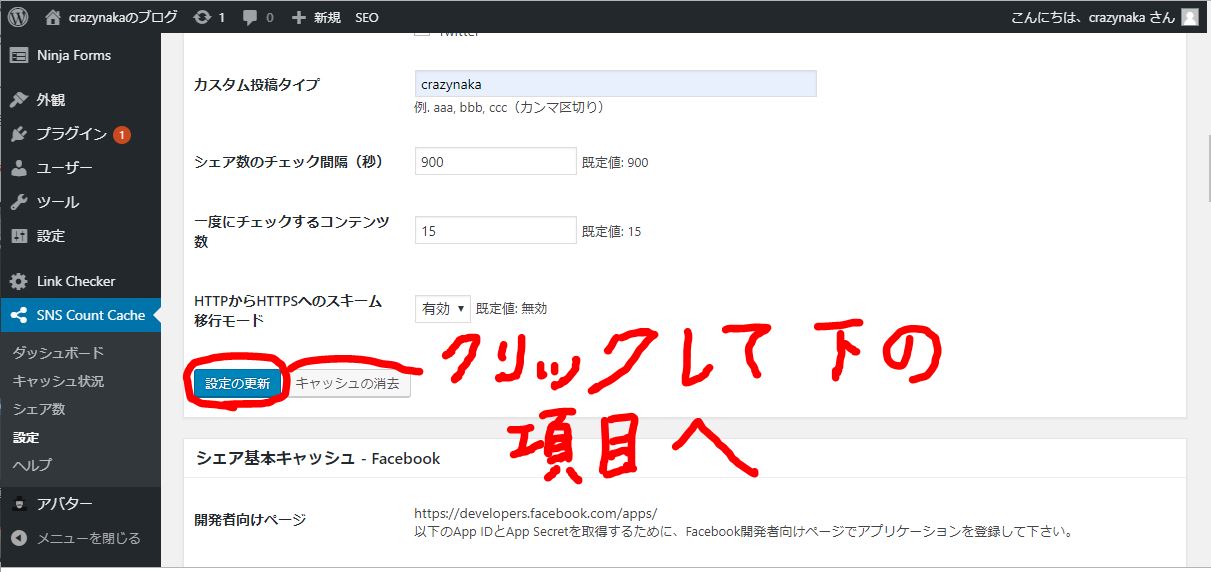
設定の更新をして下さい
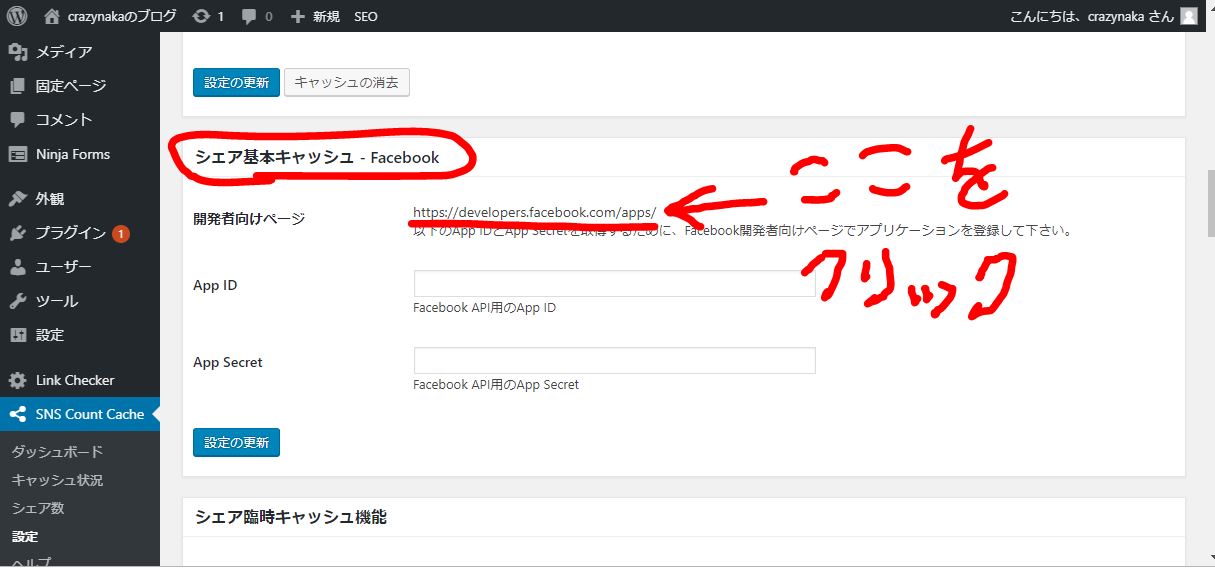
下にスクロールして ”シェア基本キャッシュ - Facebook” の所まで行って ”開発者向けページ” の横のURLをクリックして下さい。

開発者向けページの横のURLをクリックして下さい
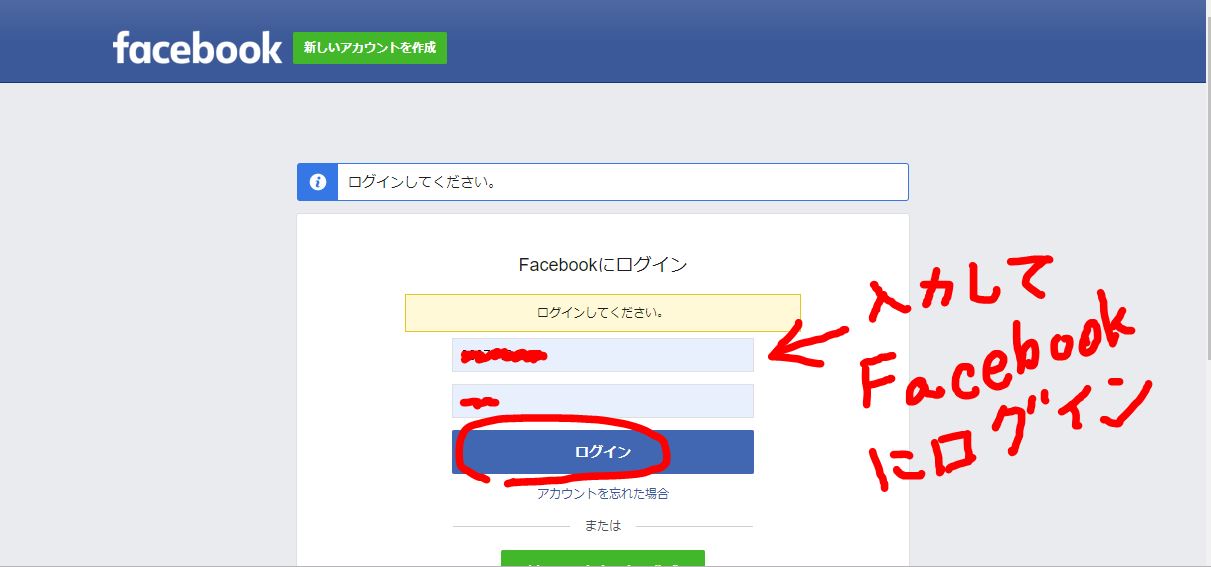
Facebookのページにジャンプしますのでログインして下さい。

