※当サイトはアフィリエイト広告を利用しています
WordPress立上げ プラグインの説明2(はじめてのWordPressの解説)

プラグイン”Black Studio TinyMCE Widget”のインストール
前回は ”All In One SEO Pack” までインストール作業を実施しました。
引き続き ”Black Studio TinyMCE Widget” をインストールして行きます。

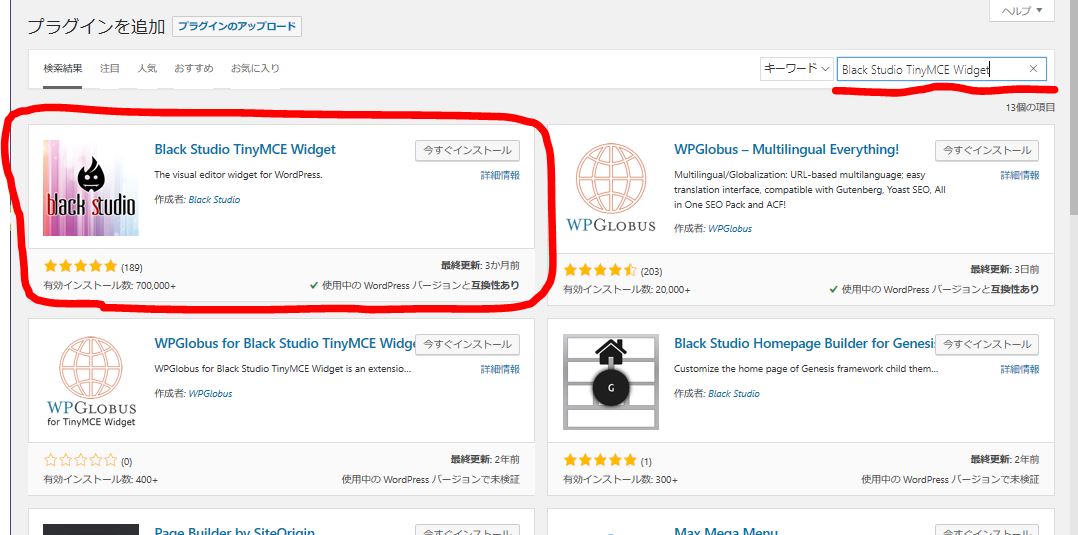
プラグイン新規追加から Black Studio TinyMCE Widget を探します
プラグイン新規追加から ”Black Studio TinyMCE Widget” を探して ”今すぐインストール” をクリックします。
インストール終了後 ”有効化” しておきましょう。
プラグイン ”Broken Link Checker” のインストール
続いて ”Broken Link Checker” です。

インストールの方法は前と一緒ですので、綴りのチェックをキッチリして行きましょう
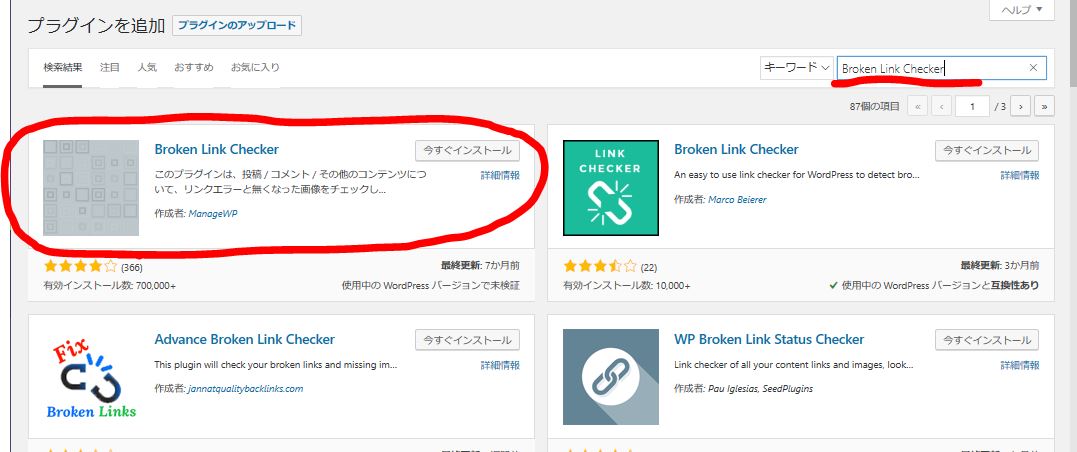
プラグイン新規追加から ”Broken Link Checker” を探して ”今すぐインストール” をクリックします。
インストール終了後 ”有効化” しておきましょう。
プラグイン ”Classic Editor” のインストール
次の ”Classic Editor” は非常に記事投稿がやり易くなりますよ!

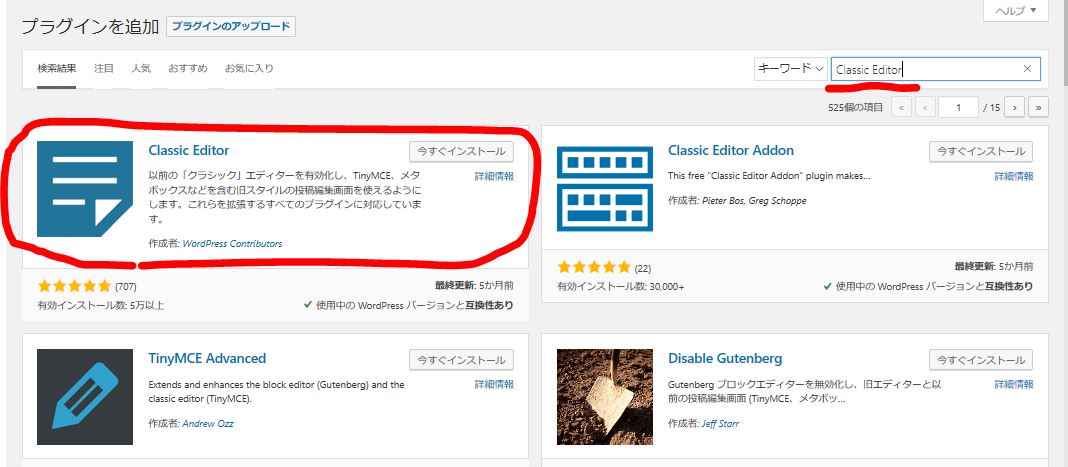
ClassicEditorはこちらです
プラグイン新規追加から ”Classic Editor” を探して ”今すぐインストール” をクリックします。
インストール終了後 ”有効化” しておきましょう。
これも設定は不要なのでインストールしたら次に行きましょう。
プラグイン”Invisible reCaptcha for WordPress”インストール
今度はインストール後に設定が必要です。

Invisible reCaptcha for WordPress は設定が必要です
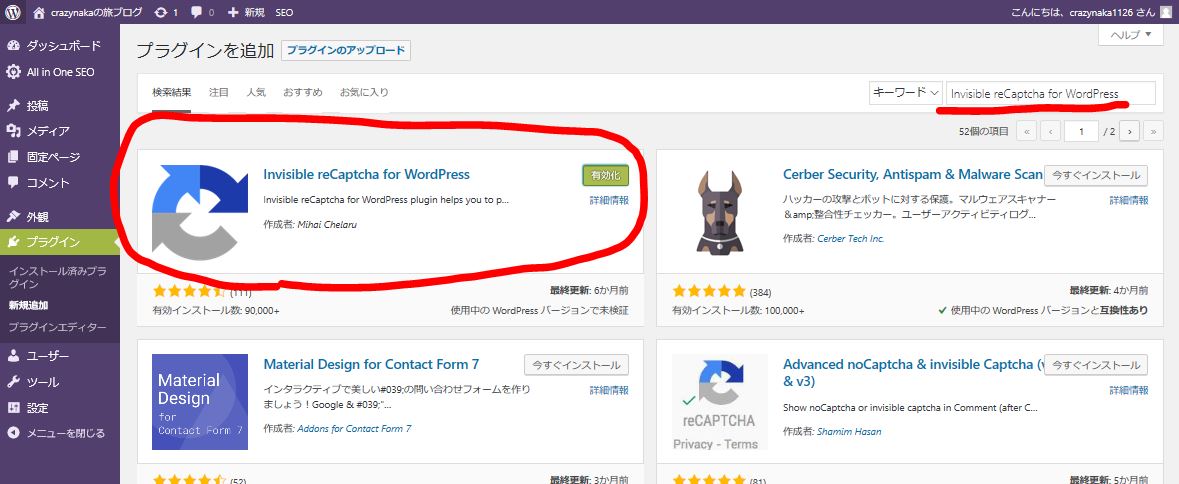
プラグイン新規追加から ”Invisible reCaptcha for WordPress” を探して ”今すぐインストール” をクリックします。
インストール終了後 ”有効化” しておきましょう。
そして設定をして行きます。

