※当サイトはアフィリエイト広告を利用しています
WordPress立上げ サイトのSSL化の説明(はじめてのWordPressの解説)

ブログのSSL化について
手順を飛ばしてしまっておりましたので、 ブログのSSL化の手順 を解説します。
ちなみにこの手順をしくじると、サーバーを初期化して再度設定しなおししなければならなくなるので、出来るだけ初期 と言う事で プロフィール作成前 、 プラグインのインストールの前 に行った方が良いと考えています。
自分は3回くらい初期化しました…
ちなみに、この SSL化 についてですが、
- WEBサイトの安全性を高めるため
- セキュリティー的に安全なサイトなので、GoogleやYahooの検索エンジンから評価されやすい
と言う理由から実施する事をお勧めします。
詳しくは、本ブログで使用しているテーマ ELEPHANT3 を購入した後に見ることが出来る解説サイトに手順が出ているのですが、少し手順が抜けているところが有りまして、その部分を追加解説する様に致します。
広告:WordPress用テーマ ELEPHANT3

実際のSSL化手順について(サーバー側)
まずはじめに、この手順は Xサーバーの手順 です。
他のサーバーをご使用の場合は参考にしないでください。
それでは、Xサーバーでブログの準備を進めて来た方はXサーバーの ”サーバーパネル” にログインして下さい。

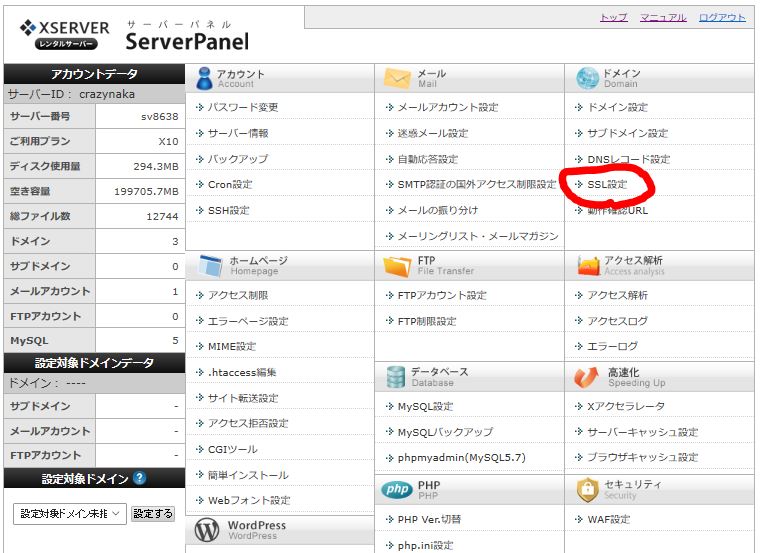
サーバーパネルのSSL設定をクリック
サーバーパネルの ”ドメイン” の項目の中にある ”SSL設定” をクリックします。
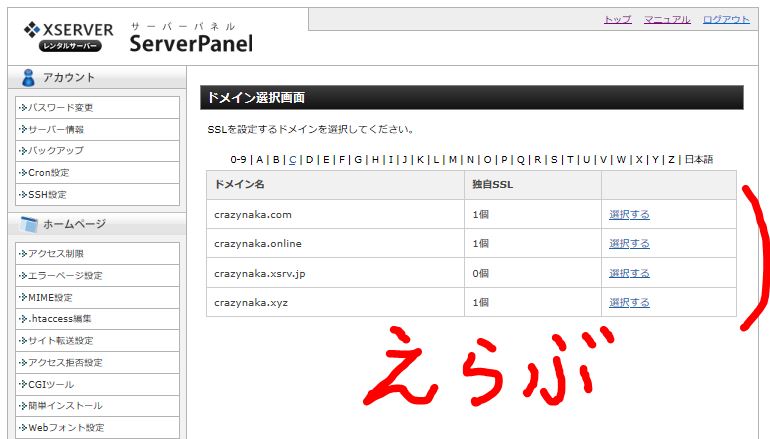
対象となるドメインを選択する画面になりますので、SSL化したいドメインを選択します。