Facebookのページにログインして下さい
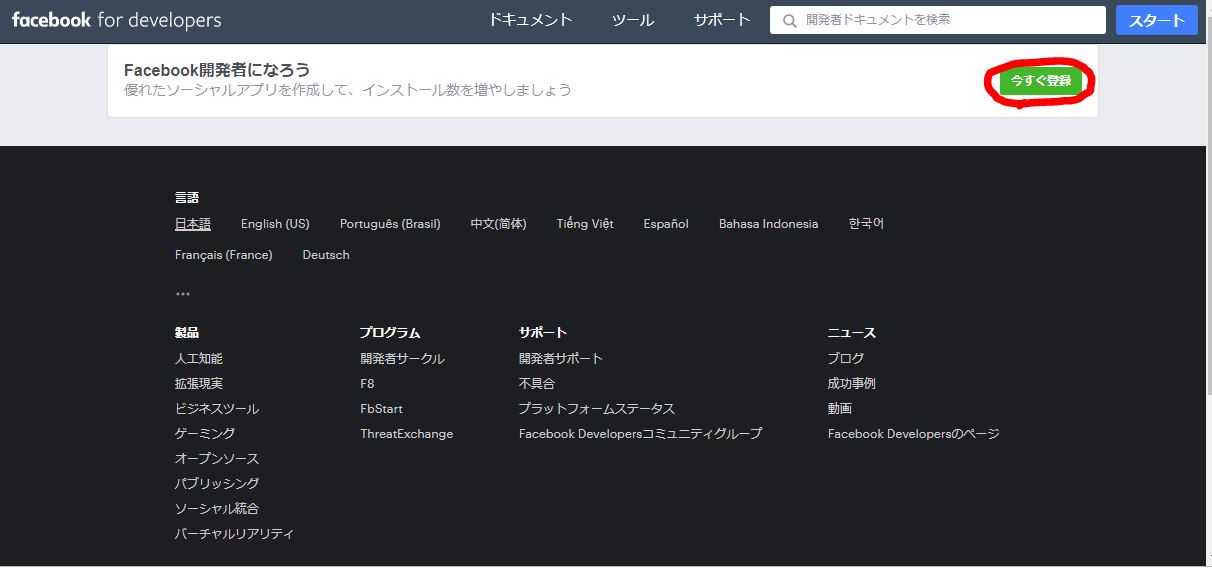
ログインしたら ”Facebook開発者になろう” の横の ”今すぐ登録” をクリックします。

Facebook開発者になろう に 今すぐ登録 して下さい
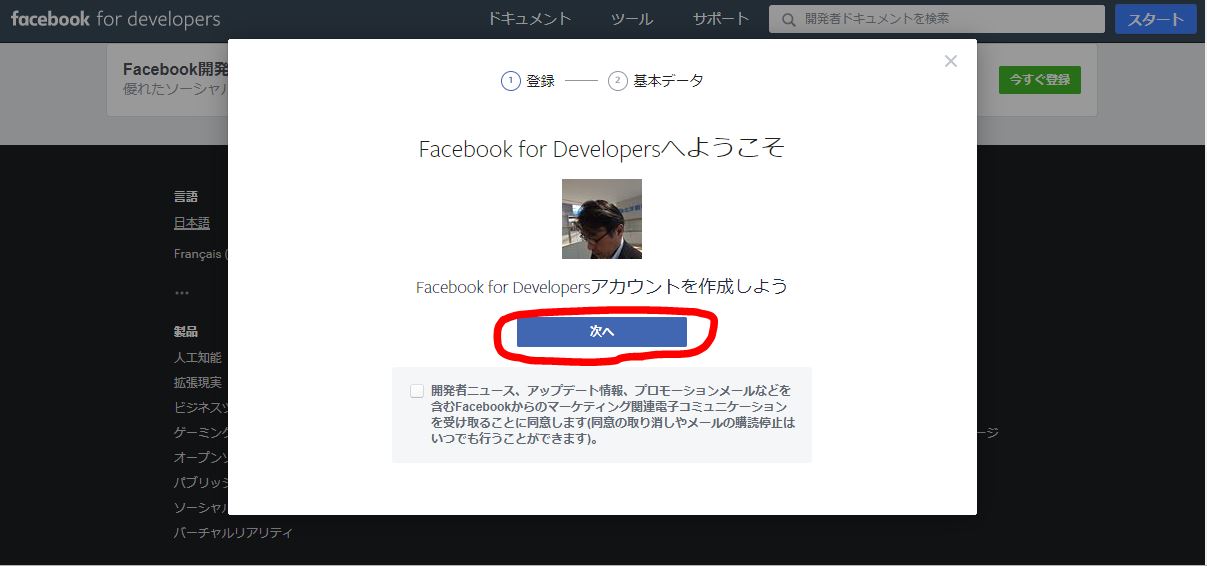
こんな画面が出ますので 次へ をクリックします。