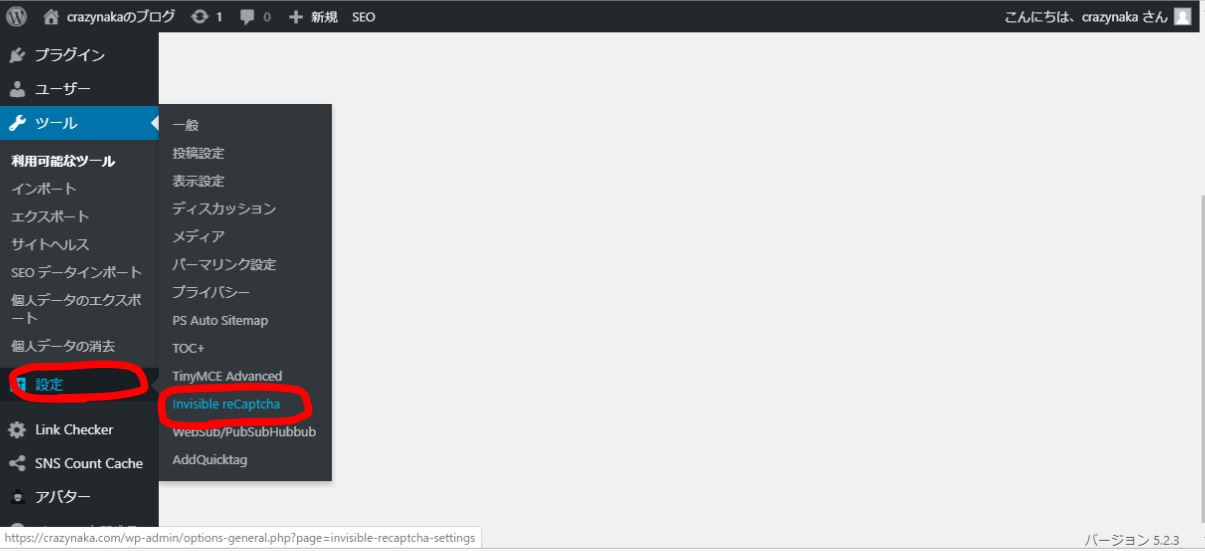
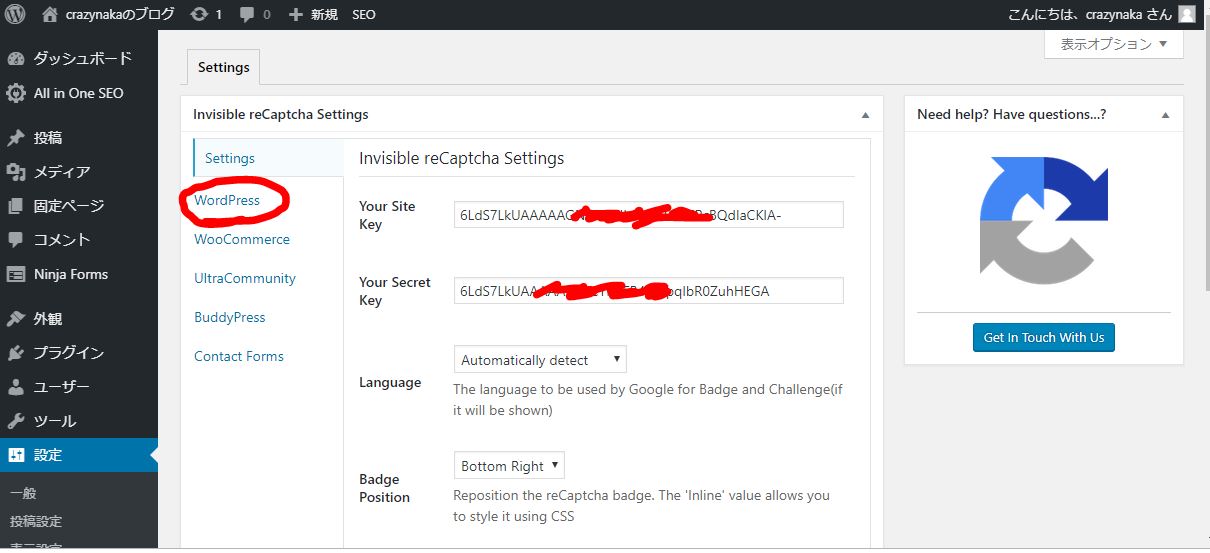
設定から Invisible reCaptcha をクリックします
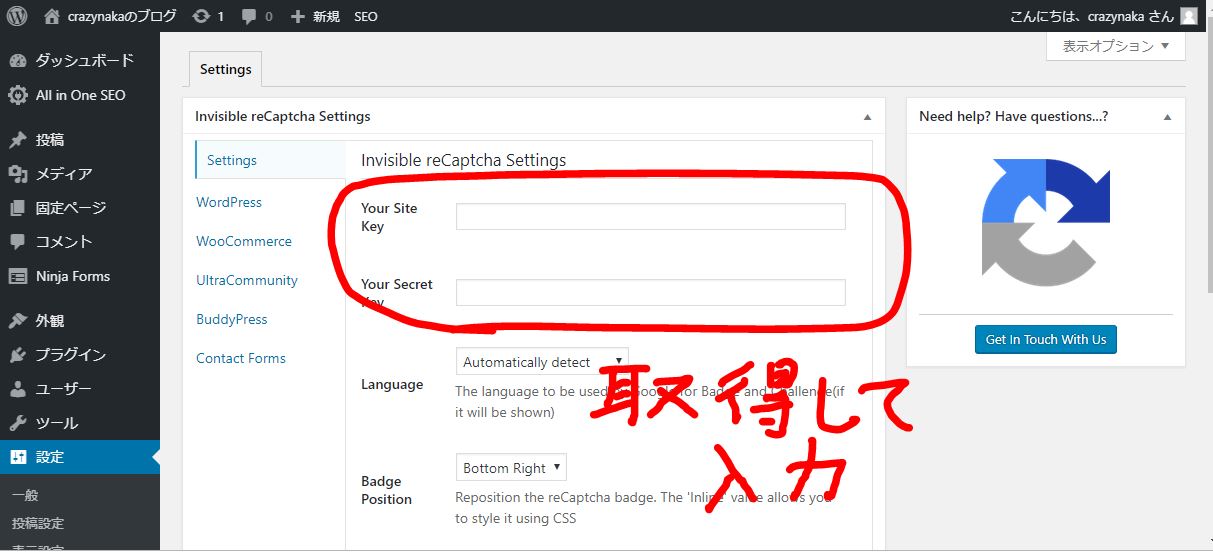
すると、以下の画面になります。
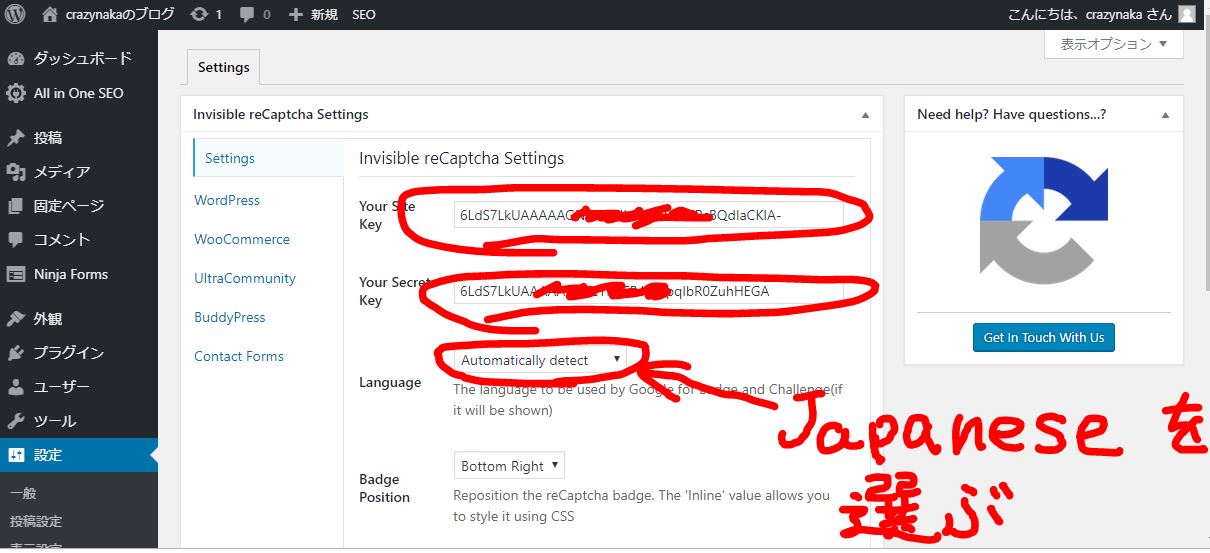
赤丸囲みの2つのキーを入力する必要が有ります。

キーを取得してから入力して下さい
そして、 ”Your Site Key” と ”Your Secret Key” を入力するのですが、このキーを取得する必要が有ります。

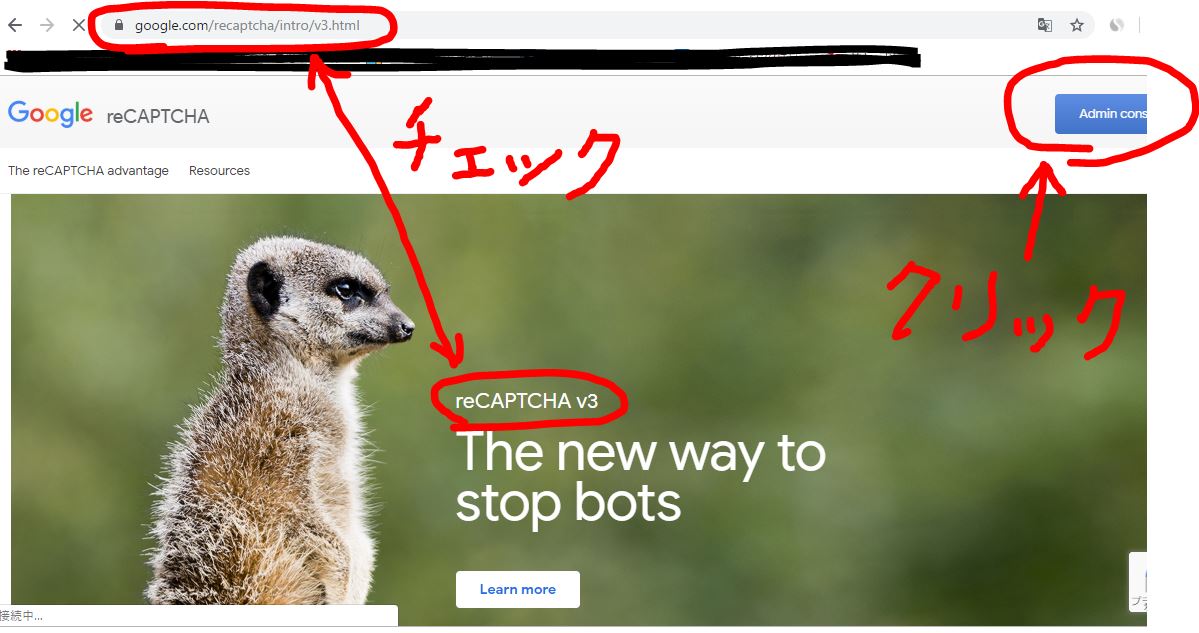
GoogleのページからreCaptcha v3 を探します
URL:https://www.google.com/recaptcha/intro/v3.html から飛んで頂くと楽だと思います。
画面の文字が reCAPTCHA v3 となっているのを確認して ”admin console“ をクリックして下さい。
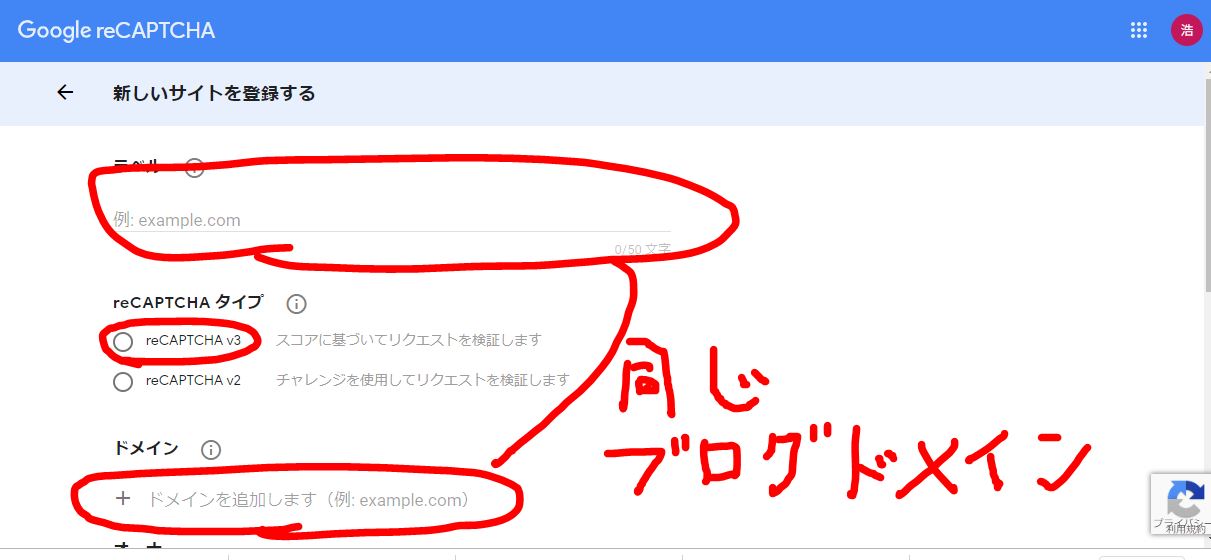
下の画面が出ると思いますので、 ”ラベル” と ”ドメイン” の2か所にブログのドメインを入力してください。
また、 ”reCAPTCHAv3” にチェックを入れて下さい。

ドメインを2か所に入力してreCAPTCHAv3にチェックを入れます
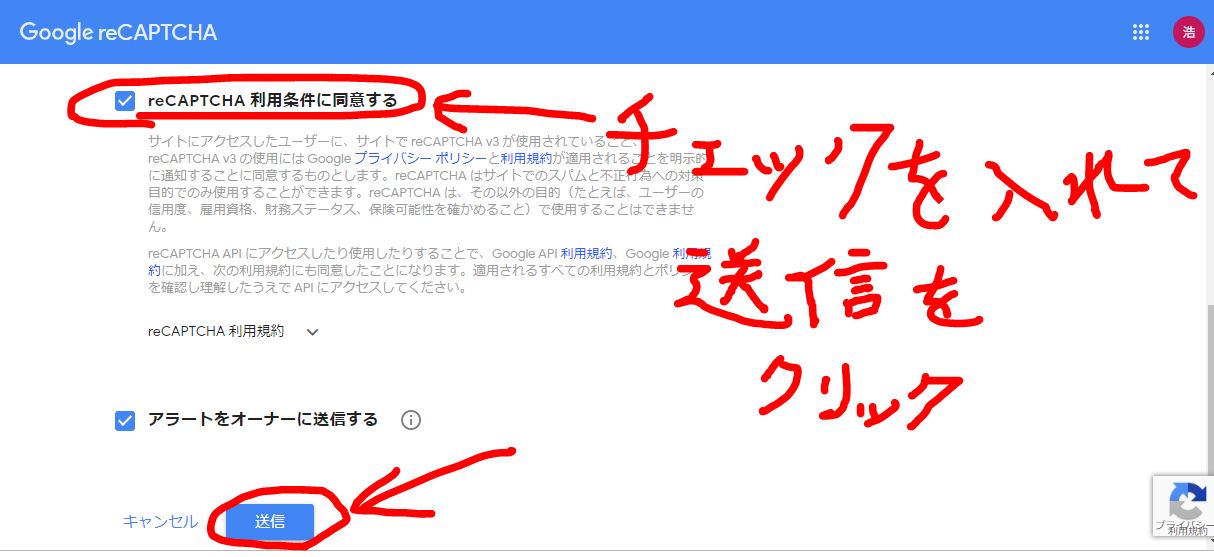
下に ”reCAPTCHA 利用条件に同意する” のチェックボックスが有るのでチェックを入れてから送信をクリックします。