SSL化したいドメインを選択します
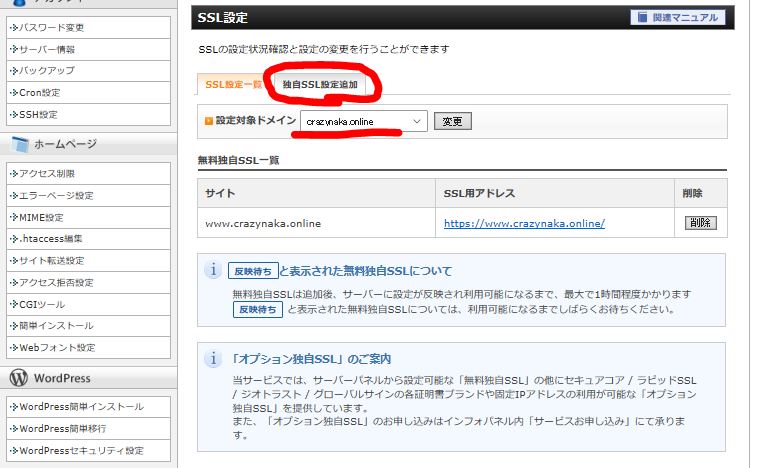
すると、 ”SSL設定” の画面になりますので ”独自SSL設定追加” のタブをクリックして下さい。

独自SSL設定追加のタブをクリックします
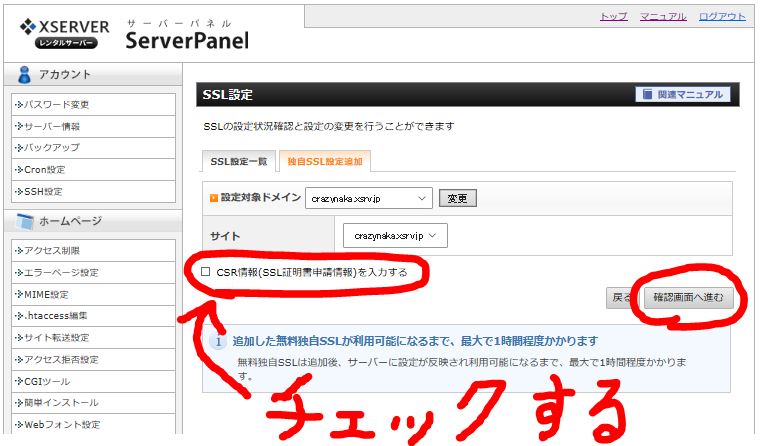
独自SSL設定追加のタブをクリックすると下記画面になりますので、 ”CSR情報(SSL証明書申請情報)を入力する” にチェックを入れて ”確認画面に進む” をクリックして下さい。

CSR情報(SSL証明書申請情報)を入力するにチェックを入れ確認画面へ進む
この手順についてELEPHANT3の解説ページに説明が有りませんでしたので、この手順を忘れずに実施するようにして下さいね。