次へをクリックします
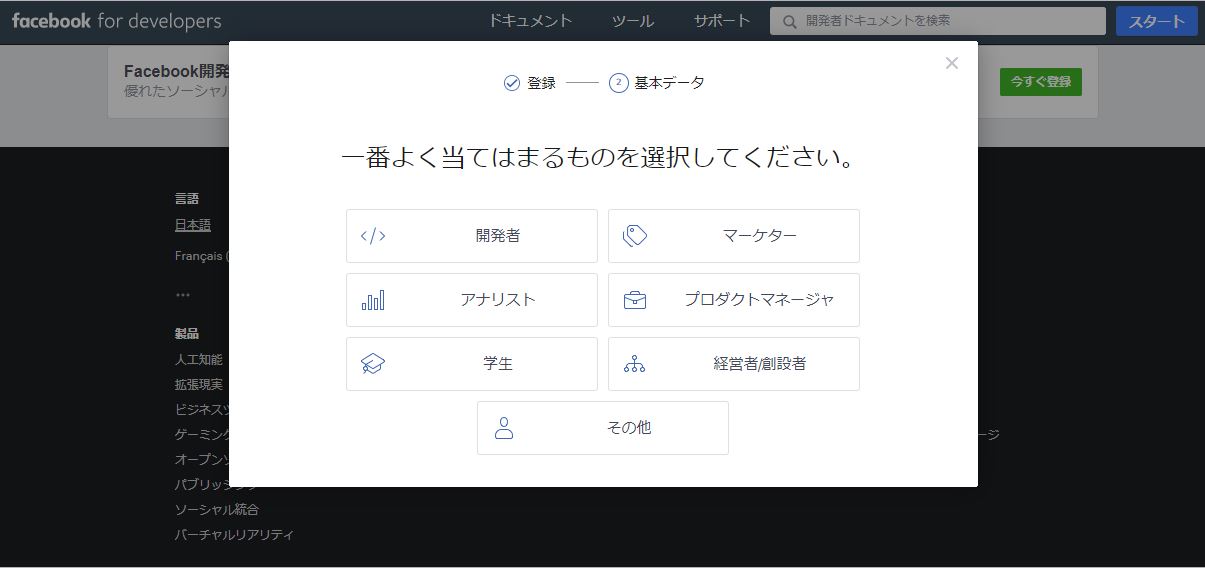
すると下の画面が出て来ます。

一番当てはまるものを選択してください
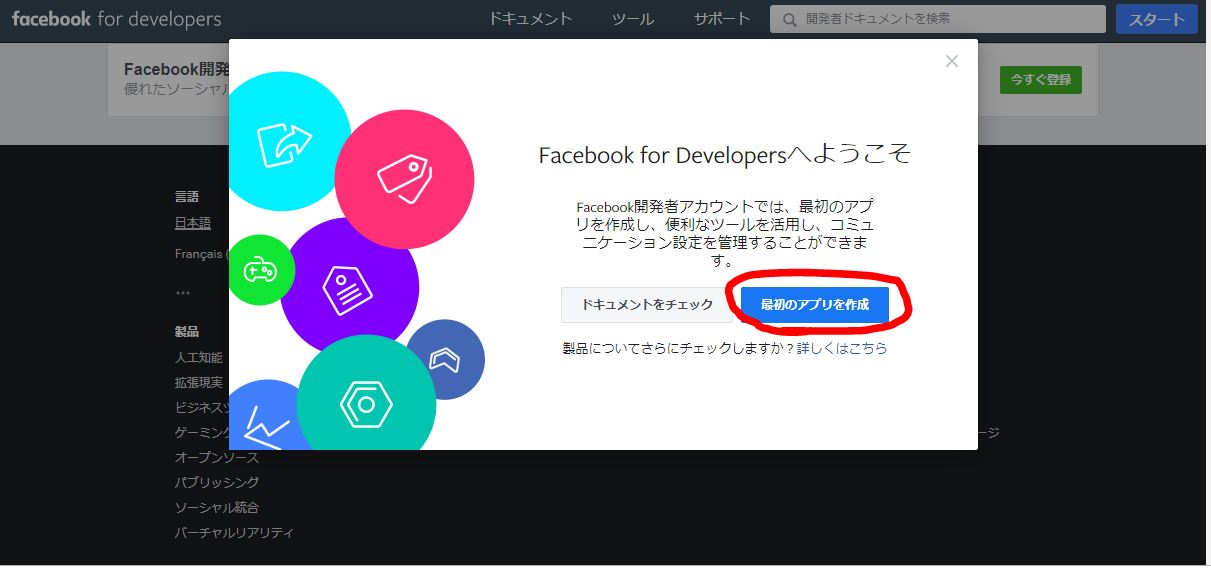
選択したら ”Facebook for Developersへようこそ” と出て来ますので、 ”最初のアプリを作成” をクリックします。

最初のアプリを作成 をクリックして下さい
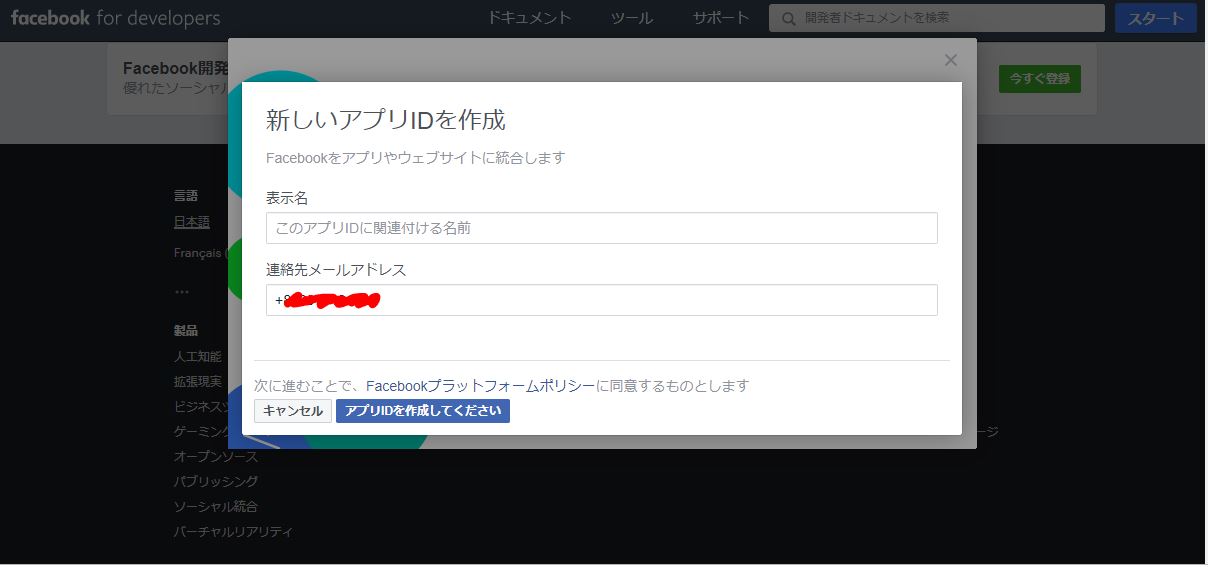
新しいアプリIDを作成して下さい。
表示名 と 連絡先のメールアドレス を入力して ”アプリIDを作成してください” をクリックです。