チェックボックス にチェックを入れて 送信 します
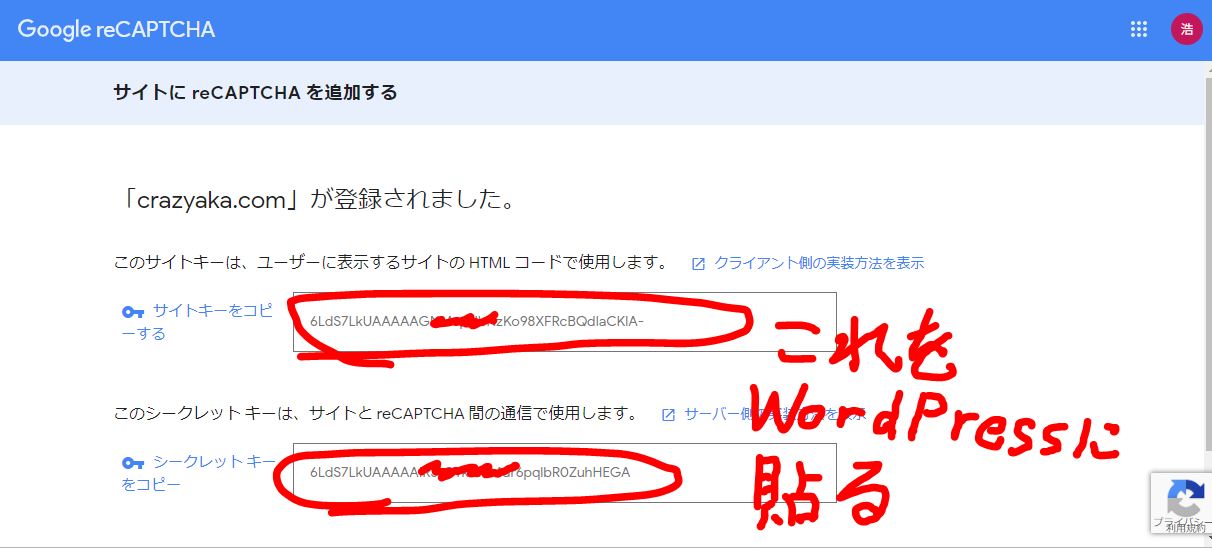
送信後、以下の画面でコードが表示されますので、それぞれコピーして貼り付けして下さい。

それぞれ間違えずにキーをコピペして下さい
サイトキー と シークレットキー を間違えずにコピペして下さい。
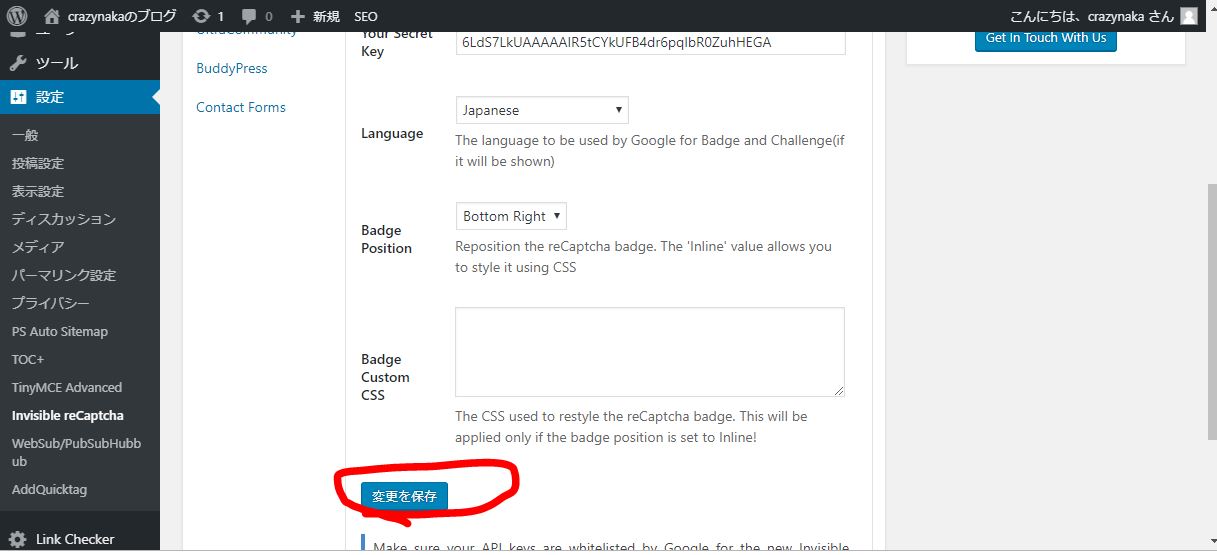
下の ”Lunguage” の部分を ”Japanese“ にして下さい。

Language を Japanese に設定します
設定出来たら ”変更を保存” をクリックします。

変更を保存をします
次に、左の ”WordPress“ をクリックします。
下の図の赤丸囲みの部分です。

左にある WordPress をクリックします
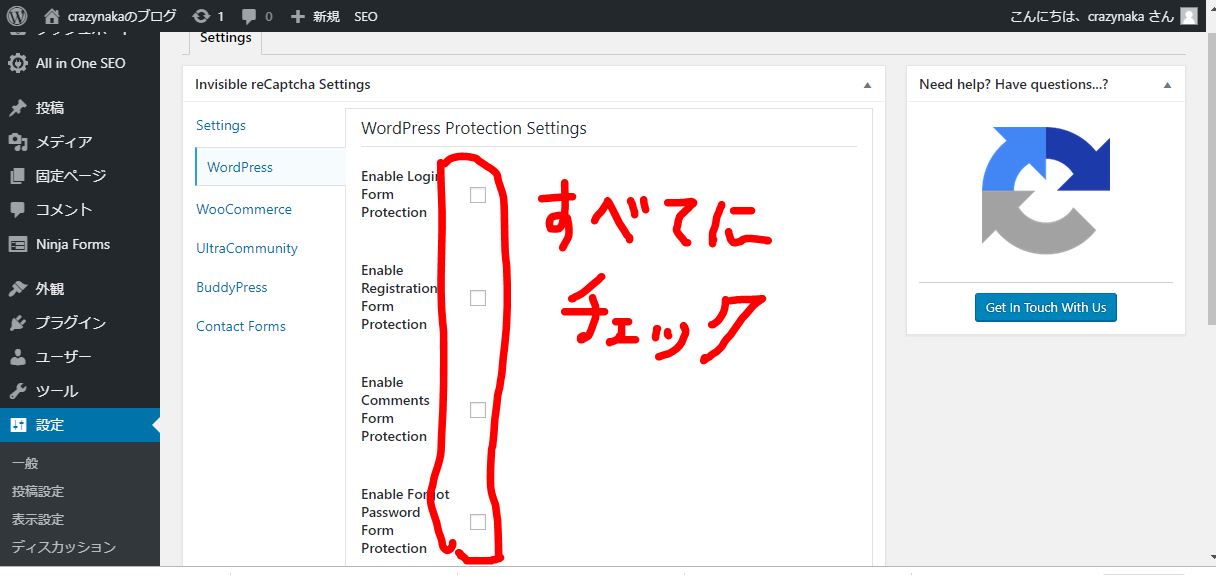
出て来た画面の項目全てにチェックを入れます。

全ての項目にチェックを入れます
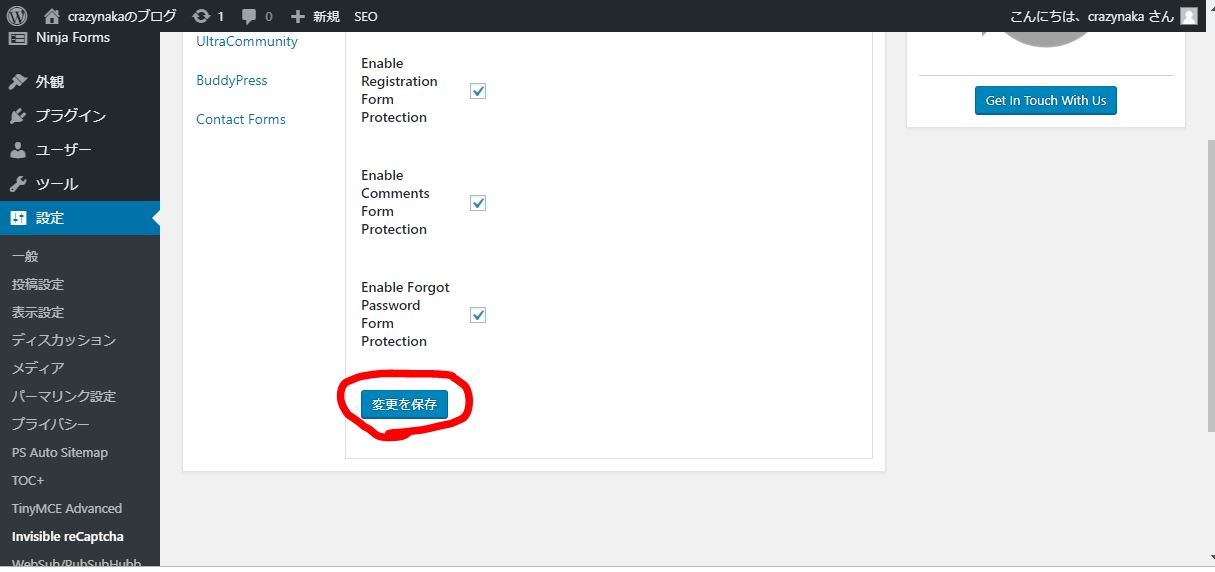
出来ましたら ”変更を保存” をクリックします。

変更を保存 をクリックします
ここまでで ”Invisible reCaptcha for WordPress” の設定が完了しました。
プラグイン”Ninja Forms – The Easy and ~”のインストール
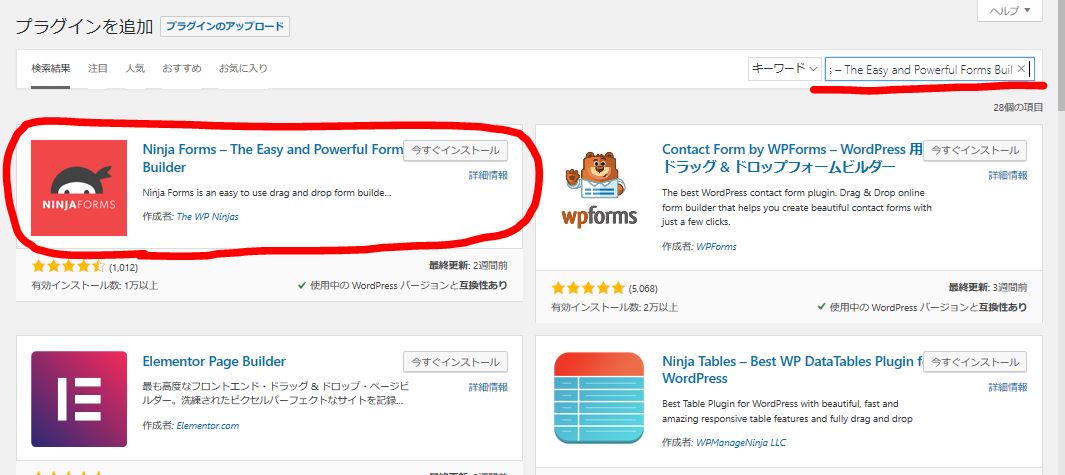
非常に長い名前の ”Ninja Forms – The Easy and Powerful Forms Builder” をインストールして行きます。
名前が変更になっている様です。
Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPress

NinjaForrms は忍者のマークです
前と同じように プラグインの新規追加から ”NinjaForms” を選択しインストールして下さい。
インストール終了後 ”有効化” しておいてください。

NinjaForms の設定をして行きます
”NinjaForms” は設定が必要です。
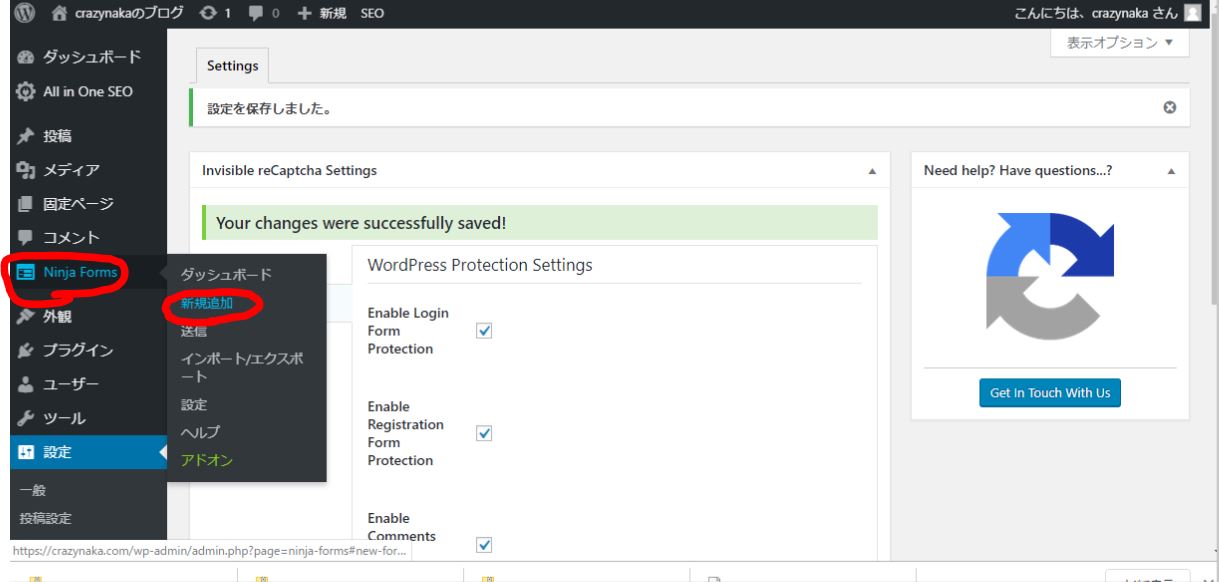
”NinjaForms” の ”新規追加” から設定画面に行きましょう。