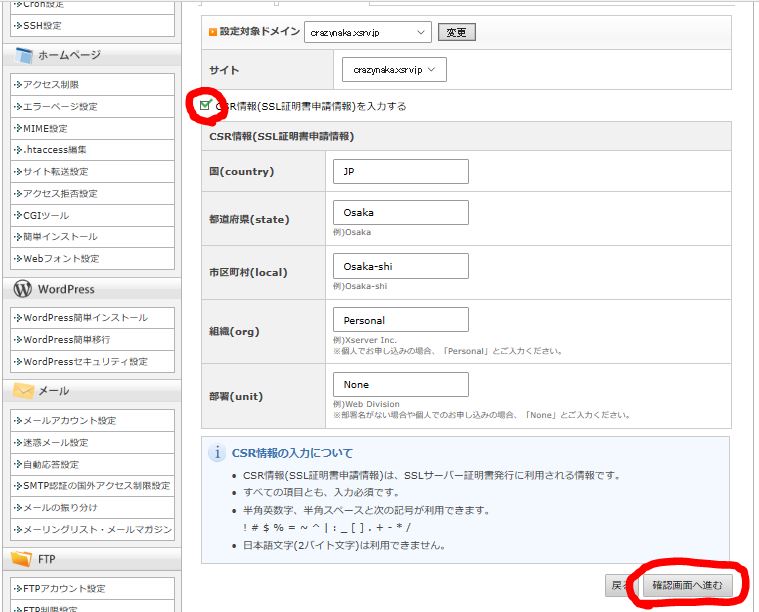
チェックを入れるとこの様な画面になります
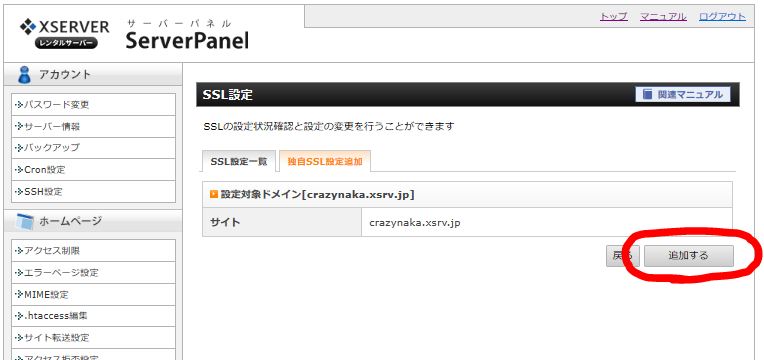
その後、以下の画面になりますので 追加する をクリックします。

追加するをクリックしましょう
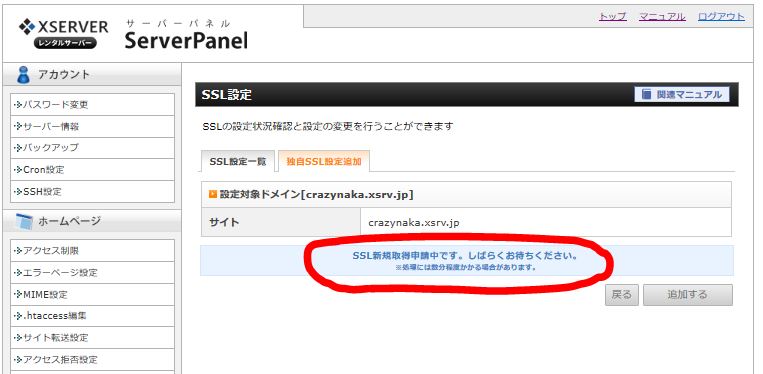
画面に ”SSL新規取得申請中です。しばらくお待ちください。” と出ます。

SSL新規取得申請中なのでおとなしく待ちましょう
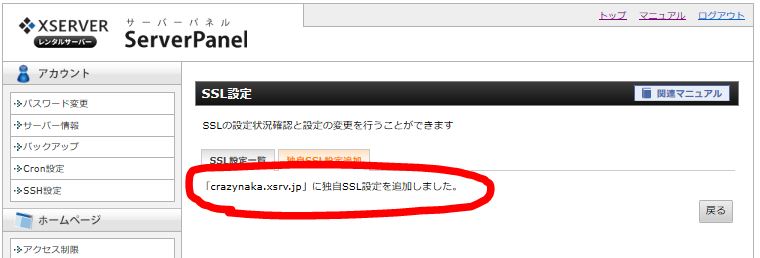
下の画面が出たらサーバー側の準備は完了です。