新しいアプリIDを作成します
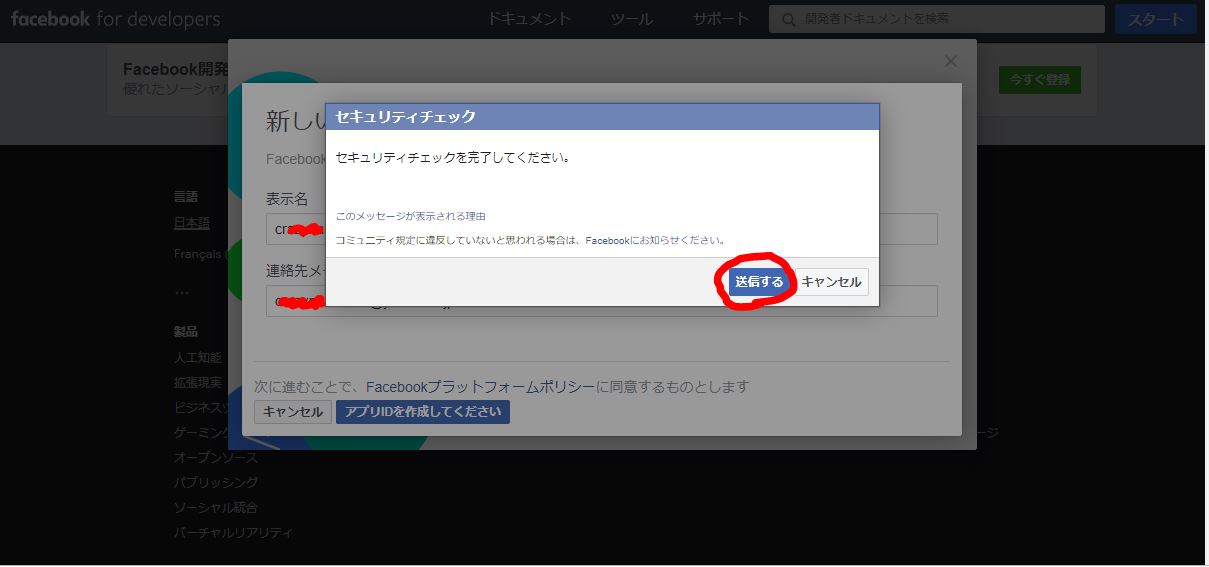
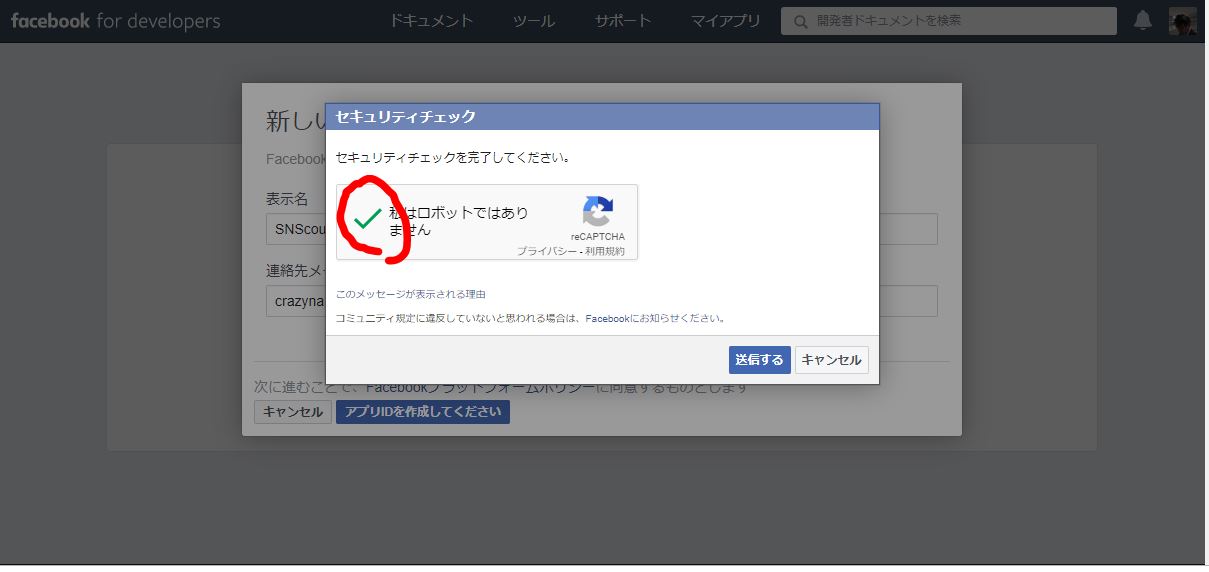
その後、セキュリティーチェックが出ますので実施して下さい。