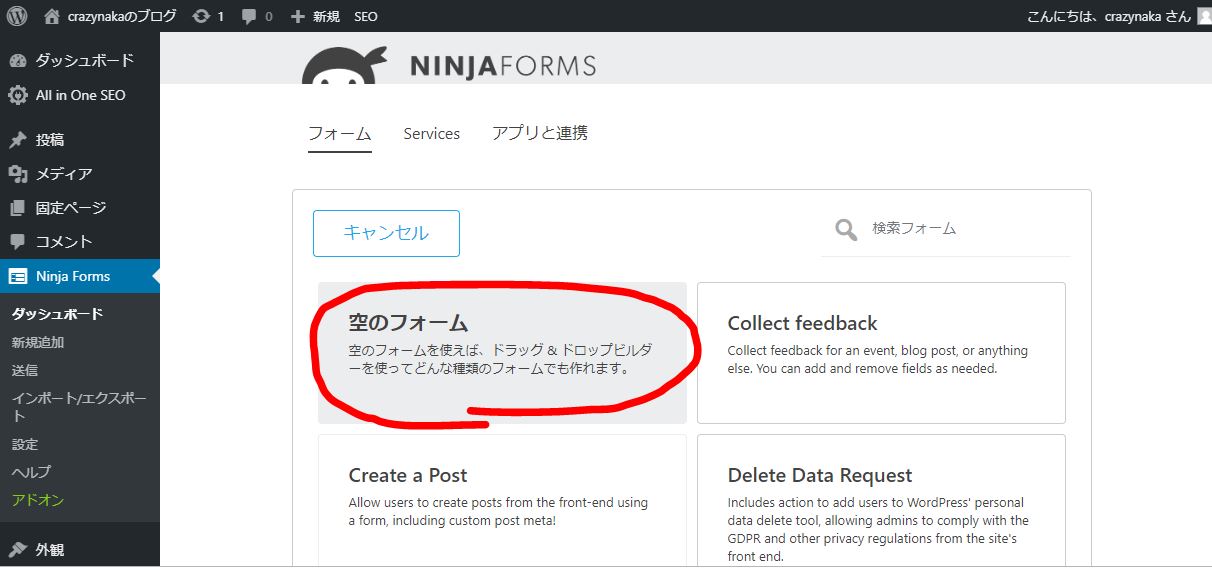
空のフォームを選択
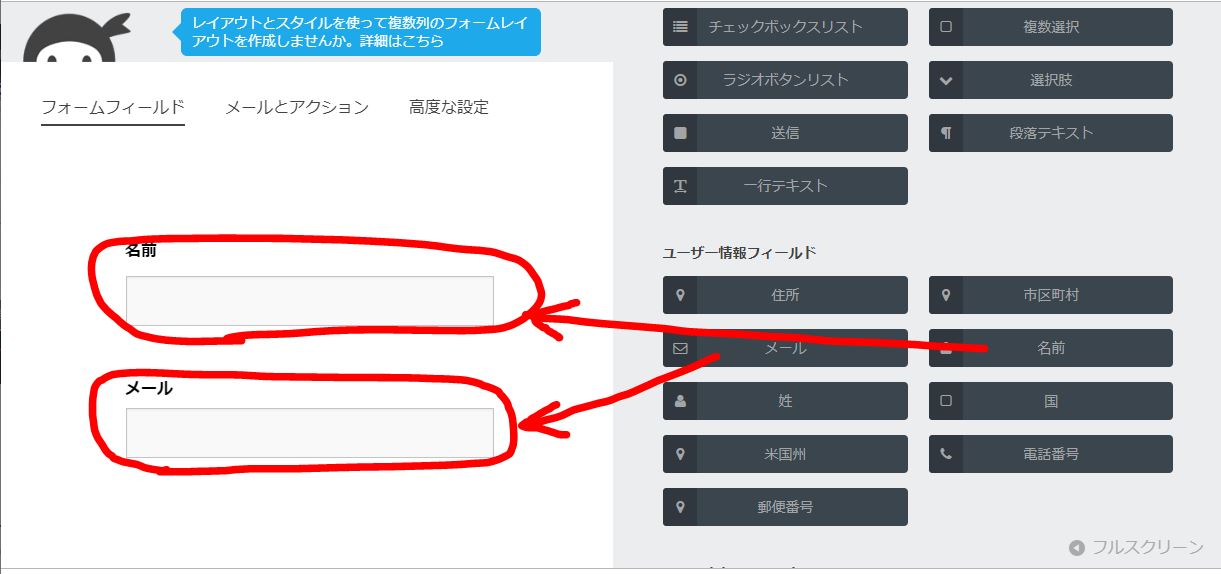
右の項目から必要なモノを左にドラッグして追加していきます。

フォームに入れたい項目をドラッグアンドドロップする
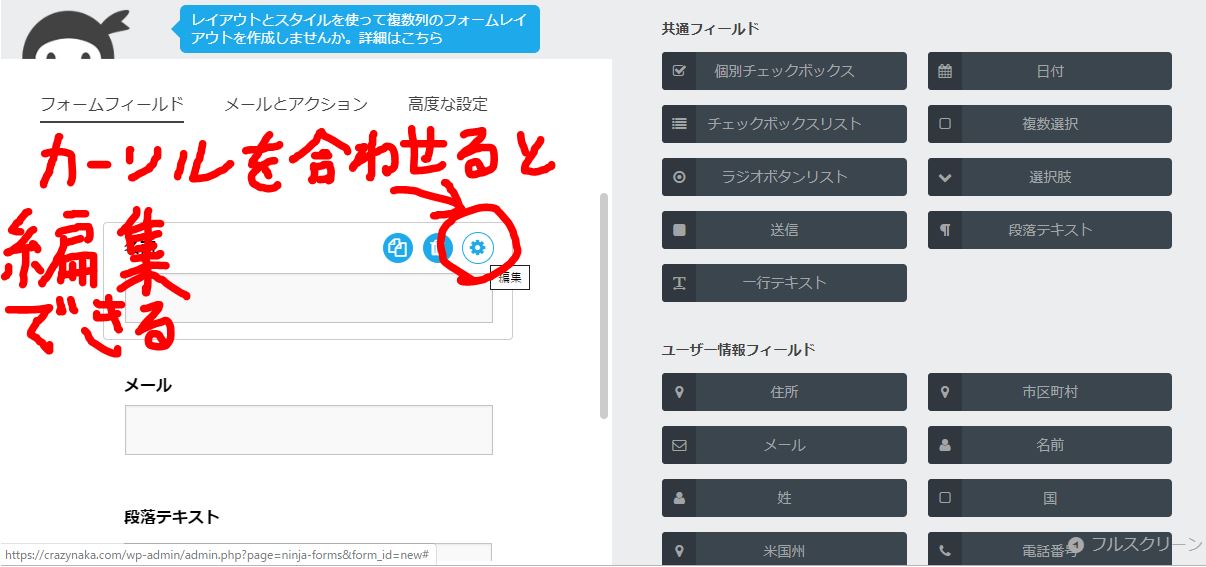
ドラッグして来たフォームにカーソルを合わせると、表示させる文字を編集することが出来ます。

項目の表示を編集する子kとが出来ます
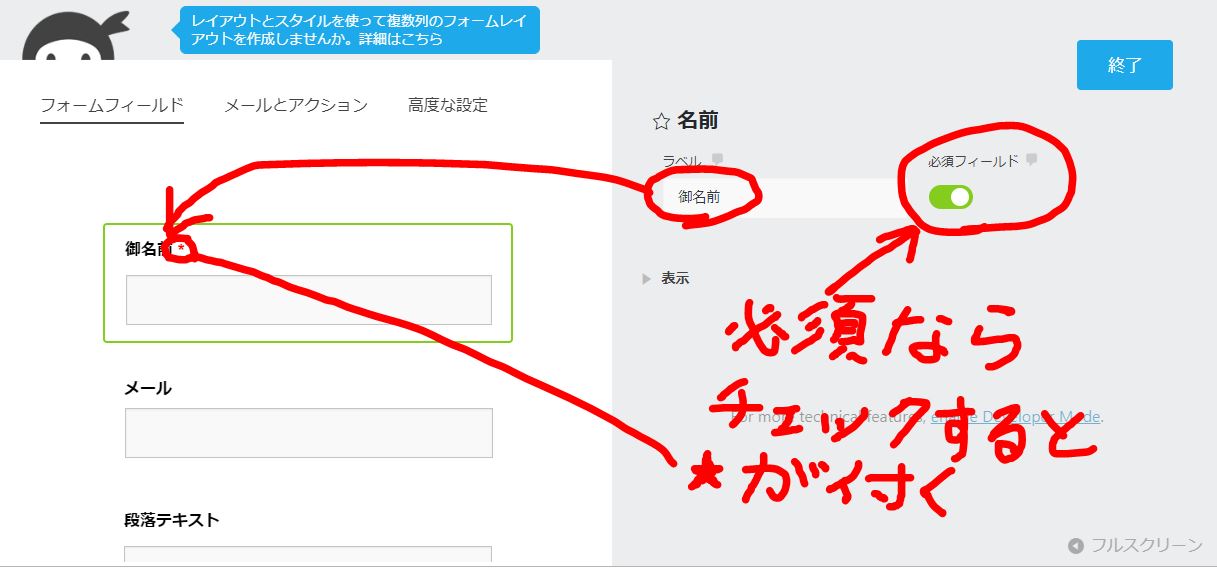
編集する時に、 ”必須項目の設定” をすることが出来ます。

表示する文字 の設定と 必須項目の設定 が可能
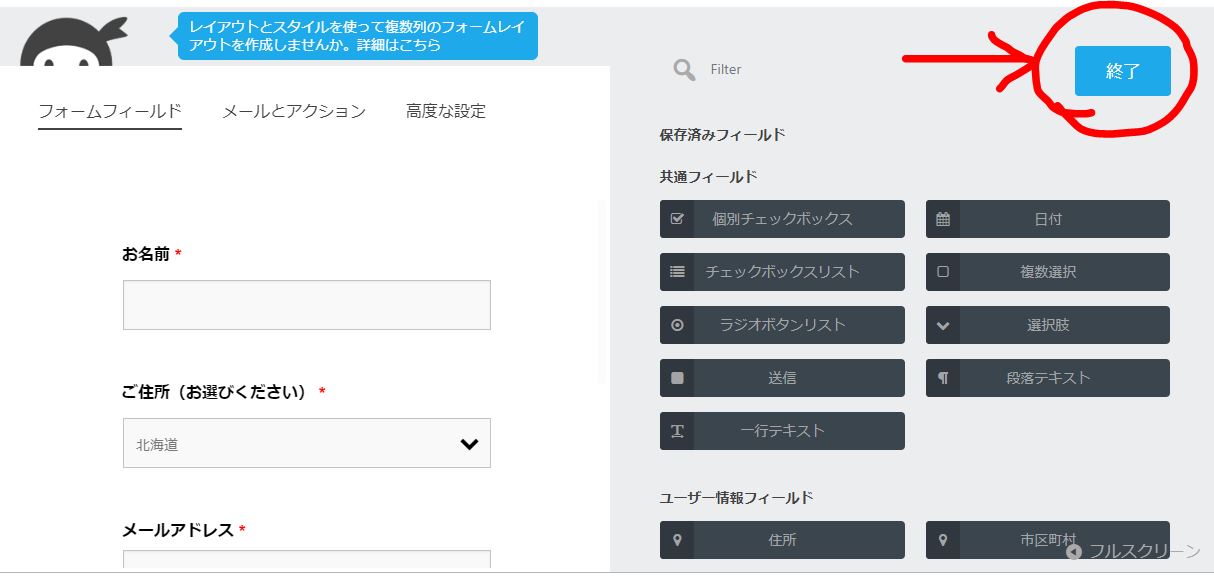
設定が終わったら ”終了” をクリックして下さい。