SSLのサーバー側準備はこれで終わりです
ここまででサーバー側の設定は終了です。
続いてWordPress側の設定をしましょう。
実際のSSL化手順について(WordPress側)
WordPress側の設定も難しくはありません。
前の手順さえ実施していれば先ず問題無いと思います。
はじめにご自分の WordPress の ダッシュボード に行って下さい。
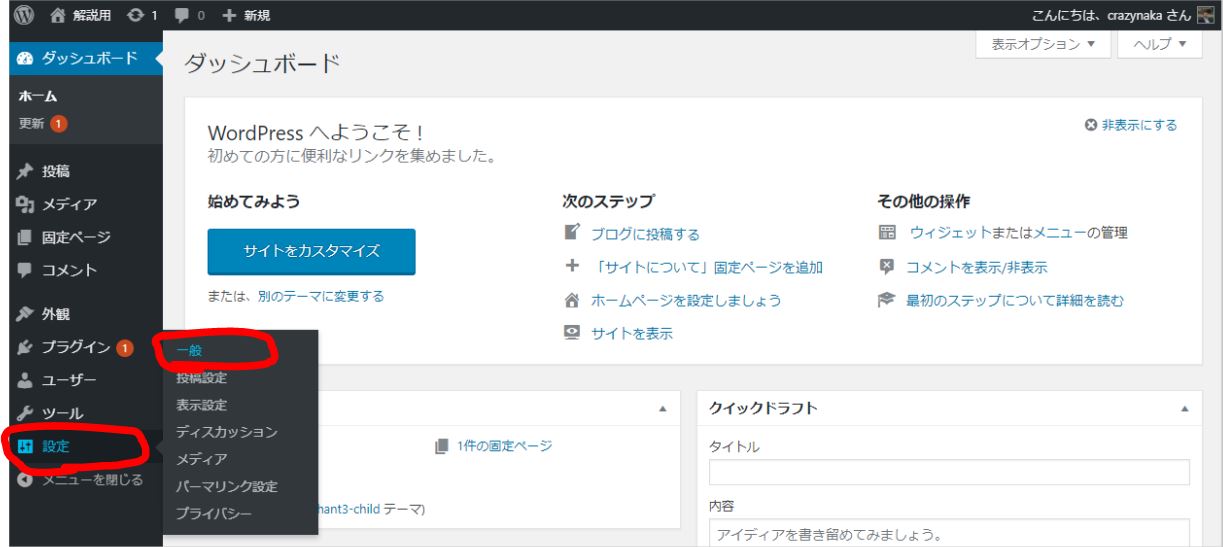
先ずは 設定 から 一般 に行って下さい。

WordPressのダッシュボードの設定から一般に入ります
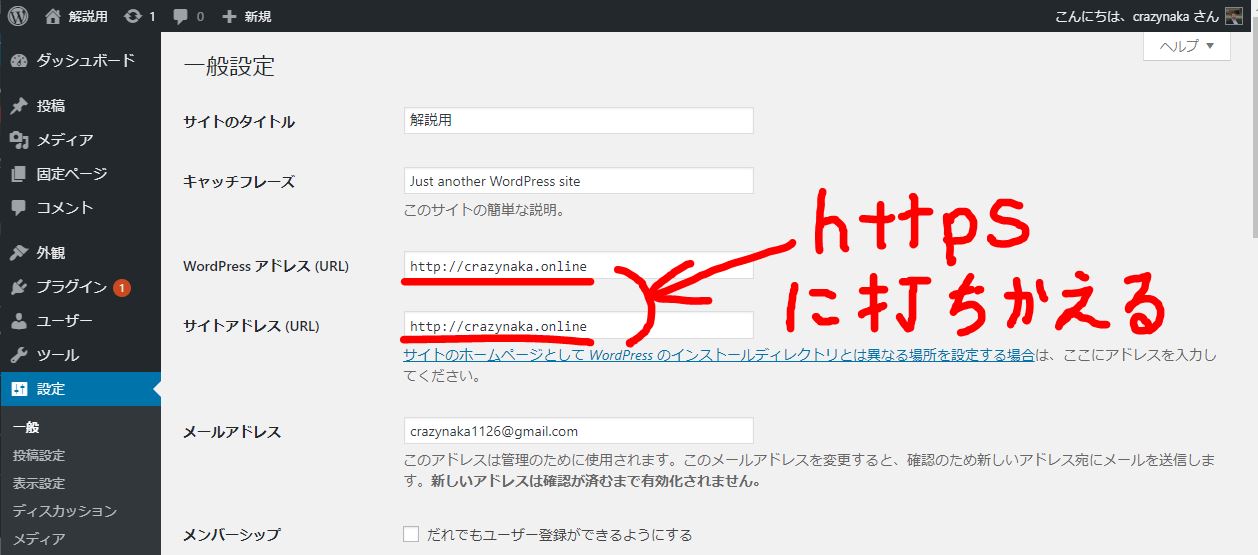
下記画面になりますので、 WordPressアドレス(URL) と サイトアドレス(URL) の2か所をhttp: から https: に打ち換えましょう。