セキュリティーチェックをして下さい
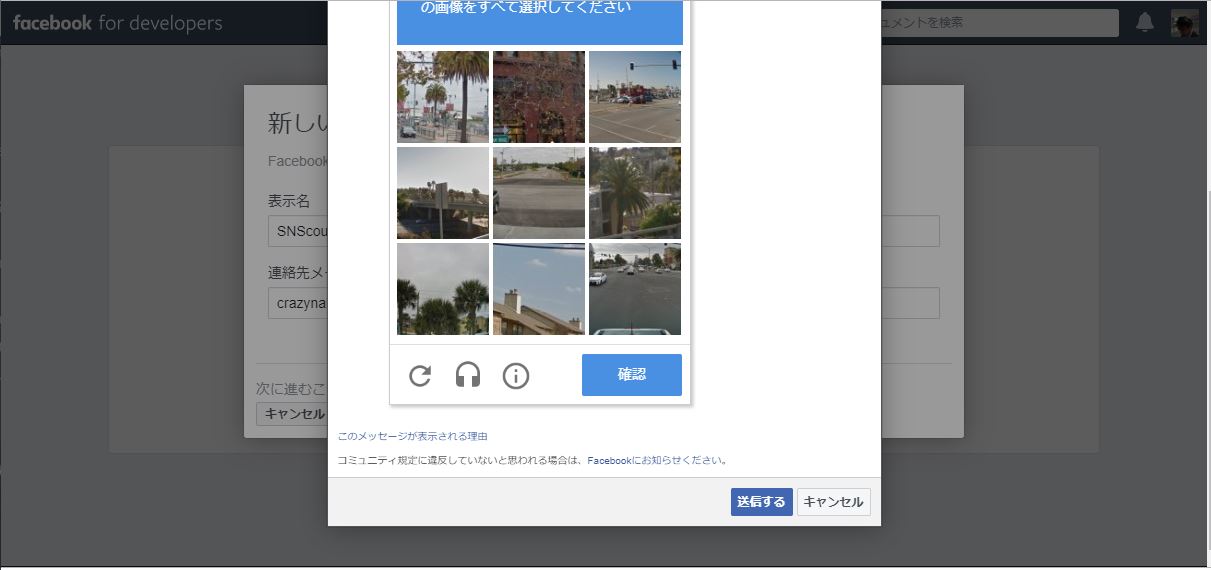
セキュリティーチェックの一例です。

指示に従ってセキュリティーチェックをパスして下さい
上手くいくと ”私はロボットではありません” と表示が出て来ます。
チェックを入れて ”送信” します。

私はロボットではない にチェックを入れて 送信 します
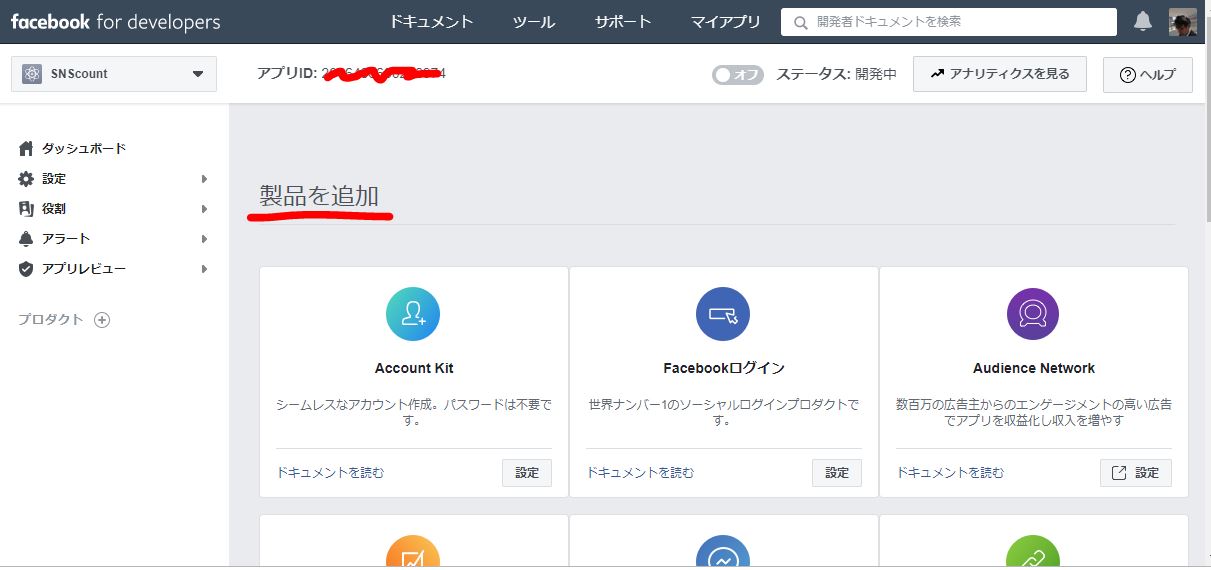
製品を追加 と言う画面が表示されます。
”Account Kit“ の ”設定” をクリックして下さい。

製品を追加 と言うページが出て来ます
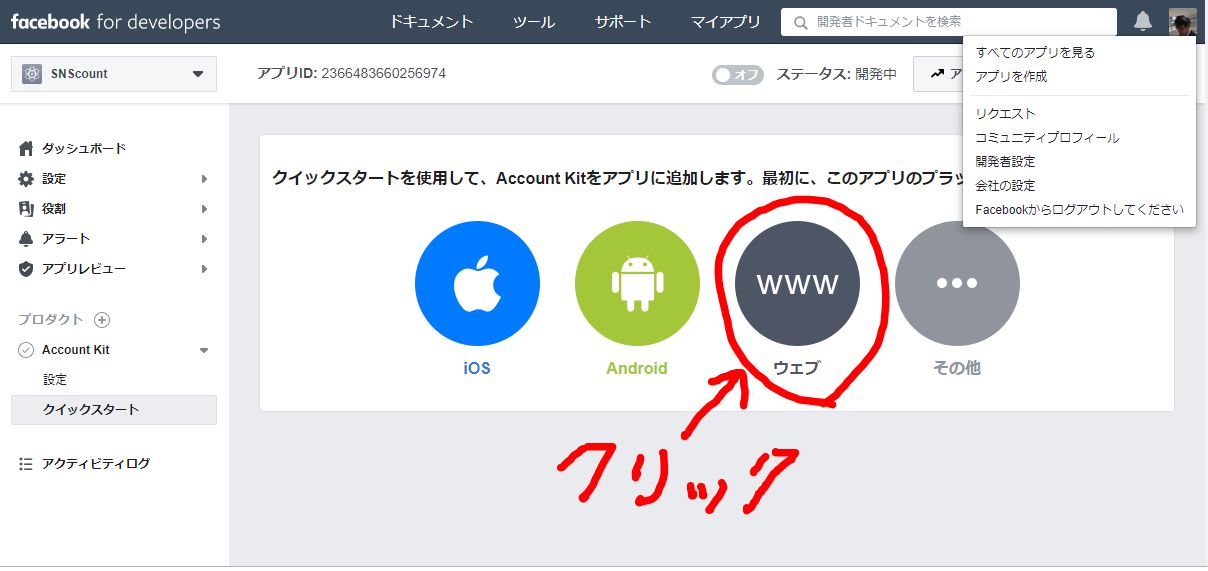
”Account Kit” のクイックスタートから ”ウェブ” をクリックします。

クイックスタートから ウェブ をクリック
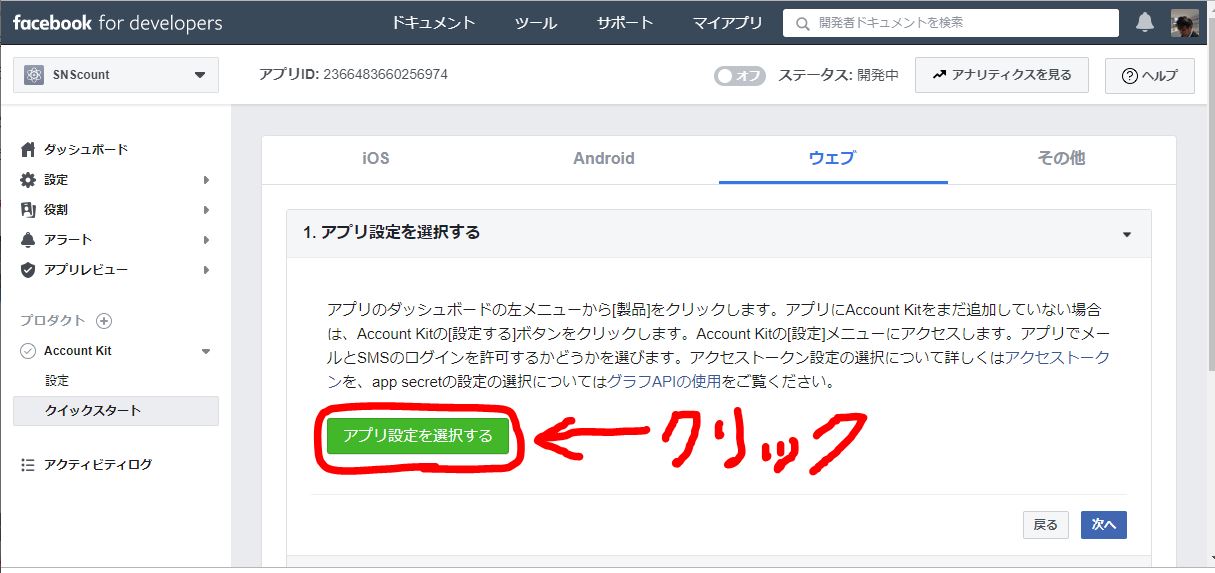
ウェブ をクリックすると 下の画面 が出ます。