編集が終わりましたら 終了 をクリックします
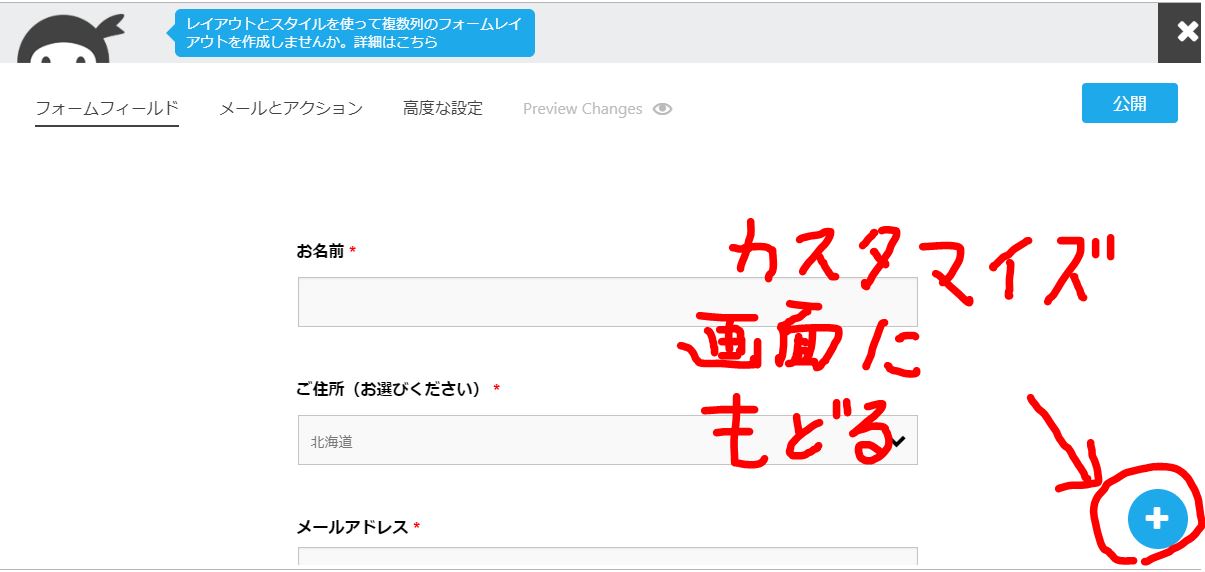
※カスタマイズの画面に戻りたい場合は 右下の ⊕ ボタンを押して下さい。

カスタマイズ画面に戻る場合は ⊕ ボタンからです
次に、フォームの ”メールとアクション” の項目を設定していきます。

メールとアクションの設定をします
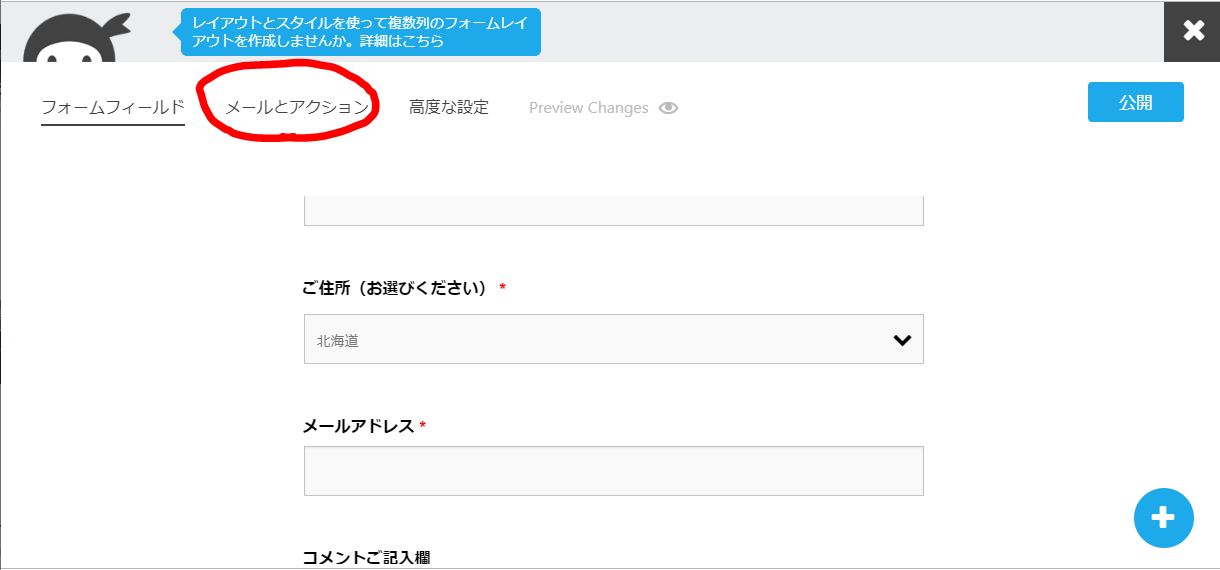
”メールとアクション” のタブをクリックします。

メールとアクションの設定画面です
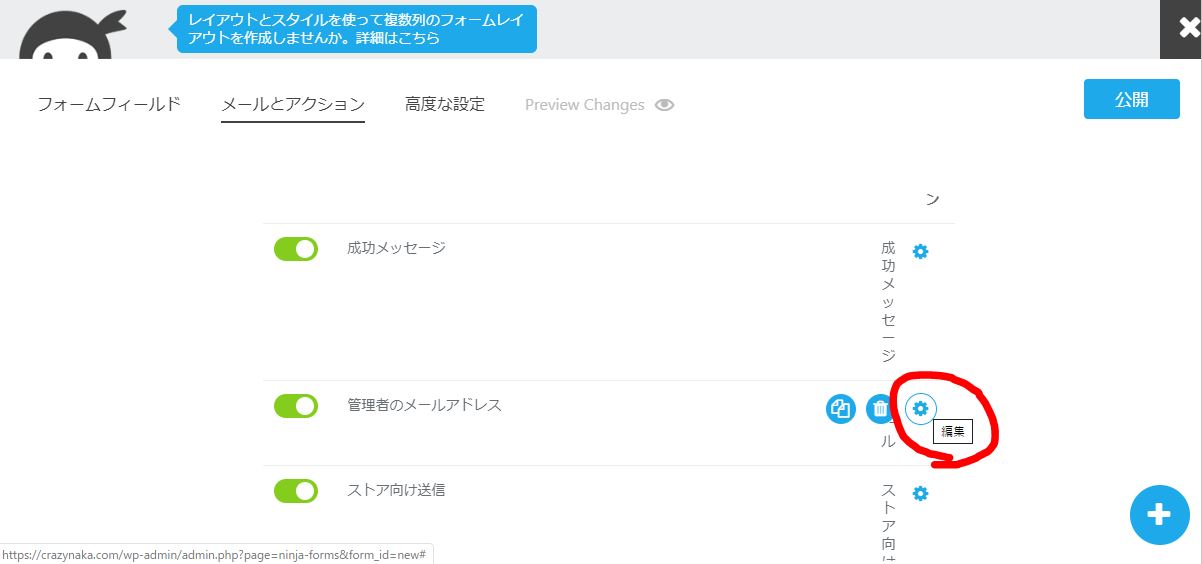
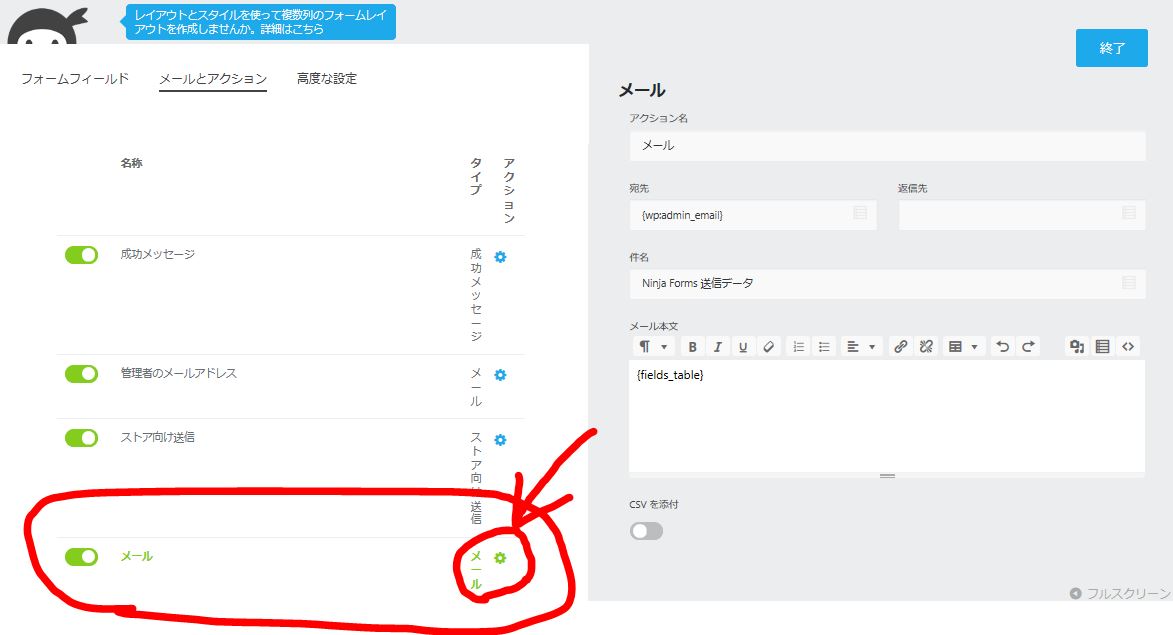
”メールとアクション” の設定画面で ”歯車マーク” をクリックして編集します。

管理者のメールアドレス を編集
”宛先” に自分のメールアドレスを入力して下さい。
”返信先” の所は メール を選択して下さい

宛先は 自分のメールアドレス 、返信先は メール に設定
”宛先” と ”返信先” の入力が完了したら ”終了” をクリックして下さい。

設定終了したら 終了 をクリックして下さい
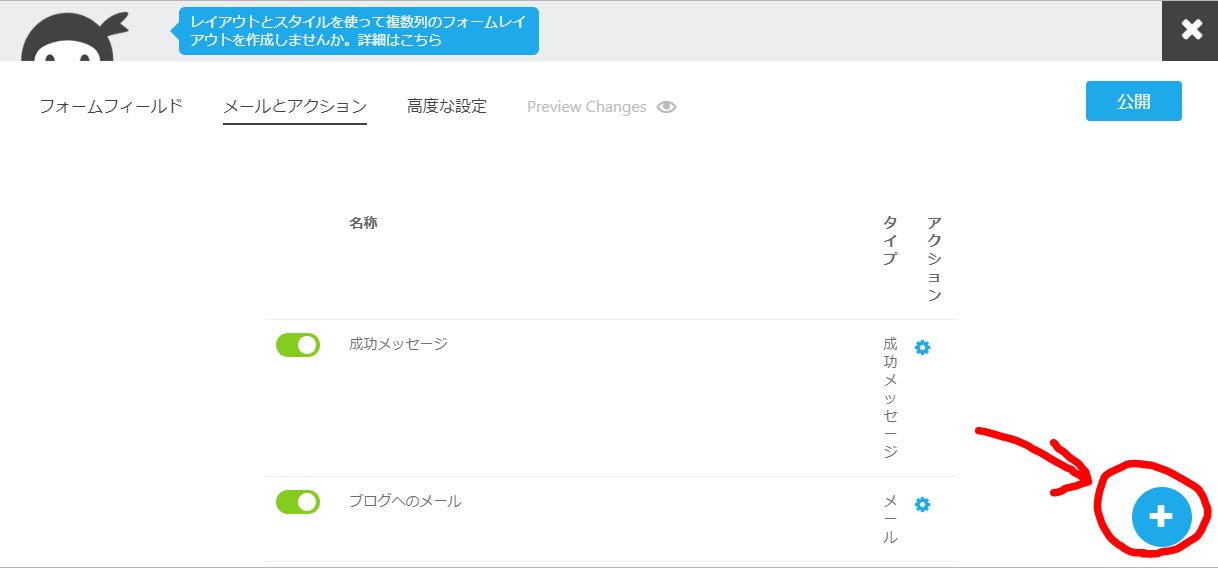
終了をクリックしたら 右下の ⊕ ボタンをクリックして下さい。