http:からhttps:に打ち換えて下さい
これで、 ”https:(あなたのブログドメイン)” でサイト表示がされる様になるはずです。
確認の前に、画面一番下の ”変更を保存” をクリックするのを忘れないようにして下さいね。
http:で来たアクセスをhttps:で表示させる(サーバー側)
次に、 http: と入力されて来たアクセスを https: に変更して表示する為の設定を行います。
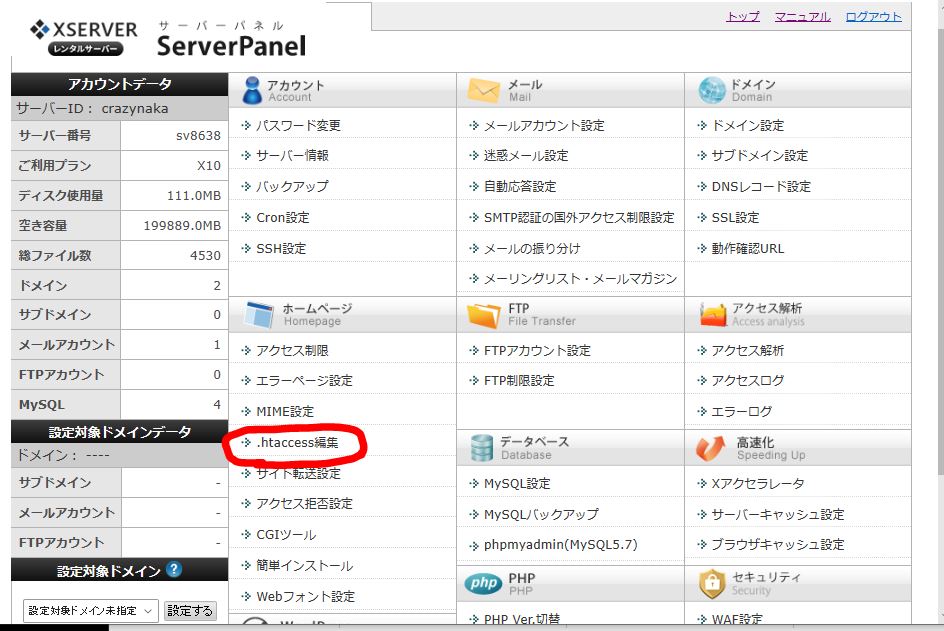
Xサーバーの サーバーパネル の ”.htaccess編集” をクリックして下さい。

.htaccess編集をクリックします
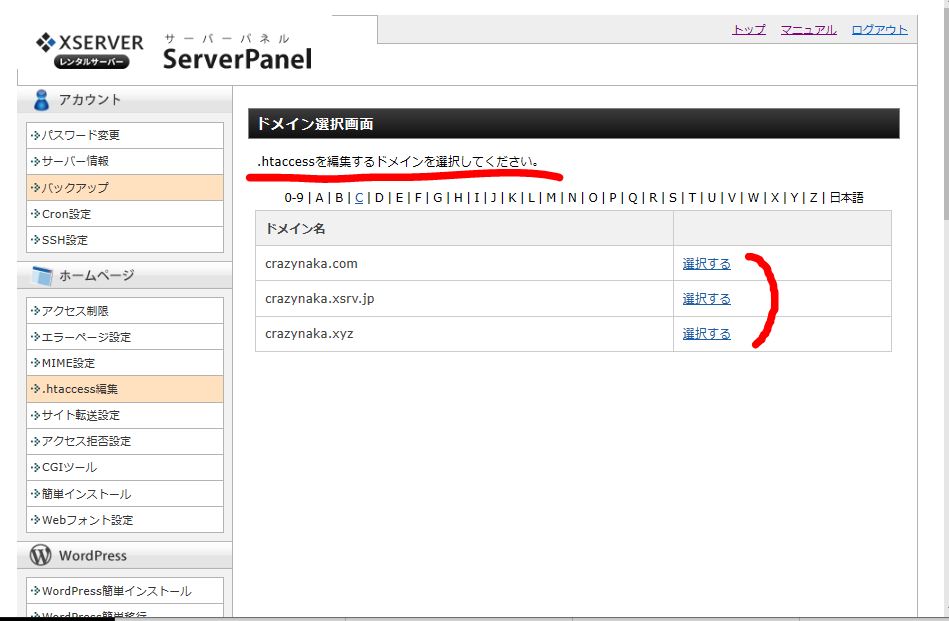
すると、下記の画面になりますので、編集するドメインを選択して下さい。