アプリ設定を選択する をクリックして下さい
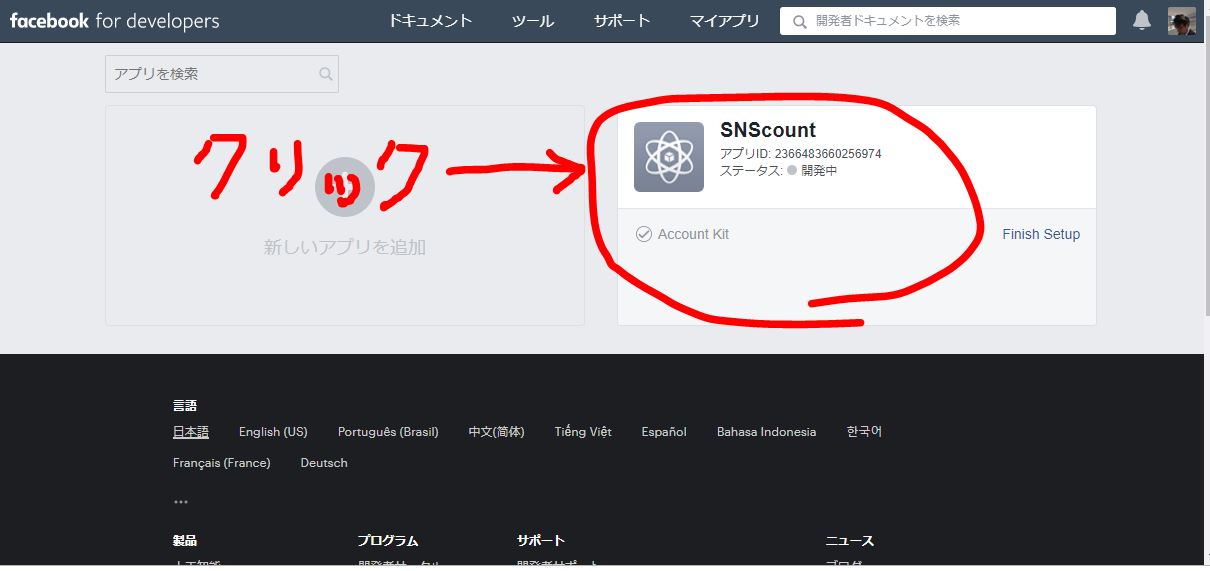
”SNScount” をクリックします。

SNScountをクリックします
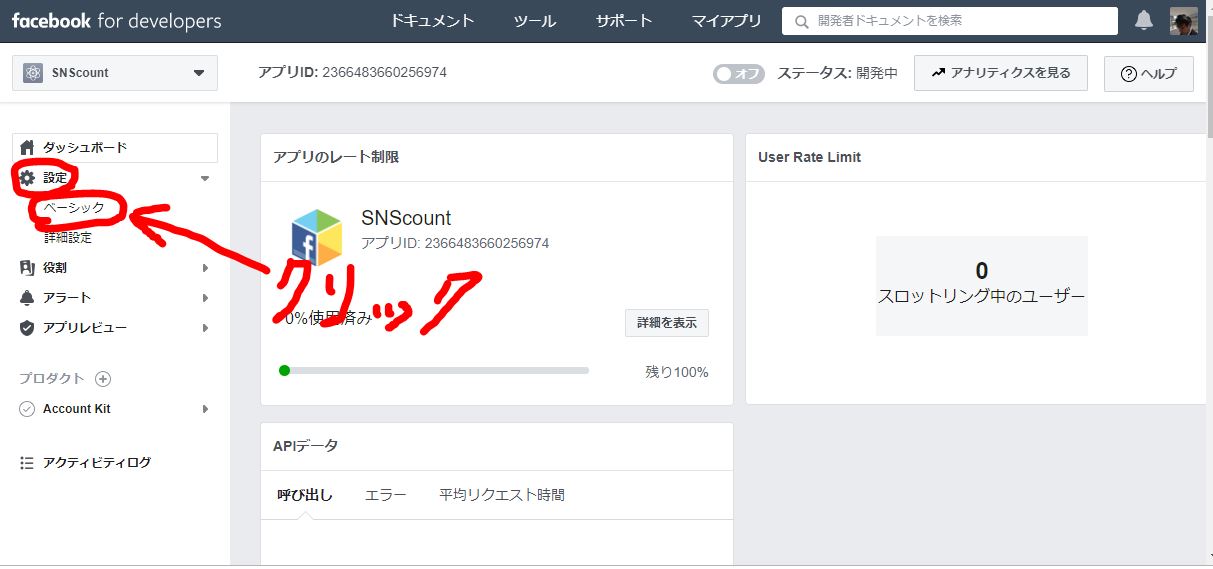
下の画面に移行しますので、 設定 をクリックしてから、の中の ベーシック をクリックします。

設定 から ベーシック に入って下さい
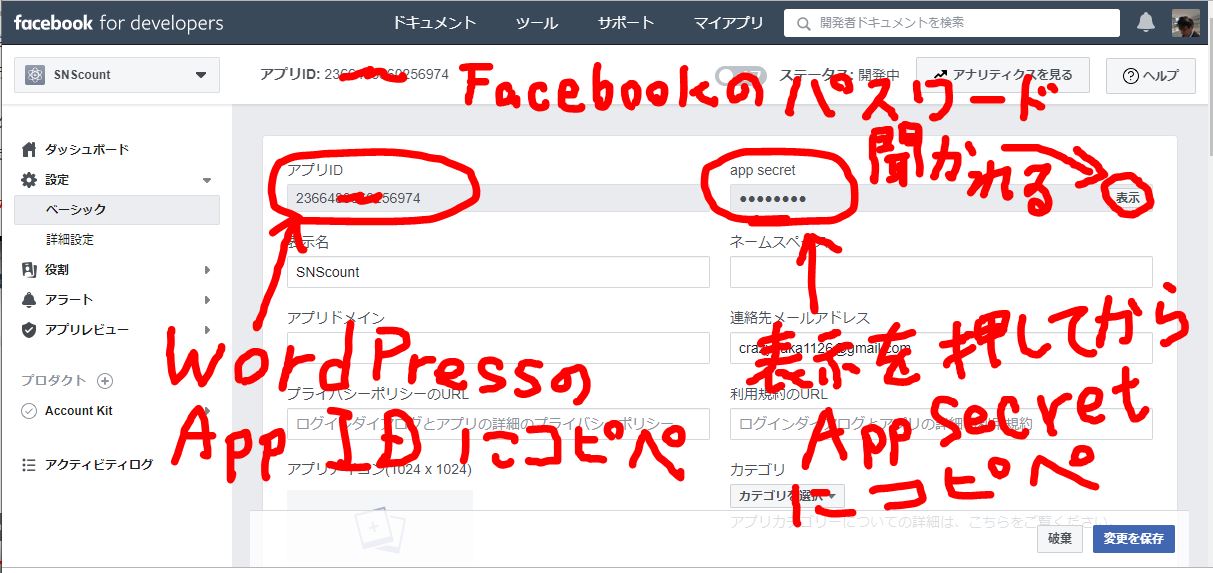
アプリID と app secret が表示されますので、WordPressにコピペします。