⊕マーククリックをします
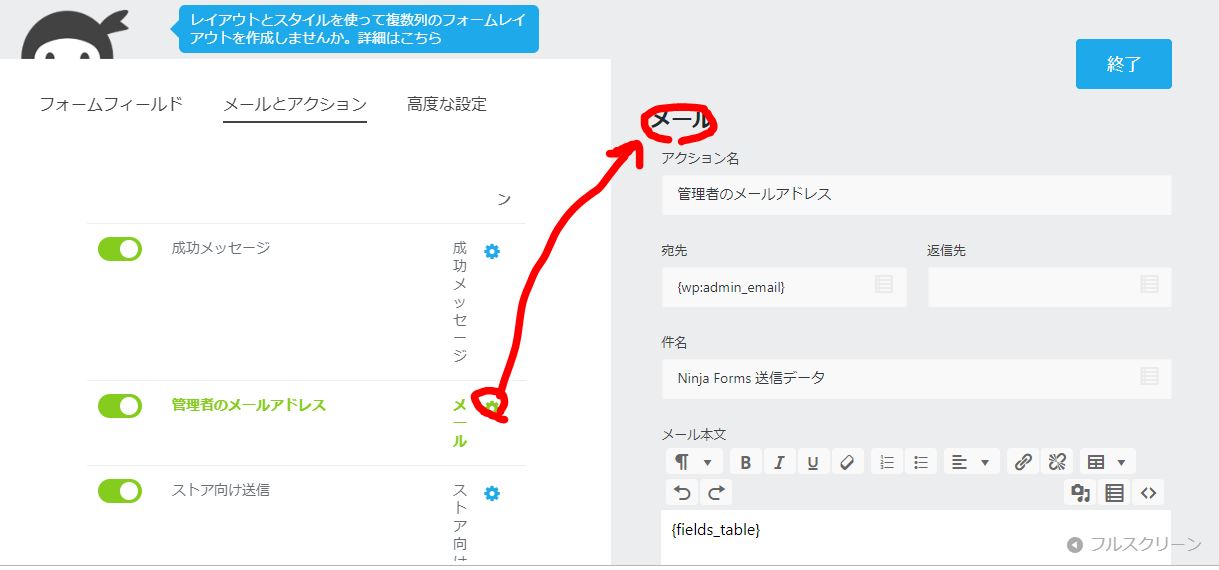
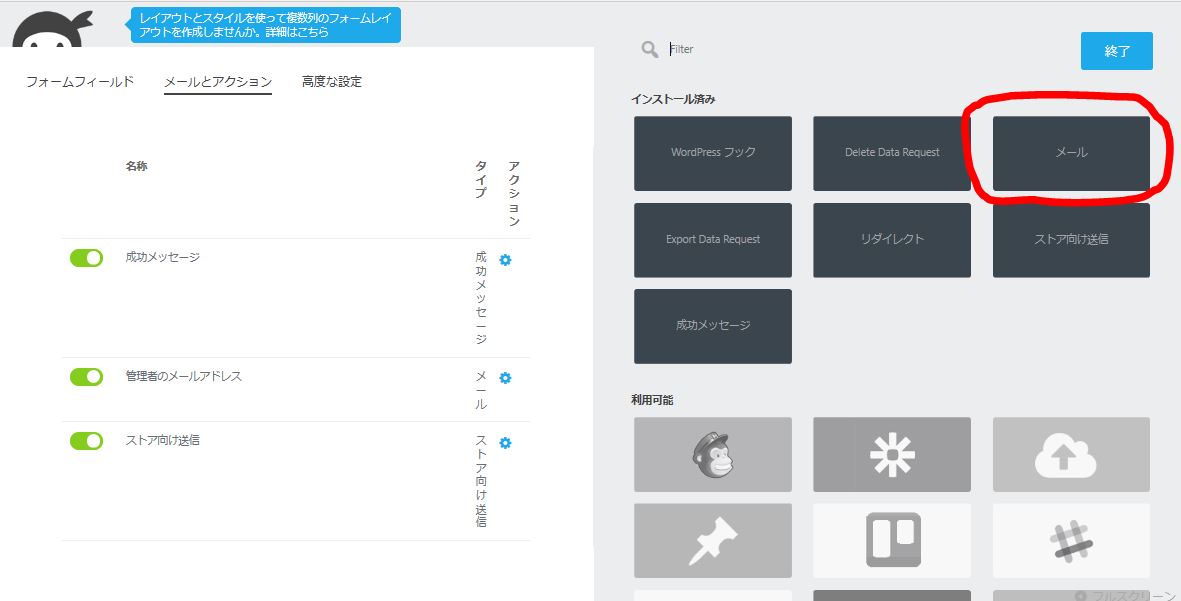
出て来た画面で ”メール” をクリックして下さい。

メールをクリックしてメールの項目を追加します
下の方に新しく ”メール” の項目が追加されました。

歯車マークの色が変わっており、スグに編集出来るようになっています
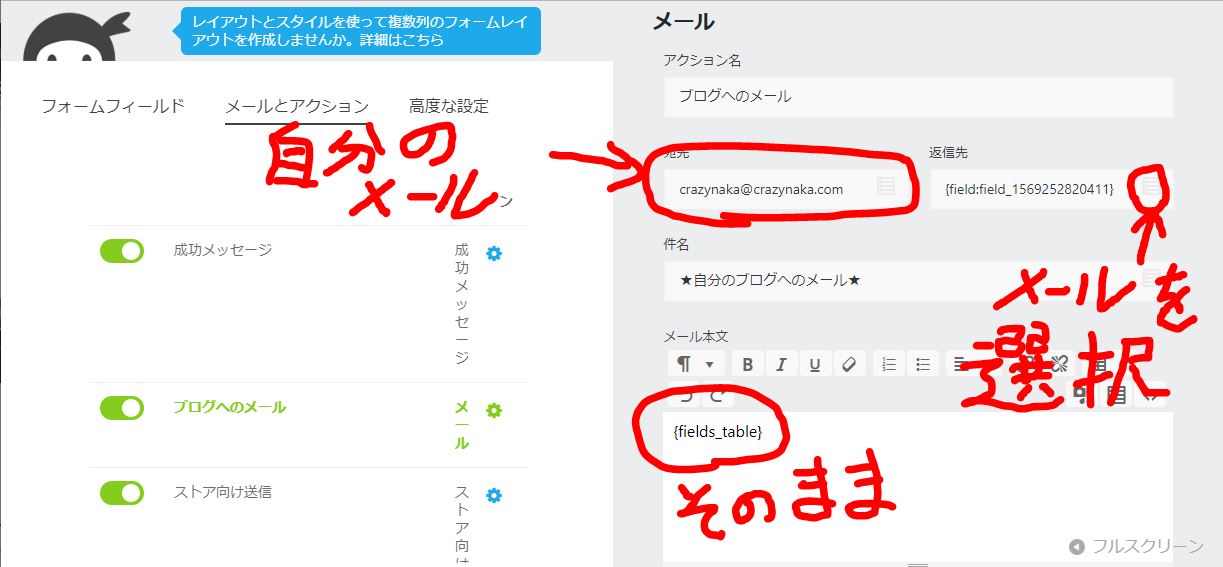
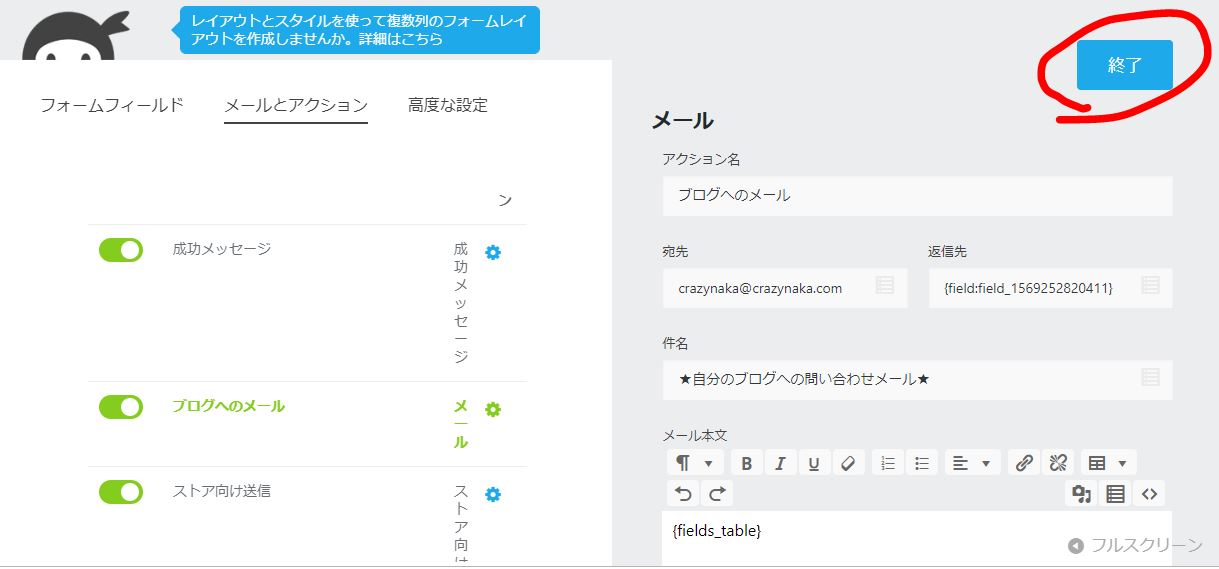
次に、お客様への返信メールの設定をしましょう。

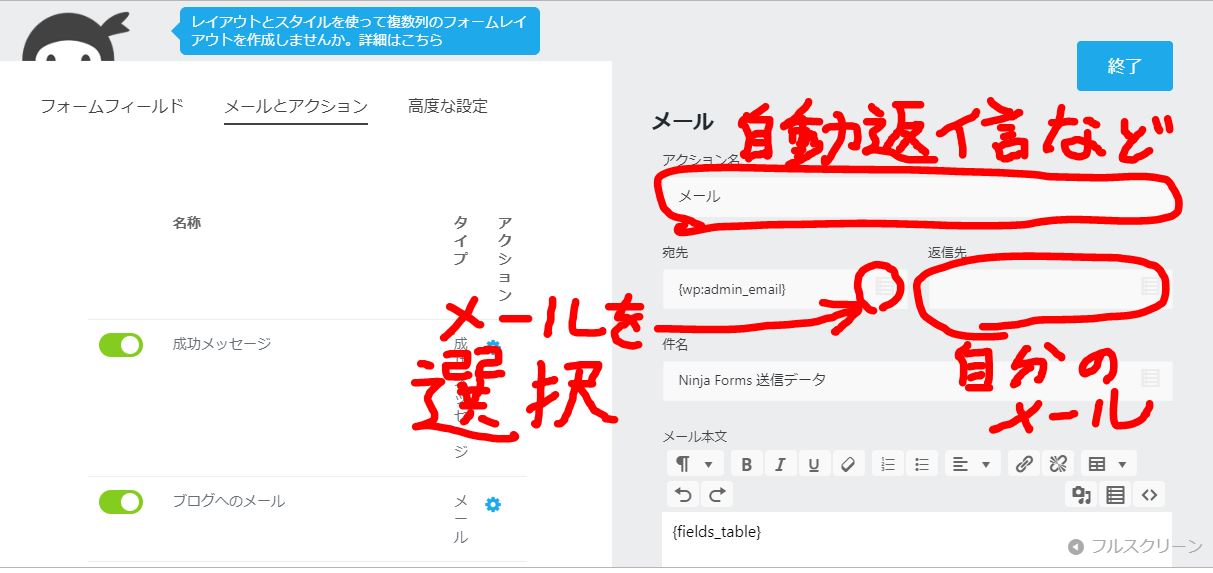
お客様への返信メールの設定です
アクション名の所は ”自動返信メール” など、サイトから送られたメールだと分かる様にして下さい。
返信先に 自分のメールアドレス 、宛先のところは ”メール” を選択して下さい。
また、 ”件名” についても適切な内容にしておきましょう。
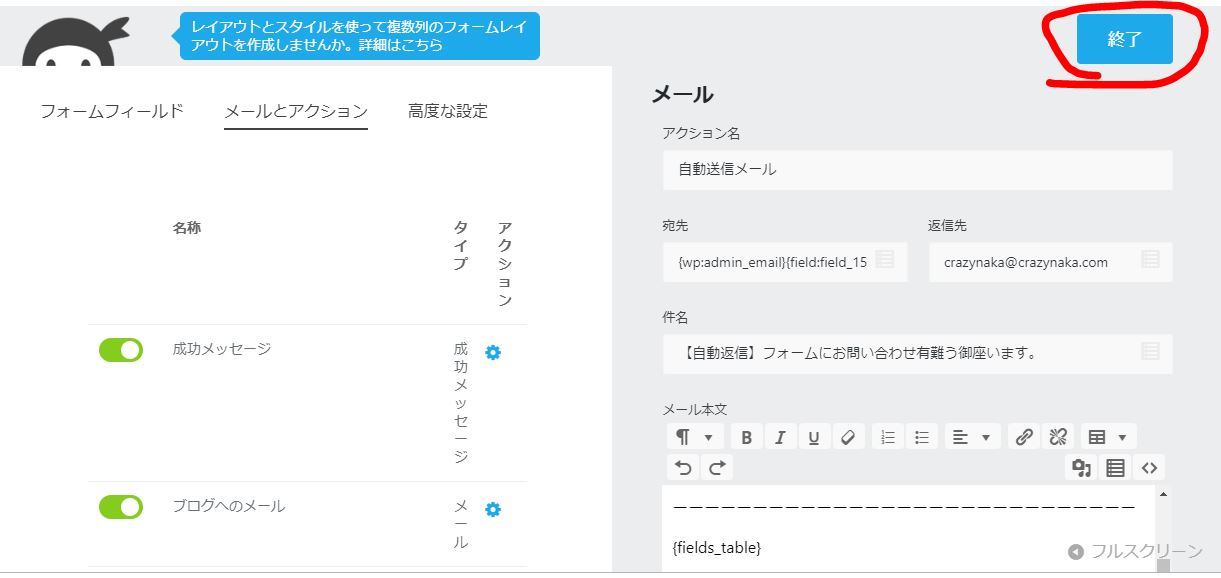
入力完了しましたら、 ”終了” をクリックします。