編集するドメインを選択します
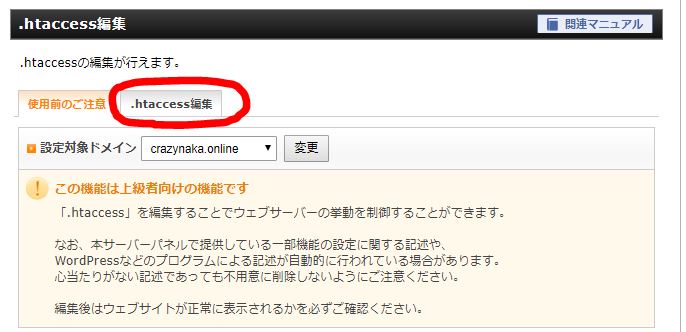
選択すると、注意画面が出ますが ”.htaccess編集” のタブをクリックして下さい。

注意表示が出ますが、手順を間違えなければ大丈夫です
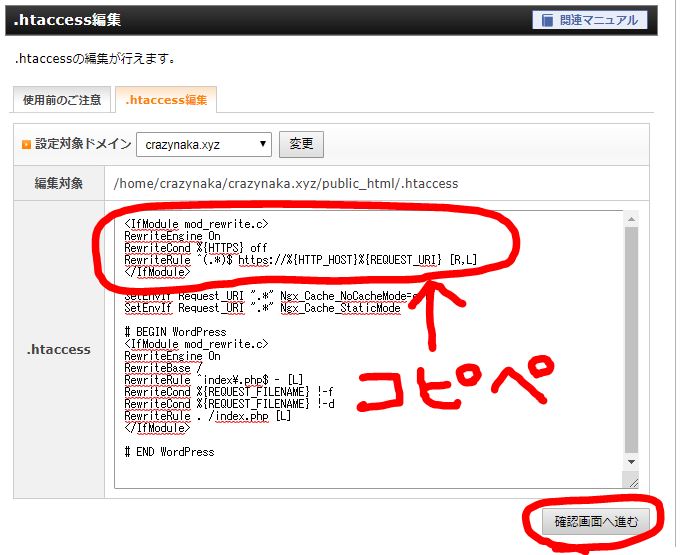
下記のコードを表示されたコード入力スペースに間違えずにコピーして貼り付けして下さい。

コードをコピーしてペーストして下さい
コードをコピーして貼り付けしたら ”確認画面へ進む” をクリックして下さい。
確認の画面が出ますので、そちらでも ”実行する” をクリックして下さい。
一通りWordPressの設定が終わったら、次は実際に記事を書くのですが、自分で記事を書く場合の
アドバイスをまとめていますので読んでみて下さい。
記事を書く時間が無かったり、記事を書くのが作成が苦手なら、外注化する方法も有りますよ!
【副業におすすめ】初心者でも安全にブログを収益化できる教材★最速で100記事突破!
そして、記事が書けたらGoogle AdSenseに申請して広告収入を得られるようにしましょう!
GoogleAdSense審査に合格! こうしたら9記事でAdSense通った!
ブログランキングにご協力ください

ネットサービスランキング