WordPressの該当個所にコピペします
SNS Count Cacheの シェア基本キャッシュ - Facebook に戻って App ID と App Secret にコピペします。
この時、 app secret が見えないようになっていますので、 ”表示” ボタンを押して見える様にしてからコピーする必要が有るのですが、Facebookのパスワードを聞かれますのでパスワードを入力する様にして下さい。

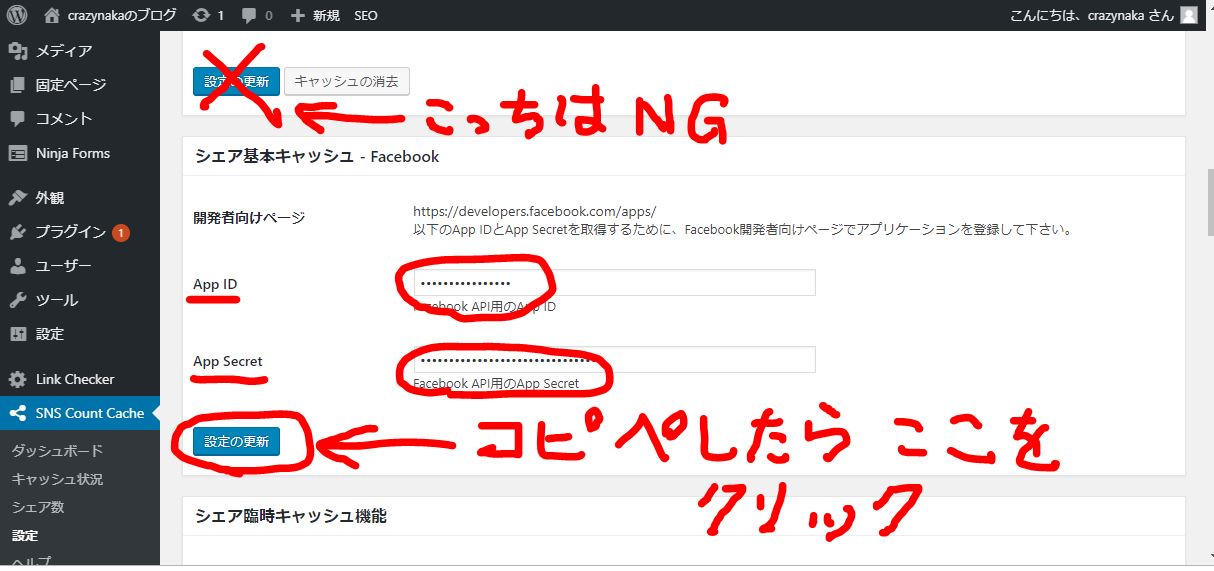
コピペ出来たら 設定の更新
コピペ出来たら ”設定の更新” をクリックします。
コピペした欄の下の 設定を更新 をクリックして下さいね。
出来ましたら下の画面が出ますので下にスクロールして下さい。


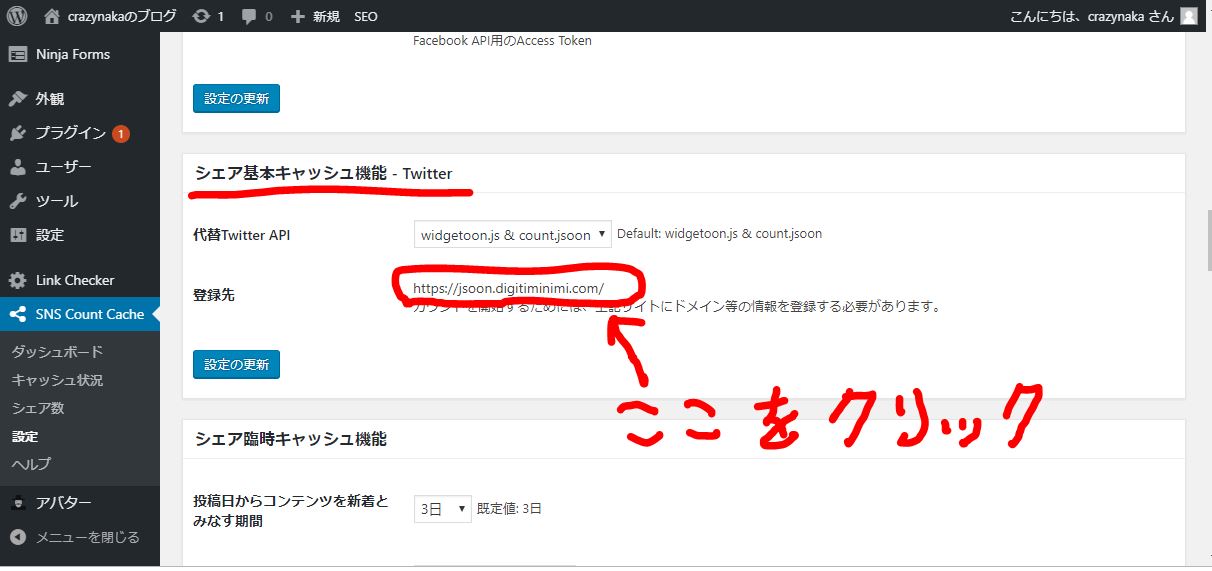
シェア基本キャッシュ機能 - Twitter までスクロールします
登録先の横の URL クリックして下さい。
すると下記の画面に移行します。