入力が終わったら 終了 をクリックします
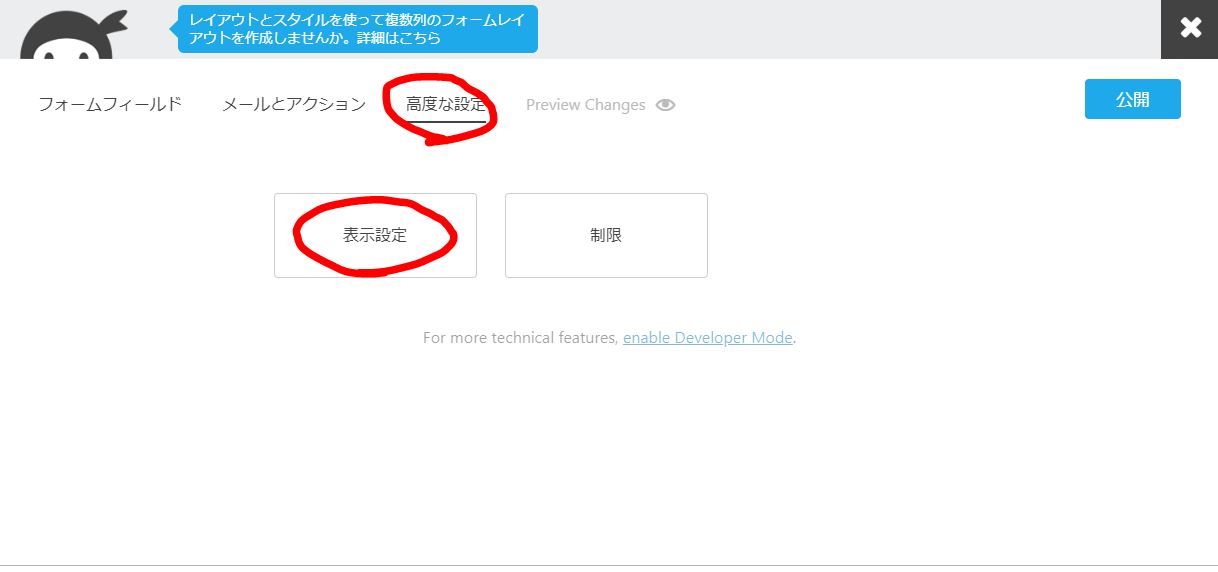
次に、 ”高度な設定” から ”表示設定” をクリックして下さい。

高度な設定をして行きます
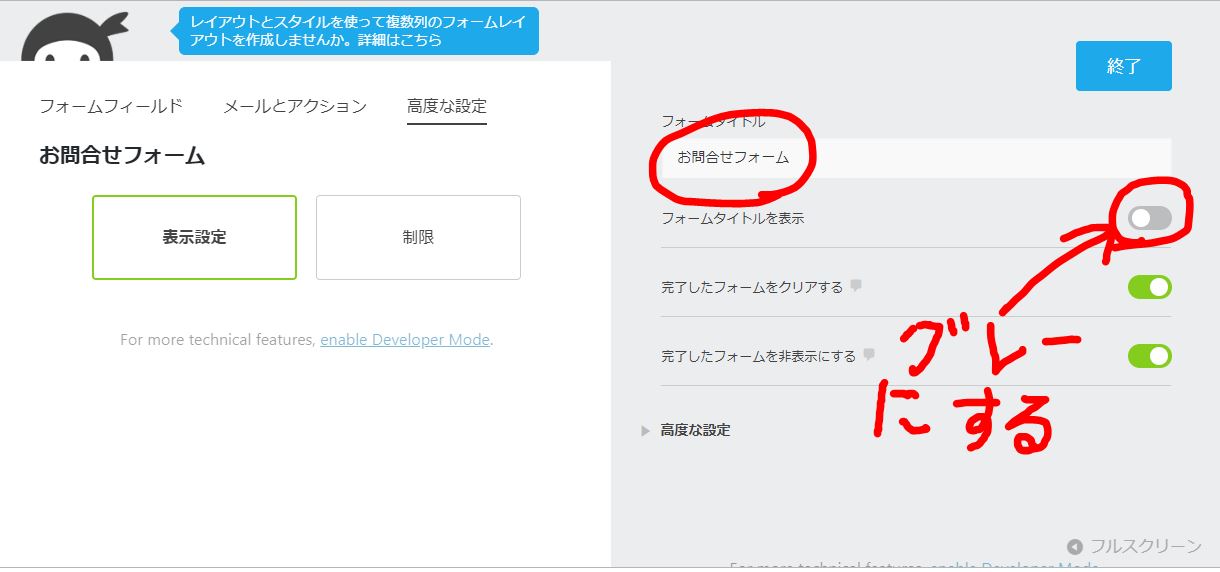
”フォームタイトル” を入力して ”フォームタイトルを表示”の設定スイッチを グレー色に変更します。

フォームタイトル入力 と フォームタイトルを表示するをグレー に変更
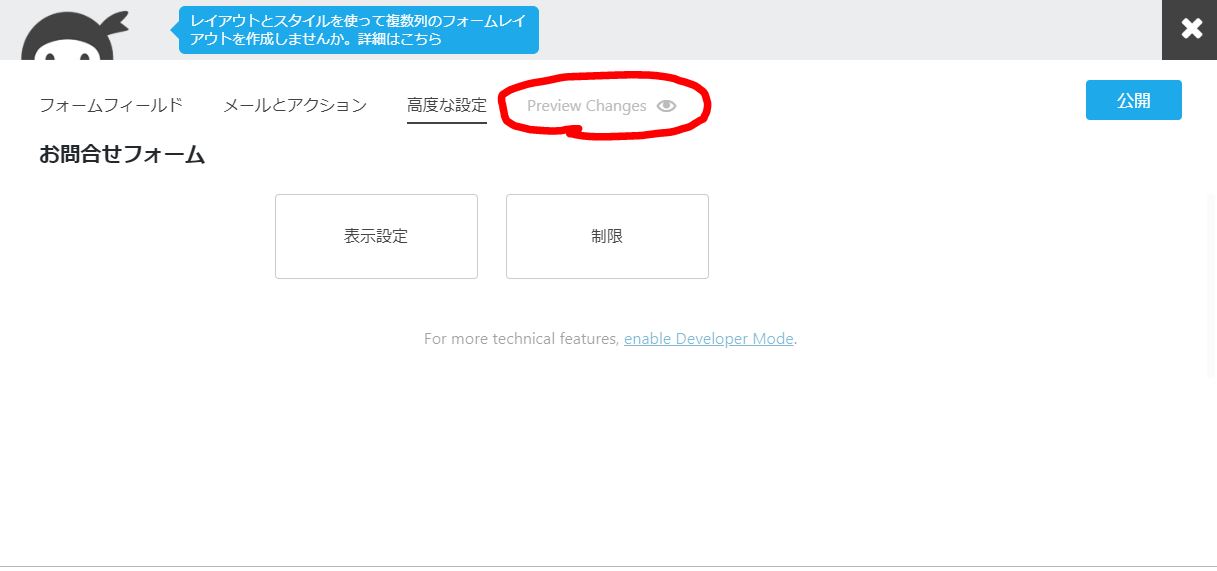
終了ボタンを押すと

Preview Change と出て来ます
フォームのプレビューが見れますので出来栄えを確認して下さい。
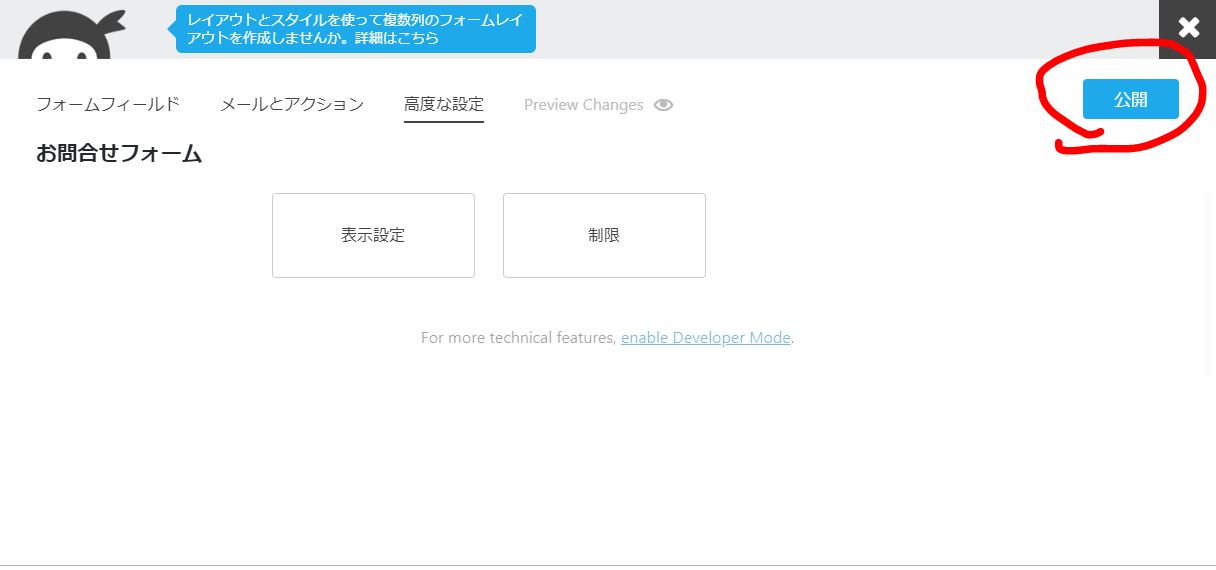
よければ ”公開” をクリックします。

公開をクリックして下さい
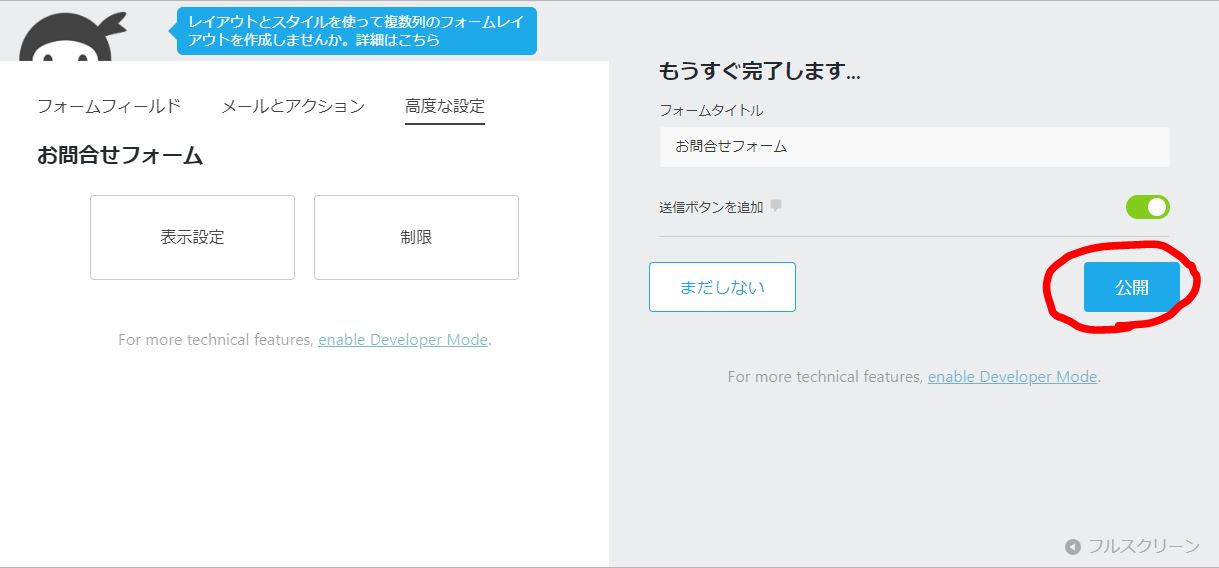
「もうすぐ完了します」 をのコメントの画面が出ますので、そこも ”公開” をクリックして下さい。

もうすぐ完了 と出ている画面でも 公開 をクリック
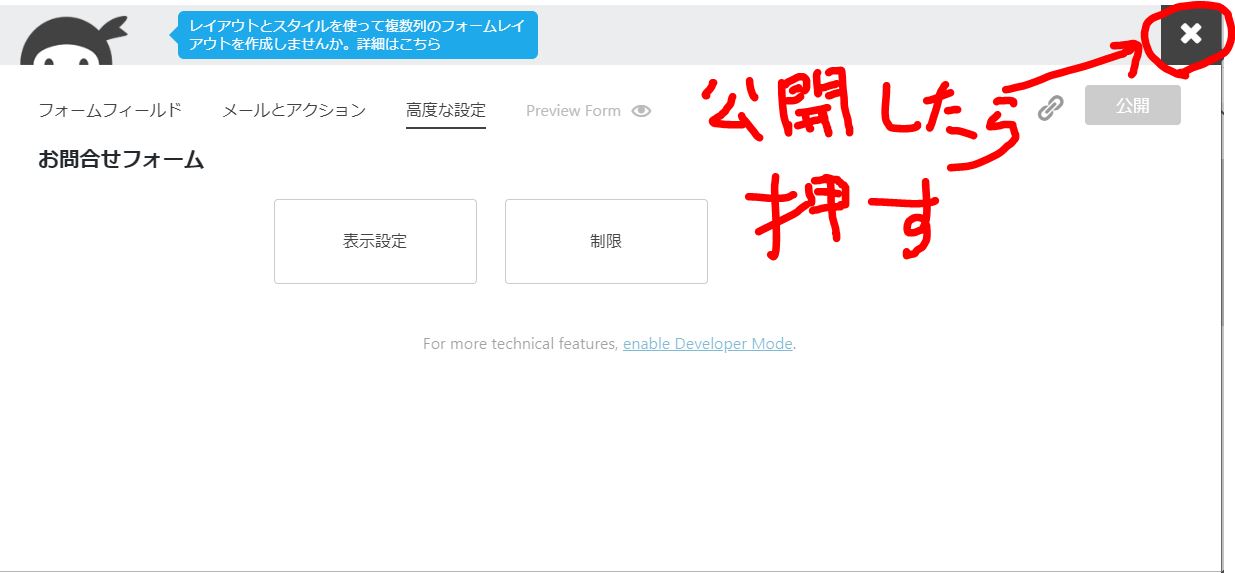
公開 したら上の ×印 で画面を閉じて下さい。