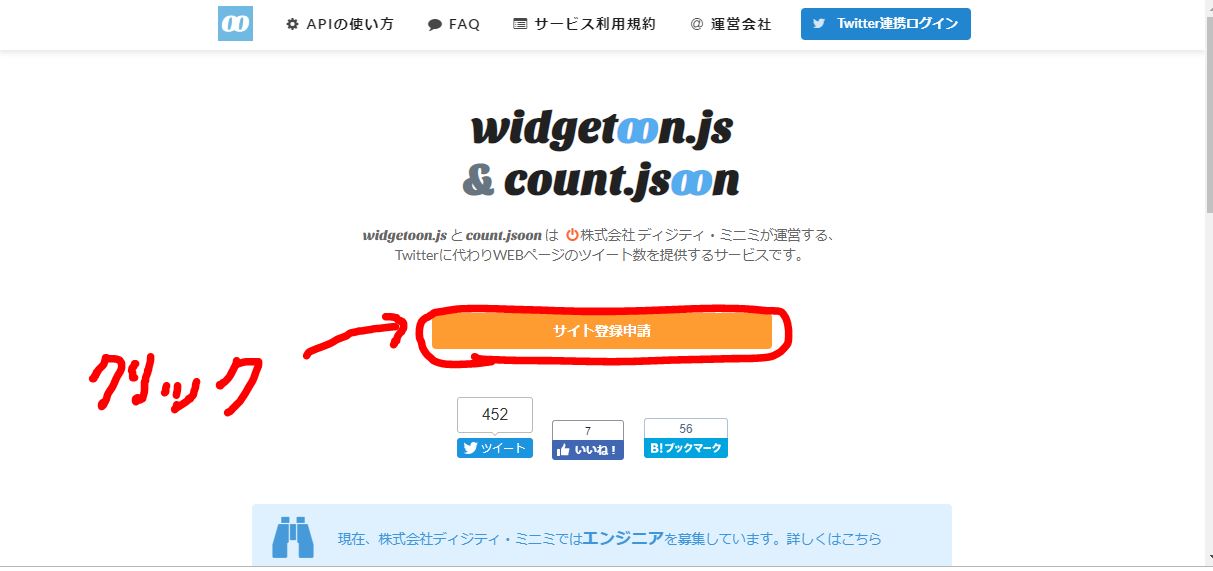
サイト登録申請 をクリックします
”サイト登録申請” をクリックしましょう。
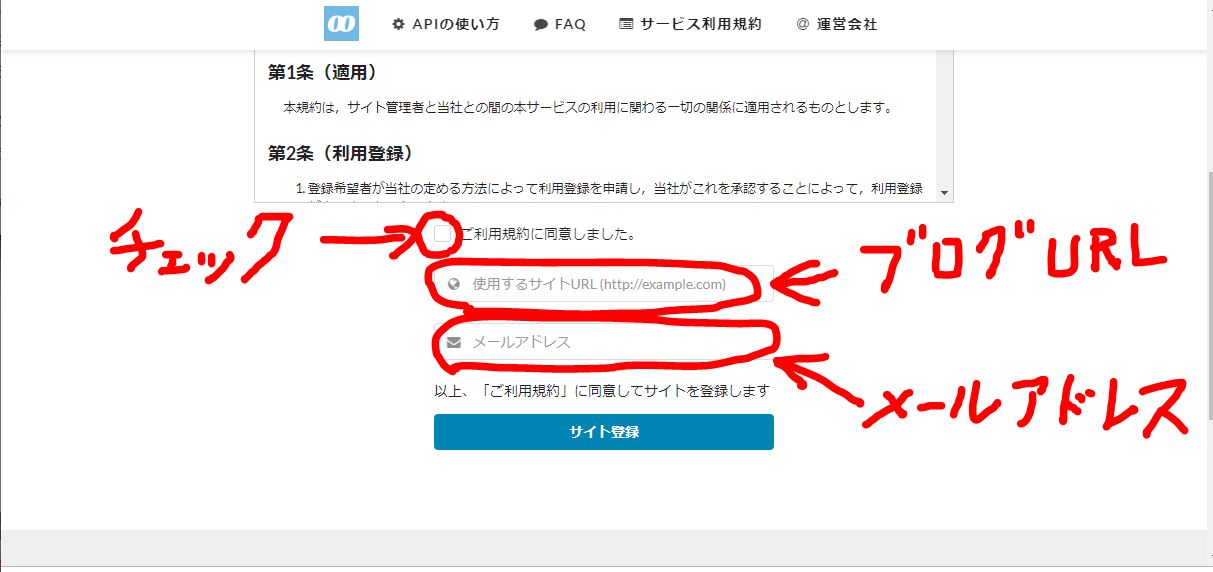
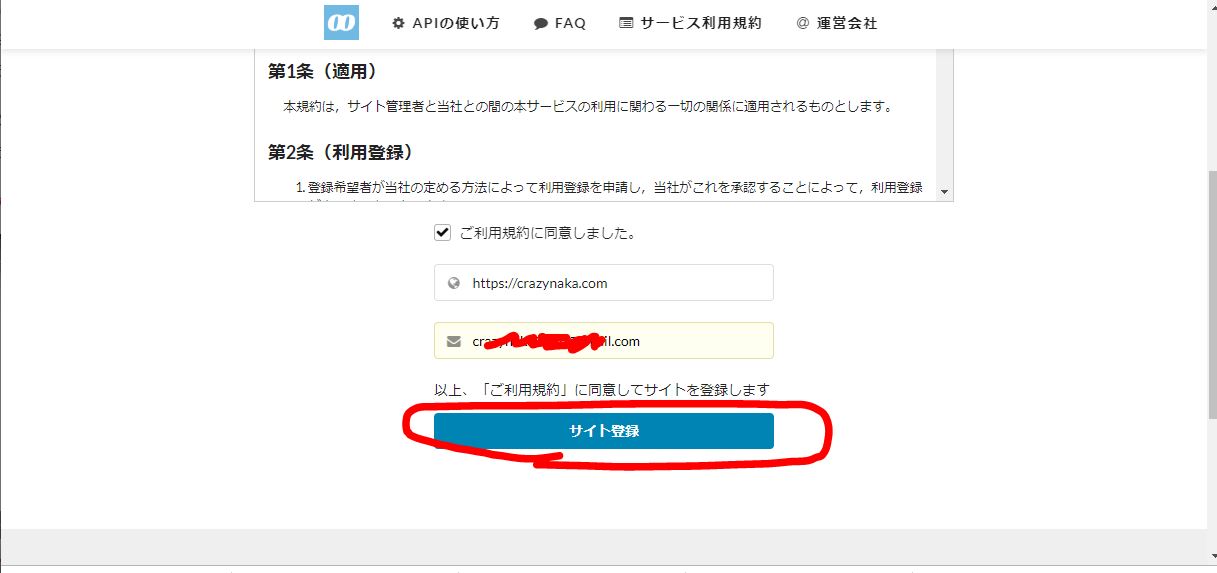
利用規約が表示されますので読んでから チェック を付けて下さい。
その後、 ブログのURL と メールアドレス を入力してください。

利用規約 にチェックを入れて ブログURL と メールアドレス を入力します
入力が出来たら ”サイト登録” をクリックします。

サイト登録をクリックします
登録を受け付けました と表示されれば設定完了です。

登録の受付完了です
これで ”SNS Count Cache” の設定は終了です。
お疲れさまでした。
続きは次回にさせて頂きます。
また宜しくお願いしいます。

ネットサービスランキング