終了したら印で画面を閉じて下さい
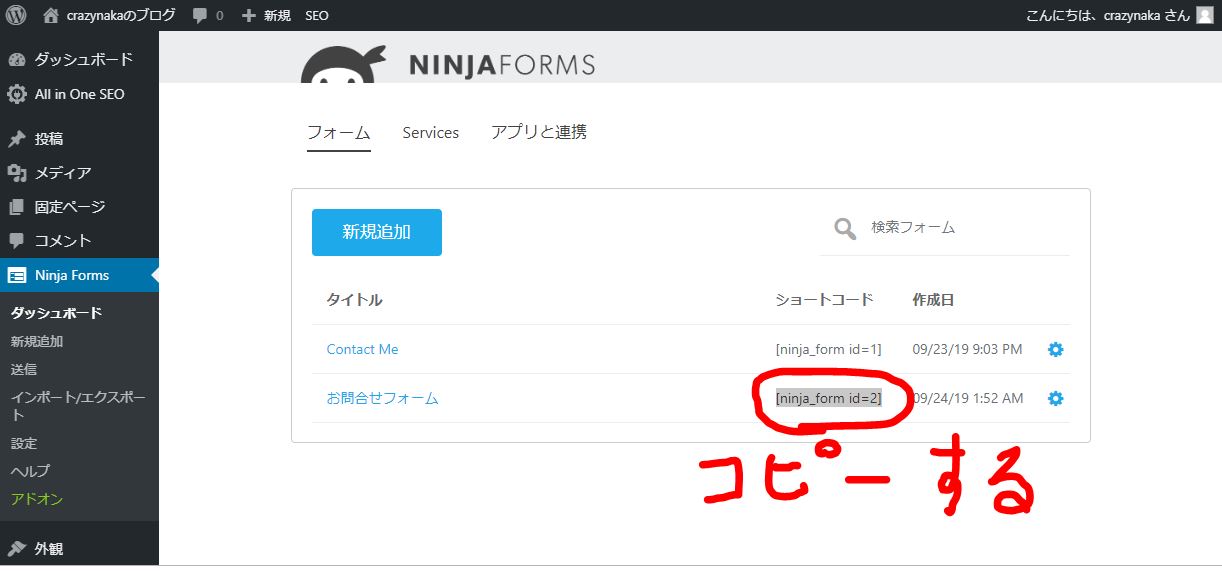
出て来た画面の ”問合せフォーム” の ”ショートコード” をコピーして下さい。

ショートコードをコピーします
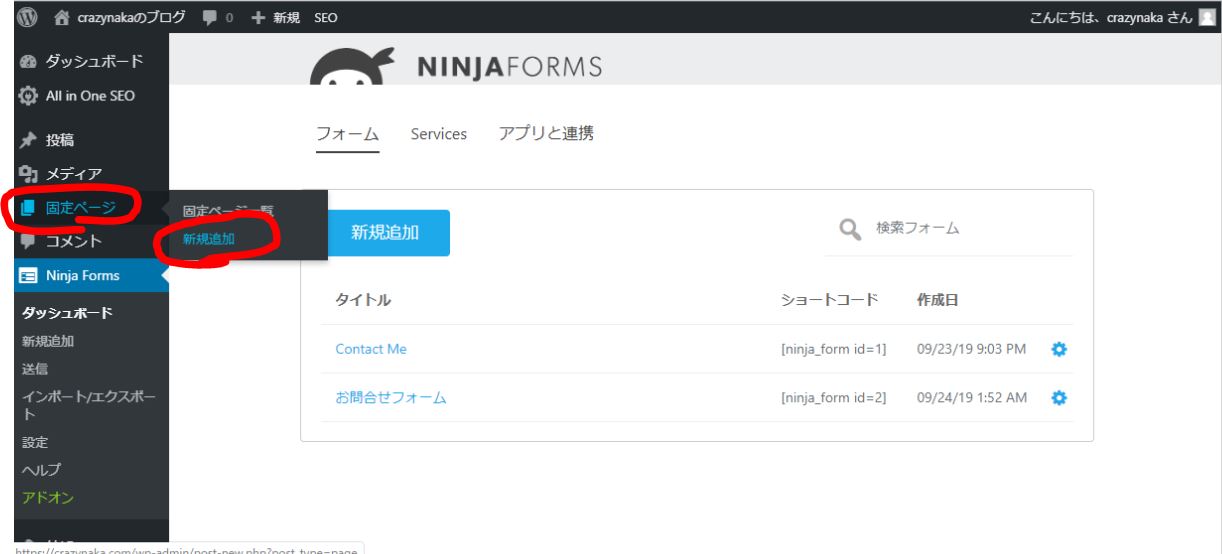
ショートコードをコピーしたら、 ”固定ページ” の ”新規追加” をクリックします。

固定ページ の 新規追加 を選択して下さい
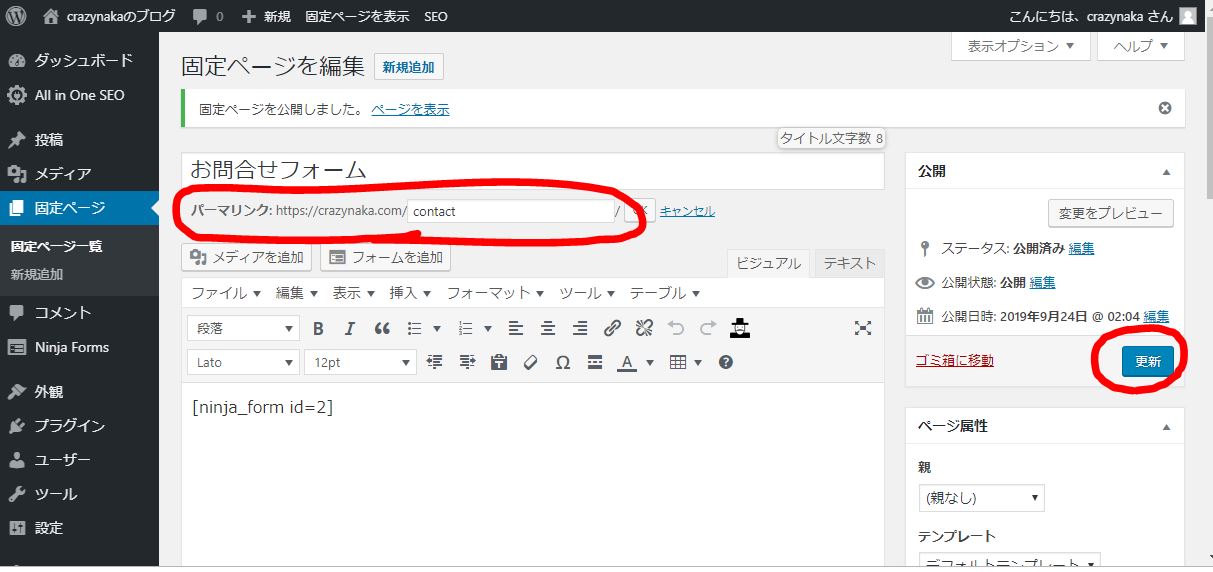
タイトルを追加 にコメントを記入して、下の欄に ショートコード を張り付けます。

タイトルを入力します
タイトルは ”お問合せフォーム” 辺りが良いと思います。
入力したら パーマリンク の編集も忘れずにして下さい。

パーマリンクの設定も忘れずに
パーマリンクの設定が出来たら 右側の ”公開” をクリックして下さい。

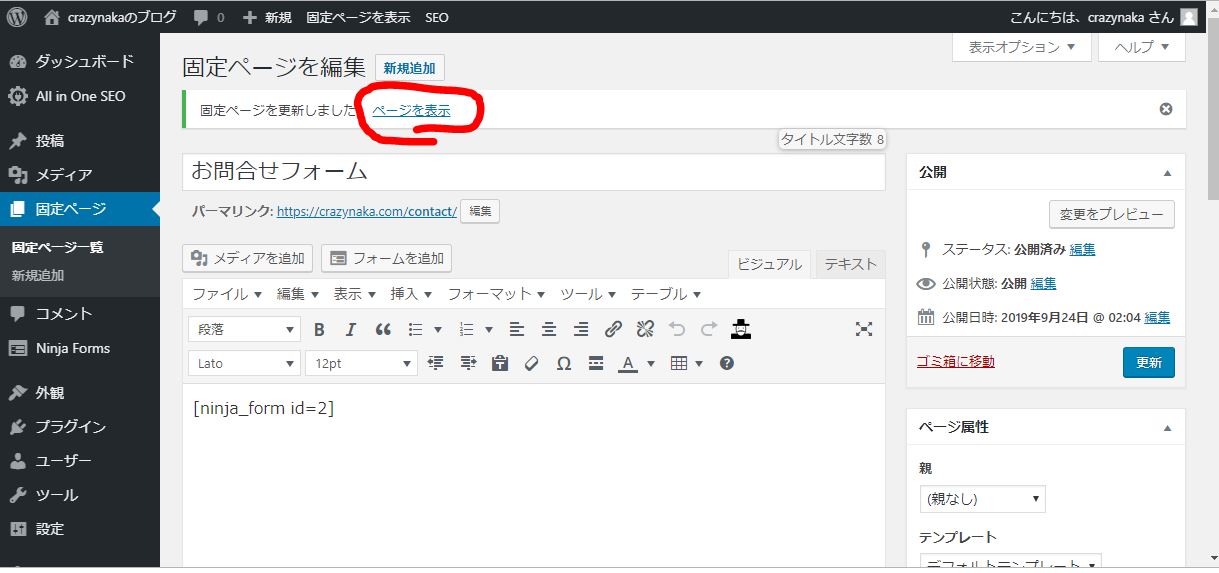
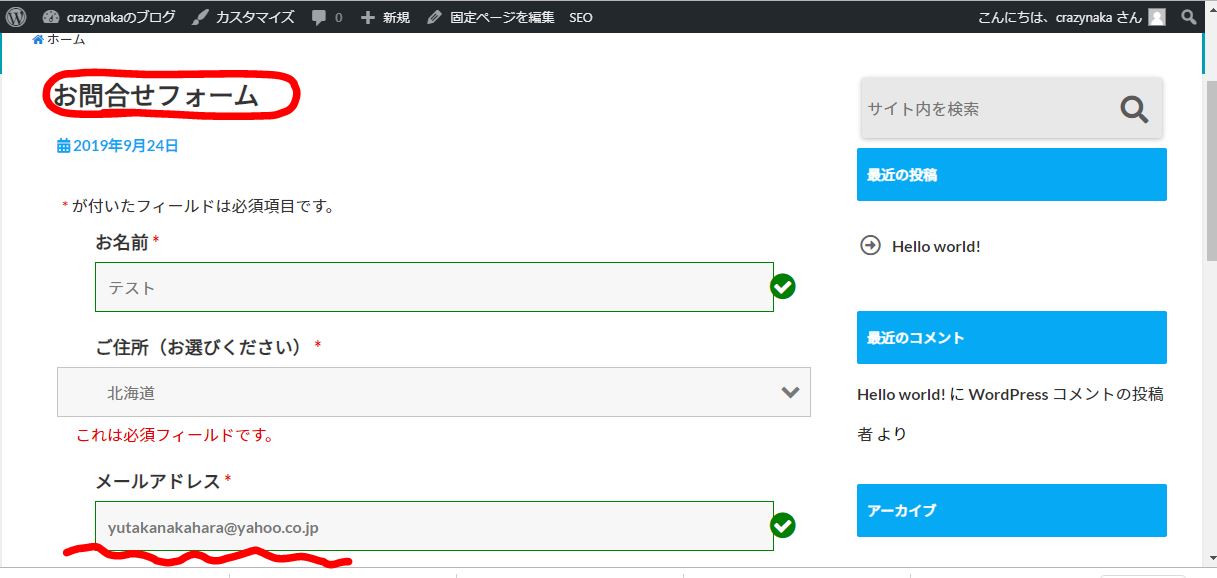
ページを表示 で確認して下さい
お問合せフォームの画面表示を確認して下さい。

NinjaForms の設定終了
良ければこれで設定は終了です。
お疲れさまでした。
続きは次回にします。

ネットサービスランキング